
Cet article présente comment Django charge les fichiers CSS et js et les images statiques. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
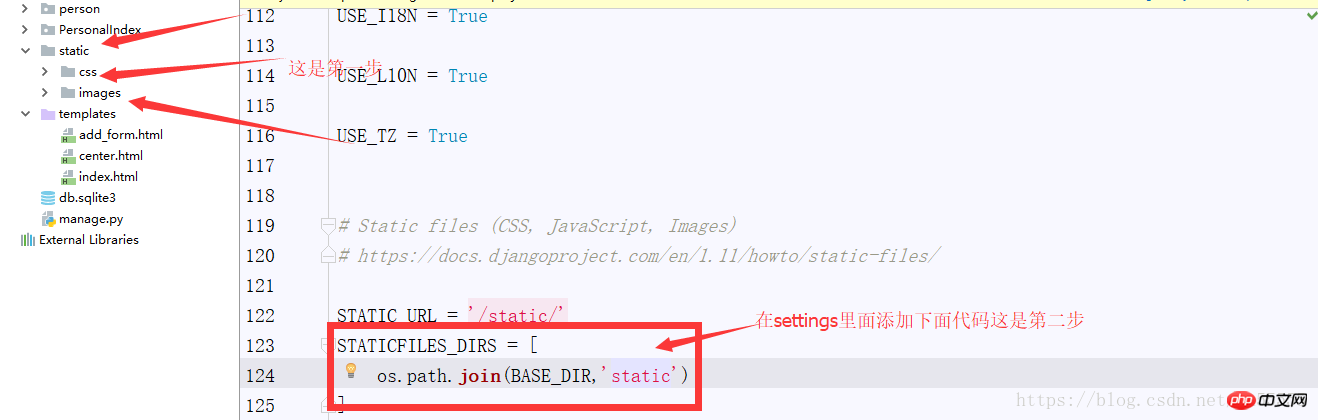
1. Tout d'abord, nous devons créer un dossier nommé static. Ce dossier est utilisé pour enregistrer et stocker les fichiers css, js et image. Nous pouvons créer des dossiers de fichiers css, images et js dans static pour stocker les fichiers css, images et js. Les noms de fichiers et de dossiers ne sont pas fixes. Ils sont choisis de cette façon pour faciliter la mémoire

2. Après avoir créé le dossier, écrivez le code dans les paramètres
STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
3. Chargez ensuite la configuration statique

{% load static %}ci-dessus dans l'en-tête de la page en utilisant le style Une fois terminé, vous pouvez charger
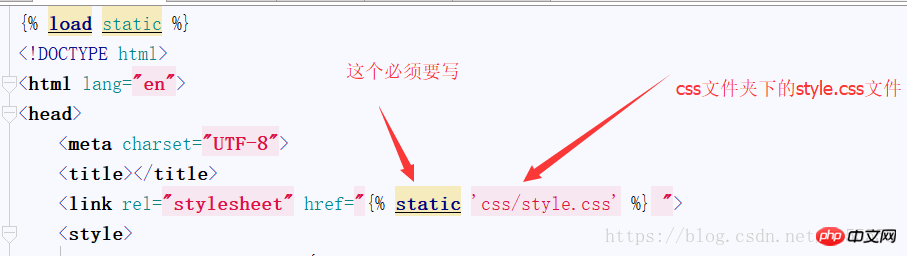
Par exemple, charger des fichiers CSS

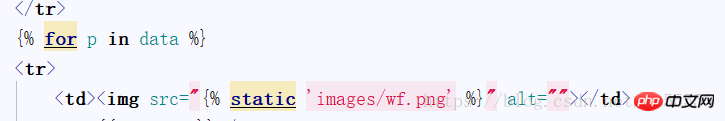
Charger des fichiers image

Recommandations associées :
Chargement dynamique de fichiers CSS et JS à l'aide de JavaScript
Pour le processus de chargement et d'exécution de CSS, JS, HTML dans les pages HTML
html paresseux chargement JS et CSS
jquery charge dynamiquement les fichiers CSS, js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!