
Cette fois, je vais vous présenter l'effet de chargement à la demande de React. Quelles sont les précautions pour réagir pour obtenir l'effet de chargement à la demande. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Bien que j'aie effectué des optimisations liées à la réaction, telles que le chargement à la demande, la séparation des dll et le rendu côté serveur, je n'ai jamais commencé avec le routagefractionnement du code. Hier, je l'ai fait localement. Le test n'a pas réussi pendant le développement. Je l'ai réessayé aujourd'hui et il a été déployé dans l'environnement en ligne. Je vais l'enregistrer aujourd'hui.
Modifier la configuration
Environnement de développement : webpack@v3, réagissez-router@v4
Dépendances d'installation :
$ yarn add babel-plugin-syntax-dynamic-import -dev
Modifier le fichier .babelrc : ajouter "syntax-dynamic-import" dans les plugins
Modifier le code du projet
Installer les dépendances :
$ yarn add react-loadable
Selon la documentation React-Loadable, nous devons fournir un composant Loading lors du chargement d'une nouvelle page, ainsi que différentes invites pour le chargement et l'état du délai d'attente :
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};Modifier la méthode d'importation du composant de page :
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>Ensuite, le résultat de l'emballage séparera le code de chaque page :

Dans la page, il suffit de charger l'entrée fichier app.js, d'autres scripts seront chargés via ce fichier lors de l'accès à la page correspondante.
Résultats de la vérification
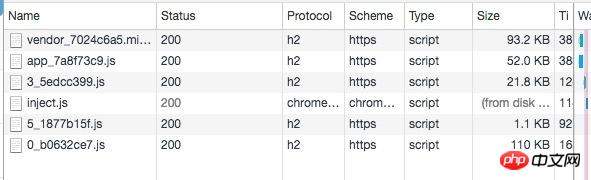
Après avoir téléchargé les ressources statiques sur cdn, chargez app.css et app.js dans la page et accédez après l'exécution Chaque page chargera tour à tour le script correspondant, et le résultat est tel qu'indiqué sur la figure :

Comme vous pouvez le constater, le script de la page chargé lors de la visite de la première page est seulement 21,8 après compression gzip KB ! ! ! Bien sûr, cela est également lié à la complexité de la page, mais par rapport au chargement de tous les scripts, cette optimisation est particulièrement évidente pour les utilisateurs ayant un accès très ciblé.
Un autre avantage de cette procédure est que lorsque nous modifions uniquement le code métier de certaines pages du projet, le code des autres pages reste inchangé, donc à ce moment-là, d'autres pages utilisent le cache client. été fait.
Conseils
react-loadable propose également d'autres options de configuration, qui peuvent être configurées selon les besoins
Je pense que vous maîtrisez la méthode après avoir lu ; C'est le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation du slot socket du composant vue
Explication détaillée du utilisation de la politique d'origine JS + accès inter-domaines
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les quatre principaux modèles d'E/S en Java ?
Quels sont les quatre principaux modèles d'E/S en Java ?
 Comment utiliser le stockage cloud
Comment utiliser le stockage cloud
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour
 que signifie la concentration
que signifie la concentration
 html définir la taille de la couleur de la police
html définir la taille de la couleur de la police
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 méthode d'ouverture du fichier cdr
méthode d'ouverture du fichier cdr