 interface Web
interface Web
 js tutoriel
js tutoriel
 Étapes détaillées pour soumettre des données au serveur à l'aide de JSON
Étapes détaillées pour soumettre des données au serveur à l'aide de JSON
Étapes détaillées pour soumettre des données au serveur à l'aide de JSON
Cette fois, je vais vous donner une explication détaillée, étape par étape, de la façon d'utiliser JSON pour soumettre des données au serveur. Quelles sont les précautions pour utiliser JSON pour soumettre des données au serveur. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Préparer Hero.java
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
} public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}submit.html文件
[html] view plain copy print?<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
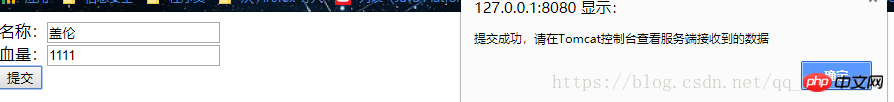
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>La fonction JSON.stringify consiste à convertir un objet javascript en un format JSON string .
Préparez SubmitServlet pour recevoir des données
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
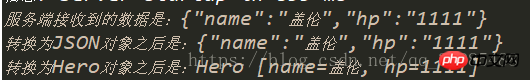
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}1 Récupérez la chaîne soumise par le navigateur
2 Convertissez la chaîne en un objet JSON
. 3. Convertissez l'objet JSON en objet Hero
Configurez enfin web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping> </web-app> <?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping>
Démarrez Tomcat pour accéder au projet http://127.0.0.1:8080/ name/submit.html

Voir les données provenant de la console Tomcat

Je crois avoir lu cet article Vous J'ai maîtrisé la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de vue axios demande de traitement du délai d'attente (ci-joint) Code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Quelle est la bonne façon de redémarrer un service sous Linux ?
Mar 15, 2024 am 09:09 AM
Quelle est la bonne façon de redémarrer un service sous Linux ?
Mar 15, 2024 am 09:09 AM
Quelle est la bonne façon de redémarrer un service sous Linux ? Lors de l'utilisation d'un système Linux, nous rencontrons souvent des situations dans lesquelles nous devons redémarrer un certain service, mais nous pouvons parfois rencontrer des problèmes lors du redémarrage du service, comme le fait que le service ne s'arrête ou ne démarre pas réellement. Par conséquent, il est très important de maîtriser la bonne manière de redémarrer les services. Sous Linux, vous pouvez généralement utiliser la commande systemctl pour gérer les services système. La commande systemctl fait partie du gestionnaire système systemd
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Solution au service Ubuntu PHP qui ne démarre pas normalement
Feb 28, 2024 am 10:48 AM
Solution au service Ubuntu PHP qui ne démarre pas normalement
Feb 28, 2024 am 10:48 AM
Titre : Méthodes et exemples de code spécifiques pour résoudre le problème selon lequel le service PHP ne peut pas démarrer normalement sous Ubuntu. Lorsque vous utilisez Ubuntu pour créer un site Web ou une application, vous rencontrez souvent le problème selon lequel le service PHP ne peut pas démarrer normalement, ce qui entraînera le site Web. ne pas être accessible normalement ou l'application ne peut pas fonctionner normalement. Cet article explique comment résoudre le problème selon lequel le service PHP ne peut pas démarrer normalement sous Ubuntu et fournit des exemples de code spécifiques pour aider les lecteurs à résoudre rapidement de tels échecs. 1. Vérifiez le fichier de configuration PHP Tout d'abord, nous devons vérifier le fichier de configuration PHP
 Comment exécuter la commande de redémarrage du service sous Linux ?
Mar 14, 2024 am 11:06 AM
Comment exécuter la commande de redémarrage du service sous Linux ?
Mar 14, 2024 am 11:06 AM
Sous Linux, pour exécuter la commande de redémarrage du service, vous devez généralement utiliser le gestionnaire de services Systemd. Systemd est un outil de gestion de services largement utilisé sous Linux, qui peut facilement gérer et contrôler les services système. Ce qui suit explique comment exécuter la commande de redémarrage du service via Systemd sous Linux et fournit des exemples de code spécifiques. Étape 1 : Confirmez le nom du service. Avant d'exécuter la commande de redémarrage du service, vous devez d'abord confirmer le nom du service à redémarrer. Vous pouvez afficher la liste des services exécutés sur le système avec la commande suivante :
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.





