Introduction aux bases d'AngularJS
Le contenu de cet article concerne l'introduction de base à angularjs. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
Points clés :
Framework JS front-end : il encapsule l'utilisation de JS pour développer des fonctions répétitives front-end, étend le HTML et est principalement utilisé pour le fonctionnement et l’affichage de la page.
Core : MVC, modularisation, liaison de données bidirectionnelle, injection de dépendances, balises sémantiques, expressions, etc. [Tutoriels vidéo associés recommandés : Tutoriel vidéo AngularJs]
Liaison de données bidirectionnelle
Introduction des fichiers js pertinents
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html>Copier après la connexion |
ng-app=””Module d'application anonyme, nécessite généralement d'écrire un nom pour faciliter l'initialisation ultérieure ng -model : Liez automatiquement la valeur de l'élément de formulaire
à la variable interne Angularjs.
ng-bind : La fonction est équivalente à l'expression, mais l'utilisation est différente. Généralement utilisé pour lier des éléments non-formulaires et afficher des variables. La différence entre
ng-bind et {{}} : le premier remplacera tout le contenu des sous-balises de la balise par le contenu de la variable, tandis que le second affichera simplement le contenu de la variable au position actuelle.
Basé sur MVC modularisé (MVVM)
Vue : fait principalement référence aux balises de données de page statiques HTML, principalement utilisées pour l'affichage.
Modèle : ne remplit principalement que certaines données de la vue et du traitement logique. Par exemple, json, variable
contrôle : du code js, écrire une logique. Principalement pour obtenir le modèle, remplir la vue, obtenir les données de la vue et remplir le modèle.
Conversion entre m et vm :
var username=”XiaoQi”; $scope.username=username;
La variable de vm est en fait liée à l'attribut dans la variable globale $scope.
Sur la page : {{username}}Remarque : les variables Angularjs ne peuvent pas être ajoutées à $scope sur la page.
Si la variable est modifiée par des js internes tels que timer, alors par défaut Angularjs ne peut pas implémenter l'affichage bidirectionnel de liaison de données, et vous devez utiliser $.digest pour forcer la notification (actualisation)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
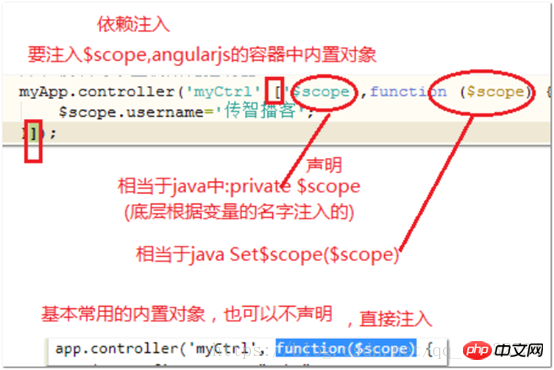
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html>Copier après la connexion |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<input type="button" value="清空数据1" ng-click="clearMsg()"/>
<input type="button" value="清空数据2" ng-click="username=''"/>
<p>Hello {{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
var myApp=angular.module("myApp",[]);
//初始化控制器
myApp.controller("myCtrl",["$scope",function($scope){
//初始化一个angularjs的事件
$scope.clearMsg=function(){
//清空数据
$scope.username="";
};
}]);
</script>
</body>
</html>Copier après la connexion |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>Copier après la connexion |
|
Parcours répété
Mécanisme de routage 
Avant : include inclut les pages, qui réutilisent uniquement les pages, mais les pages réutilisées sont également rafraîchies dans leur ensemble.
Grâce au routage angulaire js, un rafraîchissement partiel peut être obtenu, et des têtes et des queues répétées peuvent être réalisées sans rafraîchissement. Et effet de page unique multi-vue.
Implémentation sous-jacente : implémentée via # (ancre) en html.
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>Copier après la connexion |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
<!--引入路由模块-->
<script type="text/javascript" src="../js/angular-route.min.js" ></script>
</head>
<body>
<p ng-app="myApp">
<p>===========我是头<br />
<a href="#/">首页</a>
<a href="#/computer">电脑分类</a>
<a href="#/money">财务管理</a>
</p>
<!--路由中的包含的页面的显示,只能有一个元素-->
<p ng-view></p>
<p>==========我是脚</p>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",['ngRoute'])
//angularjs的配置,在配置中配置路由内容
.config(['$routeProvider', function($routeProvider){
$routeProvider
//template中支持html标签
.when('/',{template:'这是<h1>首页页面</h1>'})
//.when('/computer',{template:'这是电脑分类页面'})
.when('/computer',{templateUrl:'computer.html'})
.when('/money',{template:'这是财务页面'})
//如果都匹配不上,则跳转到一个页面
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>Copier après la connexion |
ng-view : utilisé pour afficher le contenu des résultats de routagequand : déclaration de jugement
modèle : le résultat du HTML, prend en charge les balises htmltemplateUrl : prend en charge le chargement d'autres pages
Recommandations associées : Téléchargez toutes les versions d'AngularJSRésumé d'apprentissage d'AngularJSLa différence entre angulairejs et angulaire4. Pourquoi utiliser angulaire4tutoriel d'introduction angulaireCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Les 5 derniers tutoriels Angularjs en 2022, de l'entrée à la maîtrise
Jun 15, 2017 pm 05:50 PM
Javascript est un langage tout à fait unique. Il est unique en termes d'organisation du code, de paradigme de programmation du code et de théorie orientée objet. La question de savoir si Javascript est un langage orienté objet a été débattue depuis un certain temps. Il y a évidemment une réponse depuis longtemps. Cependant, même si Javascript est dominant depuis vingt ans, si vous souhaitez comprendre les frameworks populaires tels que jQuery, Angularjs et même React, il suffit de regarder le « Black Horse Cloud Classroom JavaScript Advanced Framework ». Tutoriel vidéo de conception".
 Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
Utilisez PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité
Jun 27, 2023 pm 07:37 PM
À l’ère de l’information d’aujourd’hui, les sites Web sont devenus un outil important permettant aux individus d’obtenir des informations et de communiquer. Un site Web réactif peut s’adapter à divers appareils et offrir aux utilisateurs une expérience de haute qualité, ce qui est devenu un point chaud dans le développement de sites Web modernes. Cet article expliquera comment utiliser PHP et AngularJS pour créer un site Web réactif afin d'offrir une expérience utilisateur de haute qualité. Introduction à PHP PHP est un langage de programmation open source côté serveur idéal pour le développement Web. PHP présente de nombreux avantages, tels que la facilité d'apprentissage, la multiplateforme, la riche bibliothèque d'outils et l'efficacité du développement.
 Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Créer des applications Web en utilisant PHP et AngularJS
May 27, 2023 pm 08:10 PM
Avec le développement continu d'Internet, les applications Web sont devenues un élément important de la construction de l'information d'entreprise et un moyen nécessaire au travail de modernisation. Afin de faciliter le développement, la maintenance et l'extension des applications Web, les développeurs doivent choisir un cadre technique et un langage de programmation adaptés à leurs besoins de développement. PHP et AngularJS sont deux technologies de développement Web très populaires. Ce sont respectivement des solutions côté serveur et côté client. Leur utilisation combinée peut considérablement améliorer l'efficacité du développement et l'expérience utilisateur des applications Web. Avantages de PHPPHP
 Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Utilisez PHP et AngularJS pour développer une plateforme de gestion de fichiers en ligne afin de faciliter la gestion des fichiers
Jun 27, 2023 pm 01:34 PM
Avec la popularité d’Internet, de plus en plus de personnes utilisent le réseau pour transférer et partager des fichiers. Cependant, pour diverses raisons, l'utilisation de méthodes traditionnelles telles que FTP pour la gestion de fichiers ne peut pas répondre aux besoins des utilisateurs modernes. Par conséquent, la création d’une plateforme de gestion de fichiers en ligne facile à utiliser, efficace et sécurisée est devenue une tendance. La plate-forme de gestion de fichiers en ligne présentée dans cet article est basée sur PHP et AngularJS. Elle peut facilement effectuer des opérations de téléchargement, de modification, de suppression et autres, et fournit une série de fonctions puissantes, telles que le partage de fichiers, la recherche,
 Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Comment utiliser AngularJS en programmation PHP ?
Jun 12, 2023 am 09:40 AM
Avec la popularité des applications Web, le framework front-end AngularJS est devenu de plus en plus populaire. AngularJS est un framework JavaScript développé par Google qui vous aide à créer des applications Web dotées de fonctionnalités d'application Web dynamiques. En revanche, pour la programmation backend, PHP est un langage de programmation très populaire. Si vous utilisez PHP pour la programmation côté serveur, utiliser PHP avec AngularJS apportera des effets plus dynamiques à votre site Web.
 Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Créez une application Web d'une seule page à l'aide de Flask et AngularJS
Jun 17, 2023 am 08:49 AM
Avec le développement rapide de la technologie Web, l'application Web à page unique (SinglePage Application, SPA) est devenue un modèle d'application Web de plus en plus populaire. Par rapport aux applications Web multipages traditionnelles, le plus grand avantage de SPA est que l'expérience utilisateur est plus fluide et que la pression de calcul sur le serveur est également considérablement réduite. Dans cet article, nous expliquerons comment créer un SPA simple à l'aide de Flask et AngularJS. Flask est un Py léger
 Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Introduction aux bases d'AngularJS
Apr 21, 2018 am 10:37 AM
Le contenu de cet article concerne l'introduction de base à AngularJS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
 Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Comment utiliser PHP et AngularJS pour le développement front-end
May 11, 2023 pm 05:18 PM
Avec la popularité et le développement d’Internet, le développement front-end est devenu de plus en plus important. En tant que développeurs front-end, nous devons comprendre et maîtriser divers outils et technologies de développement. Parmi eux, PHP et AngularJS sont deux outils très utiles et populaires. Dans cet article, nous verrons comment utiliser les deux outils pour le développement front-end. 1. Introduction à PHP PHP est un langage de script open source populaire côté serveur. Il convient au développement Web et peut fonctionner sur des serveurs Web et divers systèmes d'exploitation. Les avantages de PHP sont la simplicité, la rapidité et la commodité