Utiliser les compétences de réflexion JS
Cette fois, je vais vous présenter l'utilisation des compétences de réflexion JS. Quelles sont les précautions lors de l'utilisation des compétences de réflexion JS. Voici des cas pratiques, jetons un coup d'œil.
Lorsque nous apprenons le JavaScript, ou toute autre compétence en codage, nous hésitons souvent à cause de ces obstacles :
Certains concepts peuvent prêter à confusion, notamment si vous venez d'une autre langue.
Je ne trouve pas le temps (et parfois la motivation) pour étudier.
Il est facile d’oublier ce que vous comprenez déjà.
Il y a tellement d’outils et ils changent constamment, donc je ne sais pas par où commencer.
Heureusement, ces obstacles peuvent être identifiés et éliminés. Dans cet article, je présenterai six compétences de réflexion pour vous aider à apprendre JavaScript plus rapidement et à devenir un programmeur plus heureux et plus productif.
1. Ne laissez pas les décisions futures vous empêcher d'avancer maintenant
Beaucoup de gens apprennent JavaScript, et la première question qu'ils se posent est souvent « Lequel dois-je choisir ? utiliser?" 🎜>Cadre?" Cependant, si vous ne maîtrisez pas les bases de JavaScript, cette question n’est évidemment pas la bonne. Vous passez tout votre temps à travailler sur différents frameworks, et vous commencez à stagner.
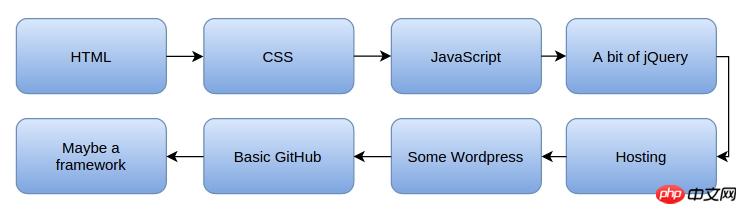
Une façon d'aider à échapper à ce piège est de dessiner une feuille de route de ce que vous devez apprendre. Par exemple, pour devenir développeur front-end, votre feuille de route pourrait ressembler à ceci :
Langage de programmation »)
2. Ne laissez pas La confiance vous incite à oublier des choses
Comprendre rapidement un concept peut être l'une des choses qui affecte le plus vos progrès sur la voie de l'apprentissage de JavaScript. Permettez-moi de vous expliquer. Lorsque vous lisez quelque chose et que vous sentez que c'est vrai, vous êtes susceptible de passer directement au contenu suivant. Ensuite, vous sentez que le contenu suivant est très facile à comprendre, alors vous continuez à lire. Mais bientôt, vous constaterez que vous avez oublié le contenu que vous pensiez maîtriser, vous ne pouvez donc que revenir en arrière et le réviser. Vous y jetez un rapide coup d’œil, sentez que cela a à nouveau du sens et passez à autre chose. Mais ensuite, vous oubliez autre chose. Vous restez dans ce cycle jusqu'à ce que vous vous perdiez enfin. Vous ne pouviez pas vous empêcher de vous décourager et de penser à vous reposer d'abord. Cependant, lorsque vous êtes revenu après vous être reposé, vous avez constaté que vous aviez oublié tout le contenu. Résoudre ce problème est également très simple. Cela ne nécessite que deux étapes :- Limiter la quantité d'apprentissage en une seule fois.
- Pratique – écrire du code.
3. Faites-le avec la bonne mentalitéPratiquez
Beaucoup de gens pensent que les exercices répétés sont très ennuyeux, alors ils choisissent généralement de sauter ou Essayez de prendre des raccourcis. Si vous avancez rapidement dans les exercices JavaScript, vous finissez par prendre plus de temps d'étude. Essayez de rendre la pratique amusante pour qu'elle résiste moins ? Essayez de changer votre état d'esprit :Que se passerait-il si on vous demandait d'apprendre un nouveau concept JavaScript mais que vous ne pouviez pas l'essayer ? Comment vous sentez-vous? Personnellement, je serais très contrarié. C'est comme si un enfant recevait un nouveau jouet mais ne pouvait pas jouer avec.
Lorsque vous apprenez quelque chose de nouveau en JavaScript, essayez d'y penser comme à un nouveau jouet, une nouvelle voiture, de nouvelles chaussures ou tout ce qui vous intéresse. Alors ne considérez pas la pratique comme un travail, considérez la pratique comme un jeu. Utilisez vos nouvelles compétences pour essayer des trucs sympas. Laissez-vous surprendre. Ensuite, montrez-le à vos amis.
Avec une mentalité de jeu, vous apprendrez plus vite, vous mémoriserez plus longtemps et vous amuserez davantage.
4. La magie du temps lors de l'écriture de code
Le problème le plus courant dans l'apprentissage de JavaScript est que vous ne trouvez pas le temps d'écrire du code. Cependant, en même temps, nous disposons de beaucoup de temps pour parcourir divers sites Web, tels que Facebook, YouTube, Wikipedia et Reddit.
Il m'est arrivé plusieurs fois de vouloir simplement ouvrir Facebook et le regarder pendant un moment, puis j'ai réalisé que je le regardais depuis plusieurs heures. Comment est-ce arrivé ? C'est peut-être parce que je n'ai pas l'intention de le regarder très longtemps. Tout est difficile au début, mais une fois qu’on a commencé, il devient beaucoup plus facile de rester bloqué plus tard. Mais si quelqu’un me demandait si j’aimerais passer du temps sur Facebook, je dirais fermement non car je n’ai pas assez de temps. Cependant, il est souvent plus facile de l’accepter et de rester bloqué en lui accordant un moment.
La bonne nouvelle est que vous pouvez utiliser cette même psychologie pour apprendre à coder. Ne pensez pas à coder pendant des heures au début, car vous n'en aurez jamais autant. Dites-vous simplement que vous allez écrire du code pendant 3 minutes. De cette façon, vous n’aurez jamais à craindre de manquer de temps.
5. Pensez plus lentement, apprenez plus vite
Cela peut sembler contre-intuitif, mais je vais l'expliquer avec une courte histoire ci-dessous.
Un de mes amis a été un jour dérouté par une certaine fonctionnalité de JavaScript. Je lui ai donc demandé d'expliquer en détail ce qu'il savait, puis je lui ai expliqué les parties qui le rendaient confus. Cependant, alors qu'il parcourait les extraits de code, j'ai remarqué qu'il y avait une section de code dans laquelle il parlait très précipitamment.
"Attendez une minute !" J'ai dit : "Parlez lentement et expliquez chaque étape en détail."
Mon ami a continué à me donner un résumé complet de ce qui se passait dans le code.
J'ai dû l'arrêter à nouveau. "Tu es encore trop pressé. Réessayez, mais cette fois, je veux que tu parcoures littéralement chaque ligne de code et que tu racontes ce qui se passe dans chaque ligne de code
Cette fois, mon ami Enfin." une bonne explication de ce qui se passe dans le code. Le nœud du problème était qu’il pouvait enfin examiner les extraits de code étape par étape au lieu d’essayer de tout comprendre d’un coup.
Dans des situations comme celle-ci, penser plus lentement peut en fait vous faire apprendre plus vite.
6. Utilisez d'abord un langage concis pour écrire du code complexe
Si vous rencontrez un morceau de code complexe ou qui ne vous est pas familier, utilisez d'abord un code facile à utiliser. comprendre la langue La langue s'écrit. De cette façon, vous savez exactement ce que vous voulez que le code fasse avant de l’écrire. Cela présente deux avantages :
Le code est plus facile à écrire car vous n'avez pas besoin de vous arrêter et de réfléchir à ce que vous voulez qu'il fasse.
Détectez les bugs avant qu'ils ne surviennent car vous avez une idée claire de ce que le code doit faire.
Conclusion
Nous avons discuté de nombreuses façons d'apprendre JavaScript plus rapidement, et vous pouvez appliquer ces conseils à d'autres compétences. Examinons-le ci-dessous :
Ne vous inquiétez pas des décisions que vous prendrez à l'avenir, étudiez d'abord dur.
Pratiquez de nouvelles compétences avec bonheur comme s'il s'agissait de jouets.
Trouvez le temps d'écrire du code avec un petit engagement, tout comme vous vous êtes initialement réconforté en ne parcourant le site Web que pendant une courte période.
Ralentissez, plus les étapes sont petites, plus vous apprenez vite.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
JS envoyant les étapes de mise en œuvre de la requête POST au format json
Sélectionnez différents noms de domaine en fonction de l'environnement qui passe méthode paramètre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Partage de conseils Win11 : une astuce pour éviter de vous connecter avec un compte Microsoft
Mar 27, 2024 pm 02:57 PM
Partage de conseils Win11 : une astuce pour éviter de vous connecter avec un compte Microsoft
Mar 27, 2024 pm 02:57 PM
Partage de conseils Win11 : une astuce pour éviter la connexion au compte Microsoft Windows 11 est le dernier système d'exploitation lancé par Microsoft, avec un nouveau style de conception et de nombreuses fonctions pratiques. Cependant, pour certains utilisateurs, devoir se connecter à leur compte Microsoft à chaque démarrage du système peut être un peu ennuyeux. Si vous en faites partie, autant essayer les conseils suivants, qui vous permettront d'éviter de vous connecter avec un compte Microsoft et d'accéder directement à l'interface de bureau. Tout d’abord, nous devons créer un compte local dans le système pour nous connecter au lieu d’un compte Microsoft. L'avantage de faire cela est
 Un incontournable pour les vétérans : Conseils et précautions pour * et & en langage C
Apr 04, 2024 am 08:21 AM
Un incontournable pour les vétérans : Conseils et précautions pour * et & en langage C
Apr 04, 2024 am 08:21 AM
En langage C, il représente un pointeur qui stocke l'adresse d'autres variables ; & représente l'opérateur d'adresse, qui renvoie l'adresse mémoire d'une variable. Les conseils pour l'utilisation des pointeurs incluent la définition des pointeurs, le déréférencement des pointeurs et la garantie que les pointeurs pointent vers des adresses valides. Les conseils pour l'utilisation des opérateurs d'adresse incluent l'obtention d'adresses variables et le retour de l'adresse du premier élément du tableau lors de l'obtention de l'adresse d'un élément du tableau ; . Un exemple pratique démontrant l'utilisation d'opérateurs de pointeur et d'adresse pour inverser une chaîne.
 Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Quelles sont les astuces pour les novices pour créer des formulaires ?
Mar 21, 2024 am 09:11 AM
Nous créons et éditons souvent des tableaux dans Excel, mais en tant que novice qui vient d'entrer en contact avec le logiciel, comment utiliser Excel pour créer des tableaux n'est pas aussi simple que pour nous. Ci-dessous, nous réaliserons quelques exercices sur certaines étapes de création de tables que les novices, c'est-à-dire les débutants, doivent maîtriser. Nous espérons que cela sera utile à ceux qui en ont besoin. Un exemple de formulaire pour les débutants est présenté ci-dessous : voyons comment le remplir ! 1. Il existe deux méthodes pour créer un nouveau document Excel. Vous pouvez cliquer avec le bouton droit de la souris sur un emplacement vide du fichier [Bureau] - [Nouveau] - [xls]. Vous pouvez également [Démarrer]-[Tous les programmes]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-cliquez sur notre nouvel ex
 Guide de démarrage de VSCode : une lecture incontournable pour les débutants afin de maîtriser rapidement les compétences d'utilisation !
Mar 26, 2024 am 08:21 AM
Guide de démarrage de VSCode : une lecture incontournable pour les débutants afin de maîtriser rapidement les compétences d'utilisation !
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) est un éditeur de code open source développé par Microsoft. Il possède des fonctions puissantes et une prise en charge riche des plug-ins, ce qui en fait l'un des outils préférés des développeurs. Cet article fournira un guide d'introduction aux débutants pour les aider à maîtriser rapidement les compétences d'utilisation de VSCode. Dans cet article, nous présenterons comment installer VSCode, les opérations d'édition de base, les touches de raccourci, l'installation du plug-in, etc., et fournirons aux lecteurs des exemples de code spécifiques. 1. Installez d'abord VSCode, nous avons besoin
 Astuces Win11 révélées : Comment contourner la connexion au compte Microsoft
Mar 27, 2024 pm 07:57 PM
Astuces Win11 révélées : Comment contourner la connexion au compte Microsoft
Mar 27, 2024 pm 07:57 PM
Des astuces Win11 révélées : Comment contourner la connexion au compte Microsoft Récemment, Microsoft a lancé un nouveau système d'exploitation Windows11, qui a attiré une large attention. Par rapport aux versions précédentes, Windows 11 a apporté de nombreux nouveaux ajustements en termes de conception d'interface et d'améliorations fonctionnelles, mais il a également suscité une certaine controverse. Le point le plus frappant est qu'il oblige les utilisateurs à se connecter au système avec un compte Microsoft. . Certains utilisateurs sont peut-être plus habitués à se connecter avec un compte local et ne souhaitent pas lier leurs informations personnelles à un compte Microsoft.
 Compétences en programmation PHP : comment accéder à la page Web en 3 secondes
Mar 24, 2024 am 09:18 AM
Compétences en programmation PHP : comment accéder à la page Web en 3 secondes
Mar 24, 2024 am 09:18 AM
Titre : Conseils de programmation PHP : Comment accéder à une page Web en 3 secondes Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons passer automatiquement à une autre page dans un certain laps de temps. Cet article explique comment utiliser PHP pour implémenter des techniques de programmation permettant d'accéder à une page en 3 secondes et fournit des exemples de code spécifiques. Tout d'abord, le principe de base du saut de page est réalisé via le champ Location dans l'en-tête de la réponse HTTP. En définissant ce champ, le navigateur peut accéder automatiquement à la page spécifiée. Vous trouverez ci-dessous un exemple simple montrant comment utiliser P
 Conseils pour utiliser les classes de formulaires Laravel : moyens d'améliorer l'efficacité
Mar 11, 2024 pm 12:51 PM
Conseils pour utiliser les classes de formulaires Laravel : moyens d'améliorer l'efficacité
Mar 11, 2024 pm 12:51 PM
Les formulaires font partie intégrante de la rédaction d’un site Web ou d’une application. Laravel, en tant que framework PHP populaire, fournit des classes de formulaires riches et puissantes, rendant le traitement des formulaires plus facile et plus efficace. Cet article présentera quelques conseils sur l'utilisation des classes de formulaires Laravel pour vous aider à améliorer l'efficacité du développement. Ce qui suit explique en détail à travers des exemples de code spécifiques. Créer un formulaire Pour créer un formulaire dans Laravel, vous devez d'abord écrire le formulaire HTML correspondant dans la vue. Lorsque vous travaillez avec des formulaires, vous pouvez utiliser Laravel
 Explication détaillée des compétences d'utilisation du symbole √ dans la zone de mots
Mar 25, 2024 pm 10:30 PM
Explication détaillée des compétences d'utilisation du symbole √ dans la zone de mots
Mar 25, 2024 pm 10:30 PM
Explication détaillée des conseils d'utilisation du symbole √ dans la zone Word. Dans le travail et les études quotidiens, nous avons souvent besoin d'utiliser Word pour l'édition et la composition de documents. Parmi eux, le symbole √ est un symbole courant, qui signifie généralement « droit ». L'utilisation du symbole √ dans la zone Word peut nous aider à présenter les informations plus clairement et à améliorer le professionnalisme et la beauté du document. Ensuite, nous présenterons en détail les compétences nécessaires pour utiliser le symbole √ dans la zone Mot, dans l'espoir d'aider tout le monde. 1. Insérez le symbole √ Dans Word, il existe de nombreuses façons d'insérer le symbole √. un






