Utiliser un jeton pour transmettre des paramètres dans Postman
Cette fois, je vais vous présenter l'utilisation d'un jeton pour transmettre des paramètres dans Postman. Quelles sont les précautions concernant l'utilisation d'un jeton pour transmettre des paramètres dans Postman. Voici un cas pratique, jetons un coup d'œil.
Description du problème :
Il existe une interface de connexion pour obtenir le jeton, et vous devez apporter le jeton lorsque vous accédez à nouveau à d'autres interfaces
Solution Solution :
1. Définissez la variable d'environnement Postman (Environnement) après avoir accédé à l'interface de connexion. Par exemple, Définissez la variable d'environnement Nom : token, et la valeur indique que l'accès à l'interface de connexion a réussi. Enfin, pour la valeur du jeton dans ResponseBody, veuillez consulter la description détaillée ci-dessous pour savoir comment la définir.
2. Lors de l'accès à d'autres interfaces, la valeur du jeton peut être directement lue à partir de la variable. La syntaxe pour obtenir des variables dans Postman est : {{Nom de la variable}}
Étapes spécifiques :
1. Introduction à l'interface de connexion

Comme le montre la figure, le format JSON de la valeur de retour de l'interface de connexion est approximativement :
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}La valeur de retour inclut la valeur du jeton, comment cette valeur peut-elle être automatiquement définie en tant que variable d'environnement Postman après avoir accédé à l'interface de connexion ?
2. Après avoir accédé à l'interface de connexion, il est automatiquement défini sur la variable d'environnement Postman
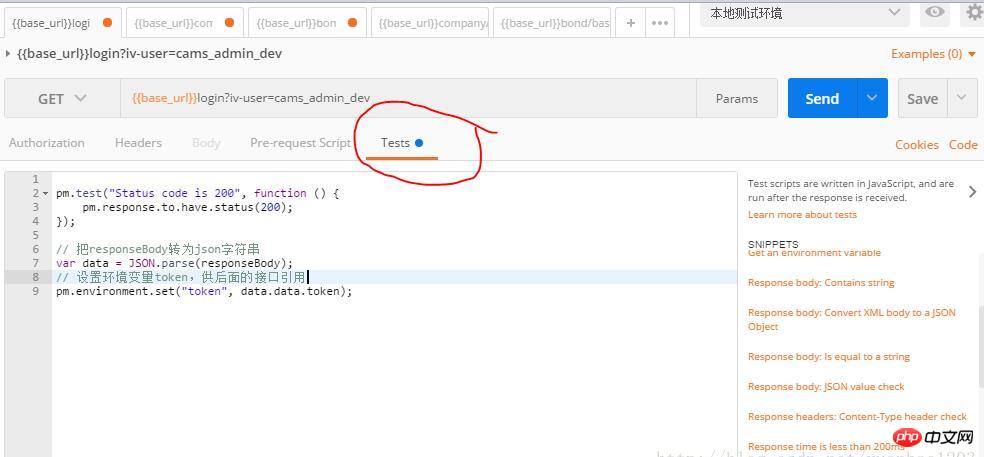
Écrivez le code suivant dans les tests du logiciel Postman pour définir l'environnement. variable
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);Comme le montre la figure ci-dessous :

Après avoir cliqué sur le bouton Envoyer pour envoyer la requête, vous pouvez définir dynamiquement la variable d'environnement nommée jeton avec la valeur de la valeur du jeton.
Après un réglage réussi, cliquez sur l'icône en forme d'œil et affichez les variables comme indiqué sur l'image :

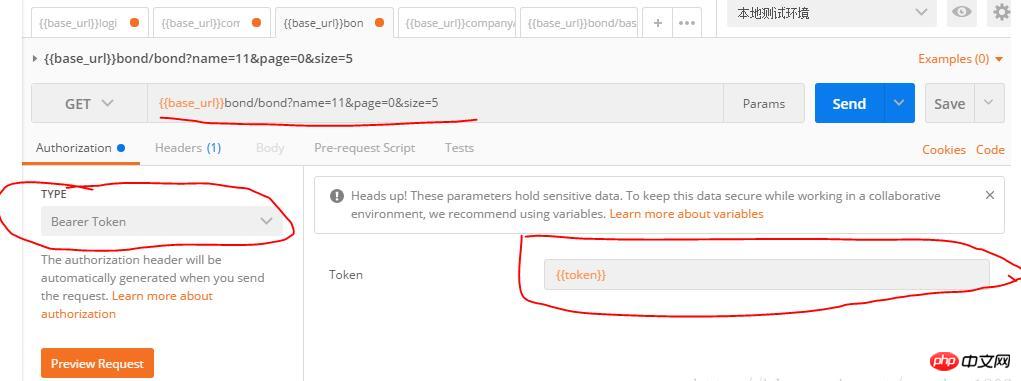
3. Accédez aux autres interfaces, à l'environnement. jeton variable

Comme indiqué en rouge marqué sur la figure
1 Une autre interface.
2. Sélectionnez le type de jeton dans TYPE. Ce que j'utilise ici est le jeton du porteur
3. Définissez la valeur du jeton dans la partie marquée en rouge à droite. }} pour obtenir l'interface de connexion précédente. Si le jeton est défini dynamiquement lors de l'accès, alors cette interface peut être utilisée
Cliquez sur Envoyer et l'accès sera réussi.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le filtre de contenu jquery
Explication détaillée de l'utilisation du sélecteur composé de jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Le problème du jeton de connexion invalide peut être résolu en vérifiant la connexion réseau, en vérifiant la période de validité du jeton, en effaçant le cache et les cookies, en vérifiant l'état de connexion, en contactant le développeur de l'application et en renforçant la sécurité du compte. Introduction détaillée : 1. Vérifiez la connexion réseau, reconnectez-vous au réseau ou modifiez l'environnement réseau ; 2. Vérifiez la période de validité du jeton, obtenez un nouveau jeton ou contactez le développeur de l'application 3. Effacez le cache et les cookies, effacez le navigateur ; cache et Cookie, puis reconnectez-vous à l'application; 4. Vérifiez l'état de connexion.
 Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Les solutions au jeton de connexion invalide incluent la vérification si le jeton a expiré, la vérification si le jeton est correct, la vérification si le jeton a été falsifié, la vérification si le jeton correspond à l'utilisateur, la suppression du cache ou des cookies, la vérification de la connexion réseau et l'état du serveur. , vous reconnecter ou demander un nouveau jeton. Contacter le support technique ou les développeurs, etc. Introduction détaillée : 1. Vérifiez si le jeton a expiré. Le jeton de connexion a généralement une période de validité définie. Une fois la période de validité dépassée, il sera considéré comme invalide, etc.
 Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
1. Authentification de connexion par jeton jwt : JSONWebToken. Il s'agit d'un protocole d'authentification généralement utilisé pour vérifier les informations d'identité et les autorisations d'identité demandées. Composé de trois parties : Header, Hayload, Signatureheader : c'est-à-dire les informations d'en-tête, qui sont les informations de base décrivant ce jeton, au format json {"alg": "HS256", // indique l'algorithme de signature, la valeur par défaut est HMACSHA256 ( écrit comme HS256) "type": "JWT" // Indique le type de jeton. Les jetons JWT sont uniformément écrits comme JWT} pa.
 Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Redis stocke les jetons utilisateur Lors de la conception d'un système similaire au commerce électronique, une exigence courante est que chaque page doit contenir des informations sur l'utilisateur connecté. Il existe deux solutions courantes : utiliser des cookies pour enregistrer et utiliser JWT pour enregistrer. Mais si le cache Redis est utilisé dans le système, il existe également une troisième solution : mettre en cache le jeton utilisateur dans Redis. Générez un jeton lors de la connexion et stockez-le dans Redis // Générez un objet jeton et enregistrez-le dans Redis redisTemplate.opsForHash().put("token","user",user)
 Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Le jeton est une sorte de monnaie virtuelle. C'est une monnaie numérique utilisée pour représenter les autorisations des utilisateurs, enregistrer les informations de transaction et payer en monnaie virtuelle. Le jeton peut être utilisé pour effectuer des transactions sur un réseau spécifique, il peut être utilisé pour acheter ou vendre des monnaies virtuelles spécifiques, et il peut également être utilisé pour payer des services spécifiques.
 Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expectedprimary-expressionbefore » : « jeton » ? Les erreurs de syntaxe sont un problème courant dans la programmation C++. L'une des erreurs courantes est le message d'erreur "expectedprimary-expressionbefore':'token". Cette erreur se produit généralement lors de l'utilisation d'expressions conditionnelles et de l'opérateur ternaire. Cet article présentera la cause de cette erreur
 L'outil national de gestion des API Apifox est-il facile à utiliser ?
Jul 26, 2022 pm 08:44 PM
L'outil national de gestion des API Apifox est-il facile à utiliser ?
Jul 26, 2022 pm 08:44 PM
Apifox est une plate-forme de collaboration intégrée pour la documentation, le débogage, la simulation et les tests des API, en positionnant Postman + Swagger + Mock + JMeter. Grâce à un système et une donnée, nous pouvons résoudre le problème de la synchronisation des données entre plusieurs systèmes. Tant que le document API est défini, le débogage de l'API, la simulation des données de l'API et les tests automatisés de l'API peuvent être utilisés directement sans le définir à nouveau ;
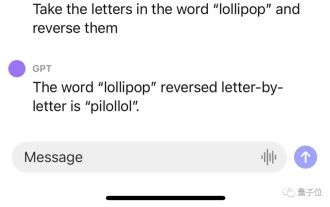
 Le cours ChatGPT d'Andrew Ng est devenu viral : l'IA a renoncé à écrire des mots à l'envers, mais a compris le monde entier
Jun 03, 2023 pm 09:27 PM
Le cours ChatGPT d'Andrew Ng est devenu viral : l'IA a renoncé à écrire des mots à l'envers, mais a compris le monde entier
Jun 03, 2023 pm 09:27 PM
De manière inattendue, ChatGPT ferait encore des erreurs stupides à ce jour ? Maître Ng Enda l'a souligné lors du dernier cours : ChatGPT n'inversera pas les mots ! Par exemple, laissez-le inverser le mot sucette, et le résultat est pilollol, ce qui est complètement déroutant. Oh, c'est effectivement un peu choquant. À tel point qu’après qu’un internaute qui écoutait le cours ait publié un message sur Reddit, celui-ci a immédiatement attiré un grand nombre de spectateurs et le message a rapidement atteint 6 000 vues. Et ce n'est pas un bug accidentel. Les internautes ont constaté que ChatGPT est effectivement incapable d'accomplir cette tâche, et les résultats de nos tests personnels sont également les mêmes. △Le test actuel de ChatGPT (GPT-3.5) et même de nombreux produits dont Bard, Bing, Wen Xinyiyan, etc. ne fonctionne pas. △Test réel Bard△Test réel Wen Xinyiyan






