 interface Web
interface Web
 js tutoriel
js tutoriel
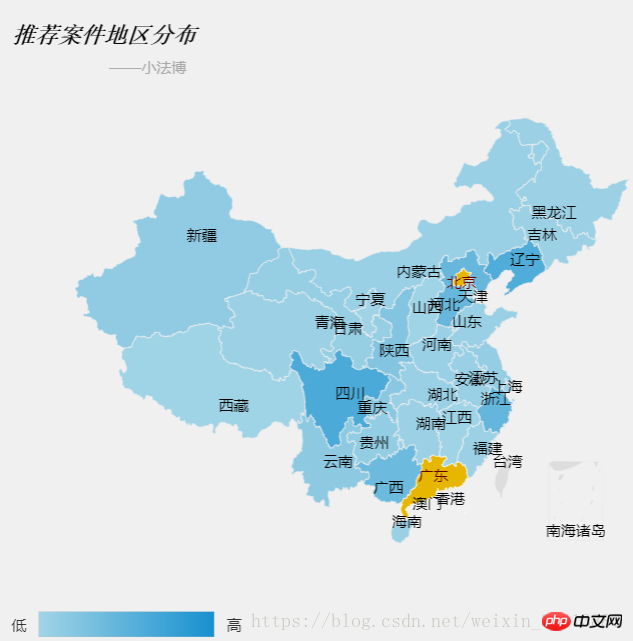
 Comment télécharger la carte de la Chine au format de fichier .js avec Echarts
Comment télécharger la carte de la Chine au format de fichier .js avec Echarts
Comment télécharger la carte de la Chine au format de fichier .js avec Echarts
Cet article explique comment télécharger la carte de la Chine au format de fichier .js avec Echarts. Elle a une certaine valeur de référence. Maintenant, je la partage avec vous. Les amis dans le besoin peuvent s'y référer
<.>Lorsque vous utilisez la carte de Chine d'Echarts le matin, vous devez utiliser le fichier china.js, mais le téléchargement officiel de la carte js d'Echarts a été suspendu. Après la recherche, il y a le lien suivant pour télécharger : 1.Adresse Github :https://github.com/apache/incubator-echarts
2. Disque réseau cloud Baidu (veuillez laisser un message en cas d'échec, je le mettrai à jour. dès que possible) :
https://pan.baidu.com/s/1j_edGU2ka9YeHBTErqDWdg
Mot de passe : ft9nAprès le téléchargement, vous devez introduire le lien en html ou jsp comme suit :
<script type="text/javascript" src="echarts/china.js"></script>
 Laissez-moi reparler du thème de la carte. Vous pouvez également accéder à la page. site officiel pour télécharger le fichier js. Si vous téléchargez le thème Shine, le code suivant est introduit :
Laissez-moi reparler du thème de la carte. Vous pouvez également accéder à la page. site officiel pour télécharger le fichier js. Si vous téléchargez le thème Shine, le code suivant est introduit :
<script type="text/javascript" src="echarts/shine.js"></script>
.........
var myChart = echarts.init(document.getElementById('main'),'shine');.........
Utilisation du plug-in Baidu Echarts Chart JS
Expérience de l'utilisation d'ECharts
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Dans le contexte actuel où la visualisation des données devient de plus en plus importante, de nombreux développeurs espèrent utiliser divers outils pour générer rapidement divers graphiques et rapports afin de pouvoir mieux afficher les données et aider les décideurs à prendre des décisions rapides. Dans ce contexte, l'utilisation de l'interface Php et de la bibliothèque ECharts peut aider de nombreux développeurs à générer rapidement des graphiques statistiques visuels. Cet article présentera en détail comment utiliser l'interface Php et la bibliothèque ECharts pour générer des graphiques statistiques visuels. Dans l'implémentation spécifique, nous utiliserons MySQL
 Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Les étapes pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python nécessitent des exemples de code spécifiques Résumé : ECharts est un excellent outil de visualisation de données qui peut facilement effectuer le traitement des données et le dessin graphique via l'interface Python. Cet article présentera les étapes spécifiques pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python, et fournira un exemple de code. Mots clés : ECharts, interface Python, tableau de bord, visualisation de données Introduction Le tableau de bord est une forme couramment utilisée de visualisation de données, qui utilise
 Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser une carte thermique pour afficher la chaleur de la ville dans ECharts ECharts est une puissante bibliothèque de graphiques visuels qui fournit différents types de graphiques que les développeurs peuvent utiliser, y compris des cartes thermiques. Les cartes thermiques peuvent être utilisées pour montrer la popularité des villes ou des régions, nous aidant ainsi à comprendre rapidement la popularité ou la densité de différents lieux. Cet article explique comment utiliser la carte thermique dans ECharts pour afficher la chaleur de la ville et fournit des exemples de code à titre de référence. Tout d'abord, nous avons besoin d'un fichier cartographique contenant des informations géographiques, EC
 Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts ECharts (la bibliothèque de graphiques JavaScript open source de Baidu) est un outil de visualisation de données puissant et facile à utiliser. Il propose une variété de types de graphiques, notamment des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc. Le graphique calendaire est un type de graphique très distinctif et pratique dans ECharts, qui peut être utilisé pour afficher des données liées au temps. Cet article explique comment utiliser les graphiques de calendrier dans ECharts et fournit des exemples de code spécifiques. Tout d'abord, vous devez utiliser
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment insérer des graphiques et du texte de la carte de la Chine dans un document wps
Mar 27, 2024 pm 02:01 PM
Comment insérer des graphiques et du texte de la carte de la Chine dans un document wps
Mar 27, 2024 pm 02:01 PM
1. Ouvrez le logiciel wps et entrez dans l'interface d'opération de texte wps. 2. Recherchez l'option d'insertion dans cette interface. 3. Cliquez sur l'option Insérer et recherchez l'option Forme dans sa zone d'édition. 4. Cliquez sur l'option de forme et recherchez l'option recommandée dans son sous-menu. 5. Recherchez l'option Carte de Chine dans les options recommandées. 6. Cliquez sur l'option Carte de Chine et faites-la glisser avec le bouton gauche de la souris dans la zone de saisie d'édition pour obtenir la carte de Chine dont nous avons besoin.
 Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques Introduction : Dans le développement d'applications Web modernes, la visualisation des données est un lien très important, qui peut nous aider à afficher et analyser les données de manière intuitive. ECharts est une puissante bibliothèque de graphiques JavaScript open source. Elle fournit une variété de types de graphiques et de riches fonctions interactives, et peut facilement générer divers graphiques statistiques. Cet article expliquera comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques et donnera des exemples de code spécifiques. 1. Présentation de l'ECha
 ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts doit-il s'appuyer sur jQuery ? L'interprétation détaillée nécessite des exemples de code spécifiques. ECharts est une excellente bibliothèque de visualisation de données qui fournit une riche gamme de types de graphiques et de fonctions interactives et est largement utilisée dans le développement Web. Lors de l'utilisation d'ECharts, de nombreuses personnes se poseront une question : ECharts doit-il s'appuyer sur jQuery ? Cet article expliquera cela en détail et donnera des exemples de code spécifiques. Premièrement, pour être clair, ECharts lui-même ne s'appuie pas sur jQuery ;





