
Le contenu de cet article concerne l'obtention par js des données d'une page Web et leur stockage au format Excel. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer.
En travaillant sur le projet, j'ai rencontré le problème du stockage des données du tableau dans la page Web sous forme Excel. Je partagerai le code correspondant avec tout le monde, en espérant qu'il sera utile à tout le monde.
Exporter :
<script type="text/javascript">
function AutomateExcel()
{
//下面的这句代码要求浏览器是IE并且需要在Internet选项中设置选项,设置的步骤在最下面
var oXL = new ActiveXObject("Excel.Application"); //创建应该对象
var oWB = oXL.Workbooks.Add();//新建一个Excel工作簿
var oSheet = oWB.ActiveSheet;//指定要写入内容的工作表为活动工作表
var table = document.all.data;//指定要写入的数据源的id
var hang = table.rows.length;//取数据源行数
var lie = table.rows(0).cells.length;//取数据源列数
// Add table headers going cell by cell.
for (i=0;i<hang;i++){//在Excel中写行
for (j=0;j<lie;j++){//在Excel中写列
//定义格式
oSheet.Cells(i+1,j+1).NumberFormatLocal = "@";
//!!!!!!!上面这一句是将单元格的格式定义为文本
oSheet.Cells(i+1,j+1).Font.Bold = true;//加粗
oSheet.Cells(i+1,j+1).Font.Size = 10;//字体大小
oSheet.Cells(i+1,j+1).value = table.rows(i).cells(j).innerText;//向单元格写入值
}
}
oXL.Visible = true;
oXL.UserControl = true;
}
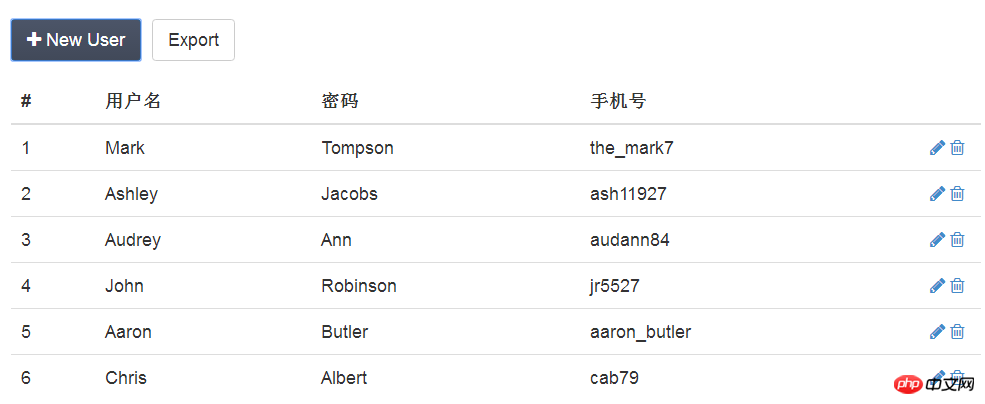
</script>La vue des données du formulaire dans la page Web est la suivante :

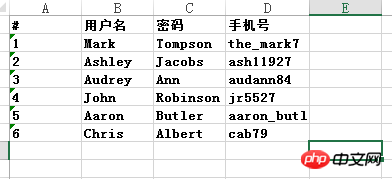
Les données Excel exportées sont les suivantes :

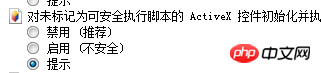
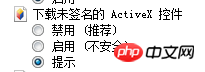
Étapes pour définir les options sur Internet options :
Ouvrir le panneau de configuration---"Options Internet---"Sécurité (première ligne, deuxième colonne)---"Niveau personnalisé---"


Définissez simplement ce qui précède et exécutez-le avec le navigateur IE. J'espère que cela sera utile à tout le monde.
Recommandations associées :
Téléchargez les données du serveur dans une sauvegarde locale au format Excel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 js actualiser la page actuelle
js actualiser la page actuelle
 js arrondi
js arrondi
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 L'en-tête diagonal d'Excel est divisé en deux
L'en-tête diagonal d'Excel est divisé en deux