Une brève discussion sur cet objet appelant de JS
Le contenu de cet article concerne une brève discussion de l'objet this call de JS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
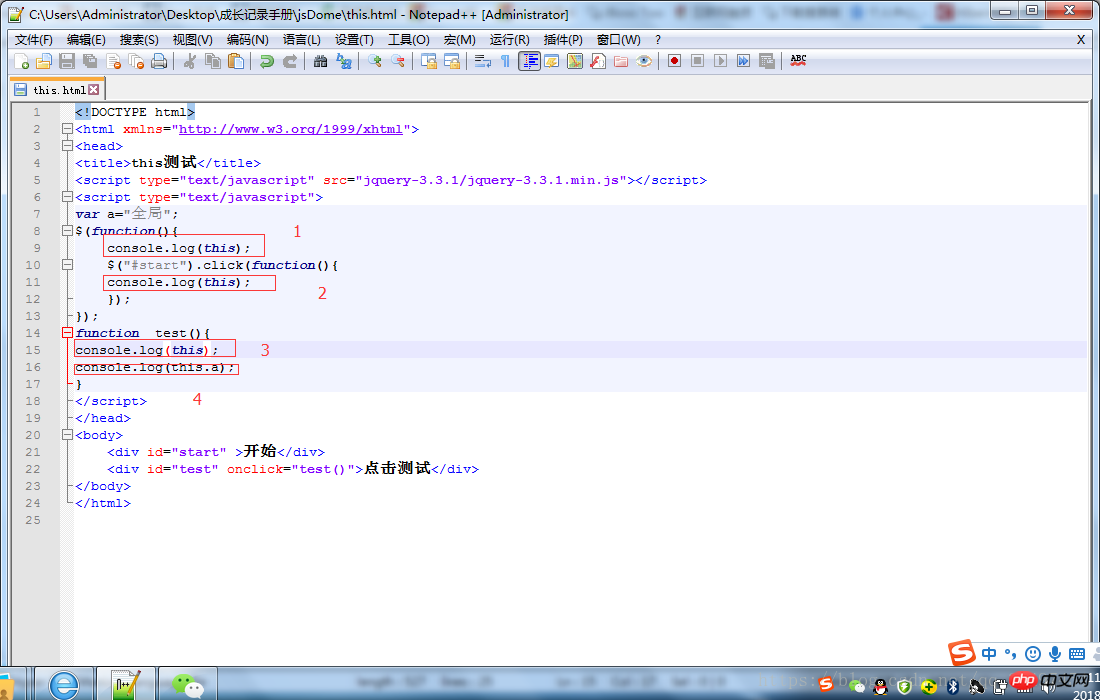
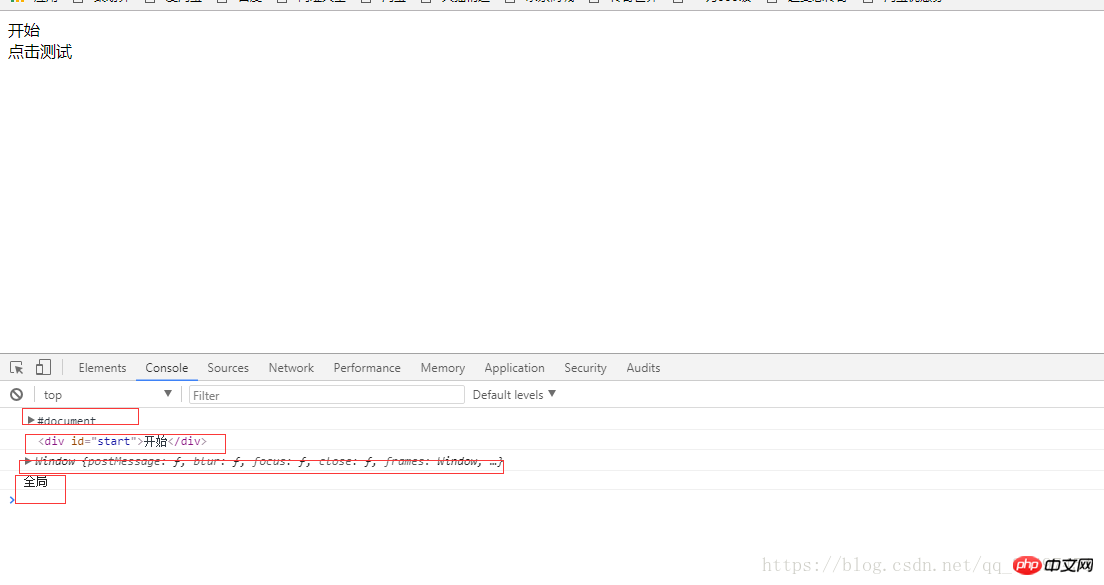
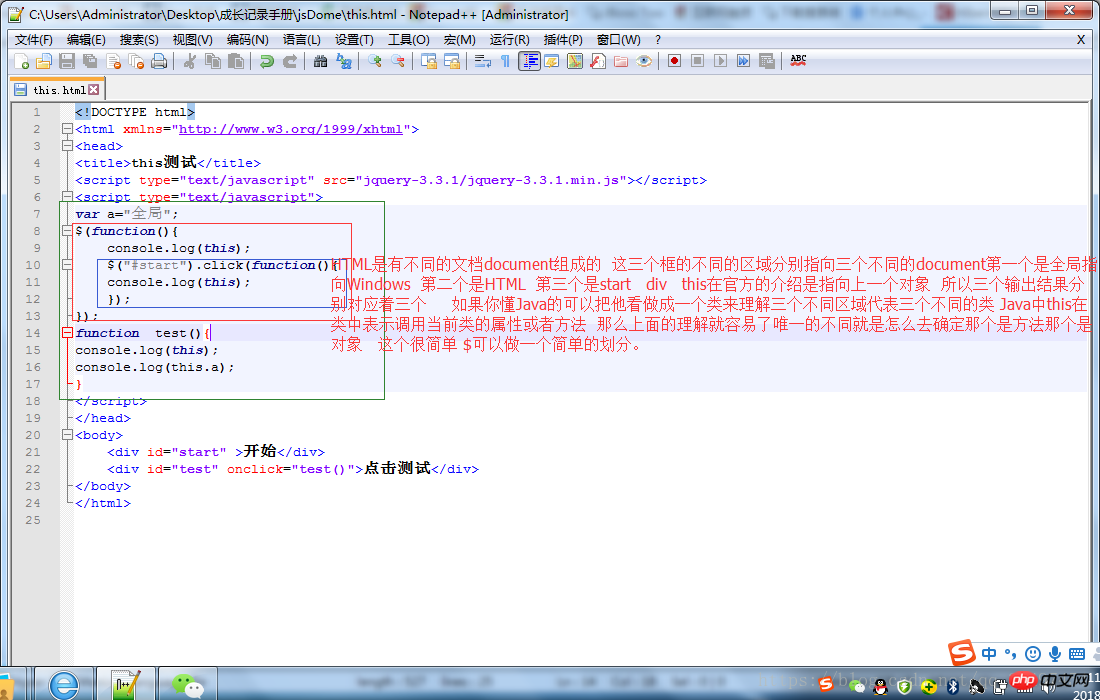
Vérifier D'après certaines informations, j'ai appris que celui de JS pointe vers l'objet de l'appel. C'est difficile de comprendre seulement cette phrase, alors pourquoi ne pas écrire un dôme. Le code est le suivant :<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>


Recommandations associées :
ce objet en JS Explication détaillée
cela fait référence à l'objet actuel lui-même
Est-ce que ceci et des super références ou des objets ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez
 Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Comment convertir le tableau de résultats d'une requête MySQL en objet ?
Apr 29, 2024 pm 01:09 PM
Voici comment convertir un tableau de résultats de requête MySQL en objet : Créez un tableau d'objets vide. Parcourez le tableau résultant et créez un nouvel objet pour chaque ligne. Utilisez une boucle foreach pour attribuer les paires clé-valeur de chaque ligne aux propriétés correspondantes du nouvel objet. Ajoute un nouvel objet au tableau d'objets. Fermez la connexion à la base de données.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
Quelle est la différence entre les tableaux et les objets en PHP ?
Apr 29, 2024 pm 02:39 PM
En PHP, un tableau est une séquence ordonnée et les éléments sont accessibles par index ; un objet est une entité avec des propriétés et des méthodes, créée via le mot-clé new. L'accès au tableau se fait via l'index, l'accès aux objets se fait via les propriétés/méthodes. Les valeurs du tableau sont transmises et les références d'objet sont transmises.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
À quoi dois-je faire attention lorsqu'une fonction C++ renvoie un objet ?
Apr 19, 2024 pm 12:15 PM
En C++, il y a trois points à noter lorsqu'une fonction renvoie un objet : Le cycle de vie de l'objet est géré par l'appelant pour éviter les fuites mémoire. Évitez les pointeurs suspendus et assurez-vous que l'objet reste valide après le retour de la fonction en allouant dynamiquement de la mémoire ou en renvoyant l'objet lui-même. Le compilateur peut optimiser la génération de copie de l'objet renvoyé pour améliorer les performances, mais si l'objet est transmis par sémantique de valeur, aucune génération de copie n'est requise.
 'Introduction à la programmation orientée objet en PHP : du concept à la pratique'
Feb 25, 2024 pm 09:04 PM
'Introduction à la programmation orientée objet en PHP : du concept à la pratique'
Feb 25, 2024 pm 09:04 PM
Qu'est-ce que la programmation orientée objet ? La programmation orientée objet (POO) est un paradigme de programmation qui résume les entités du monde réel en classes et utilise des objets pour représenter ces entités. Les classes définissent les propriétés et le comportement des objets, et les objets instancient les classes. Le principal avantage de la POO est qu’elle rend le code plus facile à comprendre, à maintenir et à réutiliser. Concepts de base de la POO Les principaux concepts de la POO incluent les classes, les objets, les propriétés et les méthodes. Une classe est le modèle d'un objet, qui définit ses propriétés et son comportement. Un objet est une instance d’une classe et possède toutes les propriétés et comportements de la classe. Les propriétés sont les caractéristiques d'un objet pouvant stocker des données. Les méthodes sont des fonctions d'un objet qui peuvent opérer sur les données de l'objet. Avantages de la POO Les principaux avantages de la POO sont les suivants : Réutilisabilité : la POO peut rendre le code plus
 Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Comment les fonctions PHP renvoient-elles des objets ?
Apr 10, 2024 pm 03:18 PM
Les fonctions PHP peuvent encapsuler des données dans une structure personnalisée en renvoyant un objet à l'aide d'une instruction return suivie d'une instance d'objet. Syntaxe : functionget_object():object{}. Cela permet de créer des objets avec des propriétés et des méthodes personnalisées et de traiter les données sous forme d'objets.






