 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes d'appel de composants enfants à partir de composants parents angulaires
Explication détaillée des étapes d'appel de composants enfants à partir de composants parents angulaires
Explication détaillée des étapes d'appel de composants enfants à partir de composants parents angulaires
Cette fois, je vais vous donner une explication détaillée des étapes pour appeler un composant enfant à partir d'un composant parent Angular. Quelles sont les précautions pour appeler un composant enfant à partir d'un composant parent Angular. cas pratique, jetons un coup d'oeil.
Component est une instruction spéciale qui utilise des éléments de configuration plus simples pour créer une architecture d'application basée sur des composants. Cet article présente principalement les composants angulaires - les composants parents appellent les méthodes de composants enfants. Les amis qui en ont besoin peuvent se référer à ce qui suit
Comprendre les composants
Un composant est une instruction spéciale qui utilise des éléments de configuration plus simples pour créer une architecture d'application basée sur des composants Ceci de cette manière, il peut simplement écrire des applications via des composants Web similaires ou des styles angulaires2. Le composant Web est une spécification. C'est en passe de devenir la norme. Avantages des composants d'application :- Configuration des commandes plus simple que l'ordinaire
- Fournit de meilleurs paramètres par défaut et la meilleure pratique de
- est plus optimisé pour l'architecture d'application basée sur des composants.
- La mise à niveau vers angulaire2 est plus fluide.
- Pour les instructions qui doivent effectuer des opérations en phase de compilation ou de pré-lien, le composant ne peut pas être utilisé car il ne peut pas atteindre ce stade.
- Si vous souhaitez définir une priorité, un terminal, un multi-élément d'instructions, cela ne peut pas être utilisé.
- Les composants ne peuvent être déclenchés que via des balises d'élément, les autres ne peuvent être déclenchés que par des commandes.
contrôleur.
1. Créez un composant enfant child1 qui n'a qu'une seule méthode de salutation à appeler par le composant parent.import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
} et spécifie les variables locales du modèle <app-child>
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
Citation.
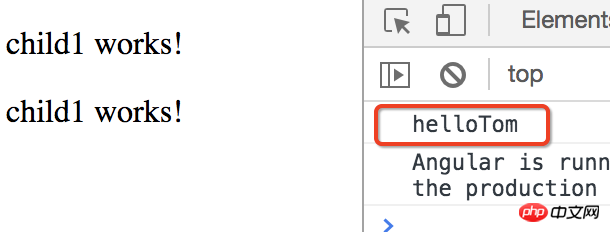
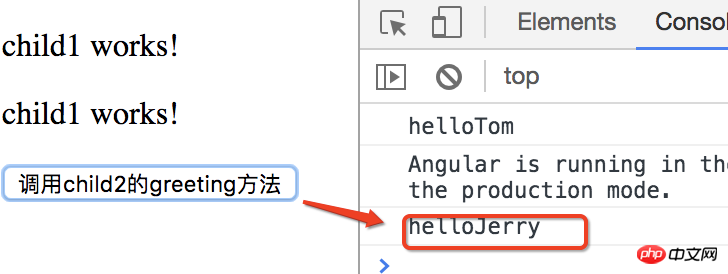
Recherchez le sous-composant correspondant via le nom de la variable modèle child1 et affectez-le à la variable child1. Une fois que vous obtenez la référence, vous pouvez appeler la méthode du sous-composant.@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

Instructions pour les débutants en vue
Comment utiliser correctement les propriétés calculées de vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Comment ouvrir les paramètres de l'ancienne version des composants Win10
Dec 22, 2023 am 08:45 AM
Les composants de l'ancienne version de Win10 doivent être activés par les utilisateurs eux-mêmes dans les paramètres, car de nombreux composants sont généralement fermés par défaut. Nous devons d'abord entrer les paramètres. L'opération est très simple. Suivez simplement les étapes ci-dessous. composants de version ? Ouvrir 1. Cliquez sur Démarrer, puis cliquez sur « Système Win » 2. Cliquez pour accéder au Panneau de configuration 3. Cliquez ensuite sur le programme ci-dessous 4. Cliquez sur « Activer ou désactiver les fonctions Win » 5. Ici, vous pouvez choisir ce que vous voulez. ouvrir





