 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 python3+PyQt5+Qt Designer implémente des widgets empilés
python3+PyQt5+Qt Designer implémente des widgets empilés
python3+PyQt5+Qt Designer implémente des widgets empilés
Cet article présente principalement python3+PyQt5+Qt Designer pour implémenter en détail les widgets empilés. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
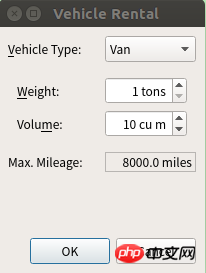
Cet article est une revue de "Python Qt La fenêtre empilée. L'exemple de location de véhicules du chapitre 9 de « GUI Rapid Programming » a été réécrit à l'aide de Python3+PyQt5+Qt Designer.
La première partie n'emprunte pas Qt Designer, elle est entièrement implémentée dans le code.
La deuxième partie est implémentée rapidement à l'aide de Qt Designer.
Première partie :
import sys
from PyQt5.QtCore import (Qt)
from PyQt5.QtWidgets import (QApplication, QComboBox, QDialog,
QDialogButtonBox, QFrame, QGridLayout, QHBoxLayout, QLabel,
QSpinBox, QStackedWidget, QVBoxLayout, QWidget)
class VehicleRentalDlg(QDialog):
def __init__(self, parent=None):
super(VehicleRentalDlg, self).__init__(parent)
vehicleLabel = QLabel("&Vehicle Type:")
self.vehicleComboBox = QComboBox()
vehicleLabel.setBuddy(self.vehicleComboBox)
self.vehicleComboBox.addItems(["Car", "Van"])
colorLabel = QLabel("Co&lor:")
self.colorComboBox = QComboBox()
colorLabel.setBuddy(self.colorComboBox)
self.colorComboBox.addItems(["Black", "Blue", "Green", "Red",
"Silver", "White", "Yellow"])
seatsLabel = QLabel("&Seats:")
self.seatsSpinBox = QSpinBox()
seatsLabel.setBuddy(self.seatsSpinBox)
self.seatsSpinBox.setRange(2, 12)
self.seatsSpinBox.setValue(4)
self.seatsSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
weightLabel = QLabel("&Weight:")
self.weightSpinBox = QSpinBox()
weightLabel.setBuddy(self.weightSpinBox)
self.weightSpinBox.setRange(1, 8)
self.weightSpinBox.setValue(1)
self.weightSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.weightSpinBox.setSuffix(" tons")
volumeLabel = QLabel("Volu&me")
self.volumeSpinBox = QSpinBox()
volumeLabel.setBuddy(self.volumeSpinBox)
self.volumeSpinBox.setRange(4, 22)
self.volumeSpinBox.setValue(10)
self.volumeSpinBox.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.volumeSpinBox.setSuffix(" cu m")
mileageLabel = QLabel("Max. Mileage")
self.mileageLabel = QLabel("1000 miles")
self.mileageLabel.setAlignment(Qt.AlignRight|Qt.AlignVCenter)
self.mileageLabel.setFrameStyle(QFrame.StyledPanel|QFrame.Sunken)
self.buttonBox = QDialogButtonBox(QDialogButtonBox.Ok|
QDialogButtonBox.Cancel)
self.stackedWidget = QStackedWidget()
carWidget = QWidget()
carLayout = QGridLayout()
carLayout.addWidget(colorLabel, 0, 0)
carLayout.addWidget(self.colorComboBox, 0, 1)
carLayout.addWidget(seatsLabel, 1, 0)
carLayout.addWidget(self.seatsSpinBox, 1, 1)
carWidget.setLayout(carLayout)
self.stackedWidget.addWidget(carWidget)
vanWidget = QWidget()
vanLayout = QGridLayout()
vanLayout.addWidget(weightLabel, 0, 0)
vanLayout.addWidget(self.weightSpinBox, 0, 1)
vanLayout.addWidget(volumeLabel, 1, 0)
vanLayout.addWidget(self.volumeSpinBox, 1, 1)
vanWidget.setLayout(vanLayout)
self.stackedWidget.addWidget(vanWidget)
topLayout = QHBoxLayout()
topLayout.addWidget(vehicleLabel)
topLayout.addWidget(self.vehicleComboBox)
bottomLayout = QHBoxLayout()
bottomLayout.addWidget(mileageLabel)
bottomLayout.addWidget(self.mileageLabel)
layout = QVBoxLayout()
layout.addLayout(topLayout)
layout.addWidget(self.stackedWidget)
layout.addLayout(bottomLayout)
layout.addWidget(self.buttonBox)
self.setLayout(layout)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.vehicleComboBox.currentIndexChanged[str].connect(self.setWidgetStack)
self.weightSpinBox.valueChanged[int].connect(self.weightChanged)
self.setWindowTitle("Vehicle Rental")
def setWidgetStack(self, text):
if text == "Car":
self.stackedWidget.setCurrentIndex(0)
self.mileageLabel.setText("1000 miles")
else:
self.stackedWidget.setCurrentIndex(1)
self.weightChanged(self.weightSpinBox.value())
def weightChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()Deuxième partie :
/home/yrd/eric_workspace/ Véhicule /Ui_vehiclerentaldlg.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '/home/yrd/eric_workspace/Vehicle/vehiclerentaldlg.ui'
#
# Created by: PyQt5 UI code generator 5.7
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_VehicleRentalDlg(object):
def setupUi(self, VehicleRentalDlg):
VehicleRentalDlg.setObjectName("VehicleRentalDlg")
VehicleRentalDlg.resize(206, 246)
self.gridlayout = QtWidgets.QGridLayout(VehicleRentalDlg)
self.gridlayout.setContentsMargins(9, 9, 9, 9)
self.gridlayout.setSpacing(6)
self.gridlayout.setObjectName("gridlayout")
self.buttonBox = QtWidgets.QDialogButtonBox(VehicleRentalDlg)
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.gridlayout.addWidget(self.buttonBox, 4, 0, 1, 1)
spacerItem = QtWidgets.QSpacerItem(188, 16, QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Expanding)
self.gridlayout.addItem(spacerItem, 3, 0, 1, 1)
self.hboxlayout = QtWidgets.QHBoxLayout()
self.hboxlayout.setContentsMargins(0, 0, 0, 0)
self.hboxlayout.setSpacing(6)
self.hboxlayout.setObjectName("hboxlayout")
self.label_6 = QtWidgets.QLabel(VehicleRentalDlg)
self.label_6.setObjectName("label_6")
self.hboxlayout.addWidget(self.label_6)
self.mileageLabel = QtWidgets.QLabel(VehicleRentalDlg)
self.mileageLabel.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.mileageLabel.setFrameShadow(QtWidgets.QFrame.Sunken)
self.mileageLabel.setAlignment(QtCore.Qt.AlignRight|QtCore.Qt.AlignTrailing|QtCore.Qt.AlignVCenter)
self.mileageLabel.setObjectName("mileageLabel")
self.hboxlayout.addWidget(self.mileageLabel)
self.gridlayout.addLayout(self.hboxlayout, 2, 0, 1, 1)
self.stackedWidget = QtWidgets.QStackedWidget(VehicleRentalDlg)
self.stackedWidget.setObjectName("stackedWidget")
self.page_2 = QtWidgets.QWidget()
self.page_2.setObjectName("page_2")
self.gridlayout1 = QtWidgets.QGridLayout(self.page_2)
self.gridlayout1.setContentsMargins(9, 9, 9, 9)
self.gridlayout1.setSpacing(6)
self.gridlayout1.setObjectName("gridlayout1")
self.colorComboBox = QtWidgets.QComboBox(self.page_2)
self.colorComboBox.setObjectName("colorComboBox")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.colorComboBox.addItem("")
self.gridlayout1.addWidget(self.colorComboBox, 0, 1, 1, 1)
self.label_4 = QtWidgets.QLabel(self.page_2)
self.label_4.setObjectName("label_4")
self.gridlayout1.addWidget(self.label_4, 0, 0, 1, 1)
self.label_5 = QtWidgets.QLabel(self.page_2)
self.label_5.setObjectName("label_5")
self.gridlayout1.addWidget(self.label_5, 1, 0, 1, 1)
self.seatsSpinBox = QtWidgets.QSpinBox(self.page_2)
self.seatsSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.seatsSpinBox.setMinimum(2)
self.seatsSpinBox.setMaximum(12)
self.seatsSpinBox.setProperty("value", 4)
self.seatsSpinBox.setObjectName("seatsSpinBox")
self.gridlayout1.addWidget(self.seatsSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page_2)
self.page = QtWidgets.QWidget()
self.page.setObjectName("page")
self.gridlayout2 = QtWidgets.QGridLayout(self.page)
self.gridlayout2.setContentsMargins(9, 9, 9, 9)
self.gridlayout2.setSpacing(6)
self.gridlayout2.setObjectName("gridlayout2")
self.weightSpinBox = QtWidgets.QSpinBox(self.page)
self.weightSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.weightSpinBox.setMinimum(1)
self.weightSpinBox.setMaximum(8)
self.weightSpinBox.setObjectName("weightSpinBox")
self.gridlayout2.addWidget(self.weightSpinBox, 0, 1, 1, 1)
self.label_3 = QtWidgets.QLabel(self.page)
self.label_3.setObjectName("label_3")
self.gridlayout2.addWidget(self.label_3, 1, 0, 1, 1)
self.label_2 = QtWidgets.QLabel(self.page)
self.label_2.setObjectName("label_2")
self.gridlayout2.addWidget(self.label_2, 0, 0, 1, 1)
self.volumeSpinBox = QtWidgets.QSpinBox(self.page)
self.volumeSpinBox.setAlignment(QtCore.Qt.AlignRight)
self.volumeSpinBox.setMinimum(4)
self.volumeSpinBox.setMaximum(22)
self.volumeSpinBox.setProperty("value", 10)
self.volumeSpinBox.setObjectName("volumeSpinBox")
self.gridlayout2.addWidget(self.volumeSpinBox, 1, 1, 1, 1)
self.stackedWidget.addWidget(self.page)
self.gridlayout.addWidget(self.stackedWidget, 1, 0, 1, 1)
self.hboxlayout1 = QtWidgets.QHBoxLayout()
self.hboxlayout1.setContentsMargins(0, 0, 0, 0)
self.hboxlayout1.setSpacing(6)
self.hboxlayout1.setObjectName("hboxlayout1")
self.label = QtWidgets.QLabel(VehicleRentalDlg)
self.label.setObjectName("label")
self.hboxlayout1.addWidget(self.label)
self.vehicleComboBox = QtWidgets.QComboBox(VehicleRentalDlg)
self.vehicleComboBox.setObjectName("vehicleComboBox")
self.vehicleComboBox.addItem("")
self.vehicleComboBox.addItem("")
self.hboxlayout1.addWidget(self.vehicleComboBox)
self.gridlayout.addLayout(self.hboxlayout1, 0, 0, 1, 1)
self.label_4.setBuddy(self.colorComboBox)
self.label_5.setBuddy(self.seatsSpinBox)
self.label_3.setBuddy(self.volumeSpinBox)
self.label_2.setBuddy(self.seatsSpinBox)
self.label.setBuddy(self.vehicleComboBox)
self.retranslateUi(VehicleRentalDlg)
self.stackedWidget.setCurrentIndex(0)
self.vehicleComboBox.currentIndexChanged['int'].connect(self.stackedWidget.setCurrentIndex)
self.buttonBox.accepted.connect(VehicleRentalDlg.accept)
self.buttonBox.rejected.connect(VehicleRentalDlg.reject)
QtCore.QMetaObject.connectSlotsByName(VehicleRentalDlg)
def retranslateUi(self, VehicleRentalDlg):
_translate = QtCore.QCoreApplication.translate
VehicleRentalDlg.setWindowTitle(_translate("VehicleRentalDlg", "Vehicle Rental"))
self.label_6.setText(_translate("VehicleRentalDlg", "Max. Mileage:"))
self.mileageLabel.setText(_translate("VehicleRentalDlg", "1000 miles"))
self.colorComboBox.setItemText(0, _translate("VehicleRentalDlg", "Black"))
self.colorComboBox.setItemText(1, _translate("VehicleRentalDlg", "Blue"))
self.colorComboBox.setItemText(2, _translate("VehicleRentalDlg", "Green"))
self.colorComboBox.setItemText(3, _translate("VehicleRentalDlg", "Red"))
self.colorComboBox.setItemText(4, _translate("VehicleRentalDlg", "Silver"))
self.colorComboBox.setItemText(5, _translate("VehicleRentalDlg", "White"))
self.colorComboBox.setItemText(6, _translate("VehicleRentalDlg", "Yellow"))
self.label_4.setText(_translate("VehicleRentalDlg", "Co&lor:"))
self.label_5.setText(_translate("VehicleRentalDlg", "&Seats:"))
self.weightSpinBox.setSuffix(_translate("VehicleRentalDlg", " tons"))
self.label_3.setText(_translate("VehicleRentalDlg", "Volu&me:"))
self.label_2.setText(_translate("VehicleRentalDlg", "&Weight:"))
self.volumeSpinBox.setSuffix(_translate("VehicleRentalDlg", " cu m"))
self.label.setText(_translate("VehicleRentalDlg", "&Vehicle Type:"))
self.vehicleComboBox.setItemText(0, _translate("VehicleRentalDlg", "Car"))
self.vehicleComboBox.setItemText(1, _translate("VehicleRentalDlg", "Van"))/home/yrd/eric_workspace/Vehicle/vehiclerentaldlg.py
# -*- coding: utf-8 -*-
"""
Module implementing VehicleRentalDlg.
"""
import sys
from PyQt5.QtCore import pyqtSlot
from PyQt5.QtWidgets import QDialog,QApplication
from Ui_vehiclerentaldlg import Ui_VehicleRentalDlg
class VehicleRentalDlg(QDialog, Ui_VehicleRentalDlg):
"""
Class documentation goes here.
"""
def __init__(self, parent=None):
"""
Constructor
@param parent reference to the parent widget
@type QWidget
"""
super(VehicleRentalDlg, self).__init__(parent)
self.setupUi(self)
self.vehicleComboBox.setFocus()
@pyqtSlot(int)
def on_weightSpinBox_valueChanged(self, amount):
self.mileageLabel.setText("{0} miles".format(8000 / amount))
@pyqtSlot(str)
def on_vehicleComboBox_currentIndexChanged(self, text):
if text == "Car":
self.mileageLabel.setText("1000 miles")
else:
self.on_weightSpinBox_valueChanged(
self.weightSpinBox.value())
if __name__ == "__main__":
app = QApplication(sys.argv)
form = VehicleRentalDlg()
form.show()
app.exec_()Résultats d'exécution :

Recommandations associées :
Python3+PyQt5+Qt Designer implémente une boîte de dialogue étendue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la touche de raccourci pour le plein écran dans Windows 7
Jun 29, 2023 pm 07:33 PM
Quelle est la touche de raccourci pour le plein écran dans Windows 7
Jun 29, 2023 pm 07:33 PM
Quelle est la touche de raccourci pour le plein écran sous Windows 7 ? Lorsque nous utilisons le système Win7, parfois lorsque nous ouvrons le logiciel, sa fenêtre en cours d'exécution n'est pas en plein écran. À ce stade, nous devons maximiser la fenêtre via la souris. Alors, quelles touches de raccourci existe-t-il pour basculer rapidement entre l'affichage de la fenêtre maximisée ? Ensuite, je partagerai avec vous le didacticiel sur les touches de raccourci pour le plein écran de la fenêtre Win7. 1. Alt+Entrée pour les programmes généraux, y compris la plupart des jeux, qui ne disposent pas de leurs propres touches de raccourci plein écran. 2. F11 Presque tous les navigateurs peuvent utiliser cette touche de raccourci pour passer en plein écran. 3. Alt+V+U La plupart des outils de documentation, y compris les documents Word, peuvent utiliser cette touche de raccourci pour passer en plein écran. 4. Ctrl+F/Espace De nombreux logiciels de lecture permettent au spectateur de
 Comment configurer Google Chrome pour ouvrir une nouvelle fenêtre à chaque fois
Mar 06, 2024 pm 06:19 PM
Comment configurer Google Chrome pour ouvrir une nouvelle fenêtre à chaque fois
Mar 06, 2024 pm 06:19 PM
Comment configurer Google Chrome pour qu'il ouvre une nouvelle fenêtre à chaque fois ? Les utilisateurs malveillants aiment utiliser Google Chrome pour travailler ou étudier. Ce navigateur est sûr, rapide et pratique. Différents utilisateurs ont des préférences différentes pour l'utilisation des navigateurs. Certains utilisateurs aiment ouvrir Google Chrome comme une nouvelle fenêtre pour faciliter les recherches rapides. pour le mettre en place. Ensuite, l'éditeur vous proposera un tutoriel sur la configuration d'une nouvelle fenêtre à chaque fois que vous ouvrirez Google Chrome. Les amis intéressés peuvent venir l'apprendre. Tutoriel sur la configuration d'une nouvelle fenêtre à chaque ouverture de Google Chrome 1. Après avoir double-cliqué sur Google Chrome sur le bureau de l'ordinateur pour l'ouvrir, cliquez sur l'icône [trois points] dans le coin supérieur droit. 2. Recherchez l'option [Paramètres] et accédez à la page (comme indiqué sur l'image). 3. Accédez à Google Chrome
 Que faire si la barre des tâches Win7 s'affiche dans la fenêtre droite du bureau
Jun 29, 2023 pm 07:41 PM
Que faire si la barre des tâches Win7 s'affiche dans la fenêtre droite du bureau
Jun 29, 2023 pm 07:41 PM
Que dois-je faire si la barre des tâches Win7 s'affiche dans la fenêtre sur le côté droit du bureau ? Dans des circonstances normales, la barre des tâches se trouve par défaut en bas de l'écran, mais récemment, certains utilisateurs de Win7 ont constaté que la barre des tâches s'était déplacée vers la fenêtre droite de l'écran lorsqu'ils allumaient l'ordinateur. Existe-t-il donc un moyen de la modifier à nouveau. ? De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur ci-dessous a compilé les étapes pour résoudre le problème de l'affichage de la barre des tâches Win7 dans la fenêtre sur le côté droit du bureau. Si vous êtes intéressé, suivez l'éditeur et jetez-y un œil. regarde ci-dessous ! La barre des tâches Win7 s'affiche dans la fenêtre sur le côté droit du bureau. Étapes de la solution 1. Tout d'abord, nous cliquons avec le bouton droit sur la barre des tâches dans la fenêtre sur le côté droit du bureau et sélectionnons Propriétés, comme indiqué dans la figure ci-dessous : 2. Dans la barre des tâches et la fenêtre des propriétés ouvertes, cliquez sur la barre des tâches à l'écran. Sélectionnez l'emplacement inférieur, cochez Verrouiller la barre des tâches et cliquez sur
 Comment fermer les pop-ups publicitaires de jeux informatiques
Jul 07, 2023 pm 08:57 PM
Comment fermer les pop-ups publicitaires de jeux informatiques
Jul 07, 2023 pm 08:57 PM
De nombreux internautes pensent qu'ils rencontreront des fenêtres contextuelles publicitaires lorsqu'ils joueront sur des ordinateurs Windows 10. Parfois, lors de la lecture de jeux, des fenêtres contextuelles publicitaires peuvent apparaître, ce qui entraînera une mauvaise expérience. Alors, que dois-je faire si la publicité du jeu clignote dans le coin inférieur droit de mon ordinateur Win10 ? Comment fermer les pop-ups publicitaires de jeux vidéo ? L'éditeur suivant vous apprendra comment fermer les fenêtres contextuelles de publicité de jeu sur votre ordinateur. Comment fermer les pop-ups publicitaires de jeux informatiques. Étape 1 : Recherchez le nom du processus de la fenêtre contextuelle clignotante. 1. Lorsque la fenêtre contextuelle clignotante apparaît, ne la fermez pas encore. Cliquez avec le bouton droit pour ouvrir les paramètres de la barre des tâches en bas de l'ordinateur. 2. Recherchez la zone de notification sous la barre des tâches et cliquez sur Afficher les icônes sélectionnées dans la barre des tâches. 3. Les icônes répertoriées ici sont apparues une fois sur votre barre des tâches, donc même si vous fermez la fenêtre contextuelle, elles sont toujours enregistrées ici. toi
 Tutoriel de configuration des couleurs des fenêtres Windows 10
Jul 08, 2023 pm 11:25 PM
Tutoriel de configuration des couleurs des fenêtres Windows 10
Jul 08, 2023 pm 11:25 PM
De nombreux clients Windows 10 estiment que la couleur par défaut de la fenêtre de leur ordinateur n'est pas attrayante. S'ils souhaitent la définir sur d'autres couleurs, comment doivent-ils la définir ? Vous devez d'abord accéder au panneau des paramètres, rechercher l'entrée de personnalisation, puis cliquer sur la couleur. Un panneau de couleur apparaîtra, dans lequel vous pourrez sélectionner la couleur souhaitée, enregistrer les paramètres plus tard, puis la couleur sera modifiée. Vous pouvez ouvrir une fenêtre et voir que la couleur a changé. Comment définir la couleur de la fenêtre dans Windows 10 : 1. Changer la couleur de la bordure de la fenêtre est très simple. Tout d'abord, entrez dans la configuration du système. 2. Cliquez ensuite sur « Personnaliser », comme indiqué sur l'image. 3. Dans la fenêtre contextuelle, sélectionnez le bouton « Couleur » dans la colonne de gauche. 4. Sélectionnez ensuite la couleur souhaitée dans la liste des couleurs à droite, puis cliquez sur OK.
 L'outil de conception d'IA de Microsoft Microsoft Designer ouvre une version bêta publique et prend en charge la barre latérale Edge
May 02, 2023 am 11:52 AM
L'outil de conception d'IA de Microsoft Microsoft Designer ouvre une version bêta publique et prend en charge la barre latérale Edge
May 02, 2023 am 11:52 AM
Selon l'actualité du 28 avril, Microsoft Designer, lancé pour la première fois en octobre 2022, est un nouvel outil de conception alimenté par des capacités d'IA générative, notamment DALL.E2 d'OpenAI. Aujourd'hui, Microsoft a révélé que Microsoft Designer est désormais disponible pour tous dans une version préliminaire publique complète. Si vous souhaitez créer rapidement des travaux de conception de qualité professionnelle, tels que des publications sur les réseaux sociaux, des invitations, des cartes postales numériques, etc., vous pouvez penser à utiliser des logiciels de conception professionnels tels que Photoshop et Illustrator. Cependant, le coût d’apprentissage et la difficulté d’utilisation de ces logiciels peuvent être prohibitifs. Designer est une application Web
 Comment utiliser les raccourcis clavier pour basculer entre les fenêtres d'application dans Ubuntu Unity ?
Dec 29, 2023 pm 08:27 PM
Comment utiliser les raccourcis clavier pour basculer entre les fenêtres d'application dans Ubuntu Unity ?
Dec 29, 2023 pm 08:27 PM
Depuis que le bureau Unity a été introduit dans Ubuntu, son concept de conception simple et pratique et son interface utilisateur belle et efficace sont devenus de plus en plus populaires. Partageons quelques conseils pratiques sur l'utilisation des touches de raccourci dans le bureau Unity lors du changement de fenêtre d'application. 1. Utilisez la combinaison de touches Alt+Tab pour basculer entre différents programmes sur le bureau actuel. 1. Appuyez sur la combinaison de touches Alt+Tab et la barre de changement de programme s'affichera à l'écran ; appuyez plusieurs fois sur la touche Tab et les programmes dans la barre de commutation s'affichent. Le halo blanc s'affiche dans l'ordre de gauche à droite. Lorsque le halo atteint le programme cible, relâchez la touche et le programme cible devient immédiatement la fenêtre actuelle. 2. Conseils : 1) Appuyez d'abord sur la touche Alt à droite et maintenez-la enfoncée, puis appuyez sur la touche Tab. Si de nombreux programmes sont ouverts à ce moment-là, le programme cible.
 Comment réparer une fenêtre bloquée en mode avion sous Windows 10
Apr 13, 2023 am 11:07 AM
Comment réparer une fenêtre bloquée en mode avion sous Windows 10
Apr 13, 2023 am 11:07 AM
Si le mode avion (également appelé mode avion) est activé, les connexions Bluetooth, Wi-Fi et Internet seront automatiquement désactivées. Par conséquent, vous ne pouvez utiliser aucune application reposant sur Internet. Cependant, même si le mode Avion est activé, vous pouvez toujours activer manuellement les options Bluetooth et Wi-Fi. Parfois, l'appareil reste bloqué en mode avion et vous ne parvenez pas à effectuer les opérations nécessaires sur cet appareil particulier. Lorsque cela se produit, les gens se retrouvent désemparés. Mais dans cet article, nous vous proposons différentes solutions qui peuvent vous aider à résoudre ce problème. Essayez-le et voyez si le problème est résolu. Commençons ! Méthode 1 – Utilisez les paramètres Windows pour désactiver le mode avion Étape 1 – Utilisez les touches Windows + I simultanément pour ouvrir les étapes des paramètres de la fenêtre





