
Cette fois, je vais vous apporter un résumé des méthodes de débogage JS et quelles sont les précautions pour le débogage JS Ce qui suit est un cas pratique, jetons un coup d'œil.
1. débogueur ;
J'ai déjà dit que vous pouvez ajouter un au code JavaScriptdebugger; pour provoquer manuellement un point d'arrêt. effet.
Besoin de points d'arrêt conditionnels ? Il vous suffit de l'entourer des mentions if :
if (somethingHappens) {
debugger;
} Mais pensez à les supprimer avant de publier le programme.
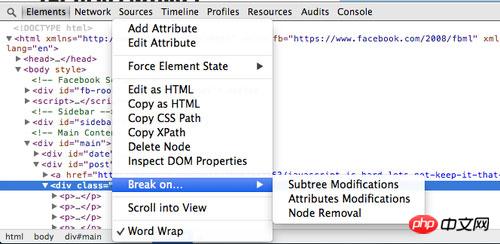
2. Définissez un point d'arrêt à déclencher lorsque le nœud DOM change
Parfois, vous constaterez que le DOM n'est pas sous votre contrôle, et quelque chose d'étrange se produira. des changements vous arrivent, ce qui rend difficile la recherche de la source du problème.
Il existe une fonction super utile dans les outils de développement de Google Chrome, qui peut spécifiquement gérer cette situation, appelée « Break on… », vous êtes dans le nœud DOM Cliquez avec le bouton droit pour voir cet élément de menu.
La condition de déclenchement du point d'arrêt peut être définie lorsque le nœud est supprimé, qu'il y a un changement dans les attributs du nœud ou qu'il y a un changement dans l'un de ses nœuds enfants.

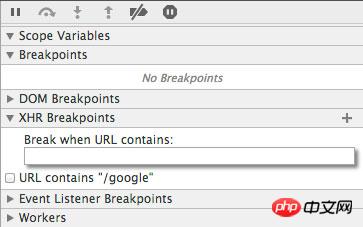
3. Points d'arrêt Ajax
Les points d'arrêt XHR, ou points d'arrêt Ajax, comme leur nom l'indique, permettent de définir un point d'arrêt qui déclenche les appels Ajax spécifiques lorsqu'ils se produisent.
Cette astuce est très efficace lorsque vous déboguez la transmission réseau d'applications Web.

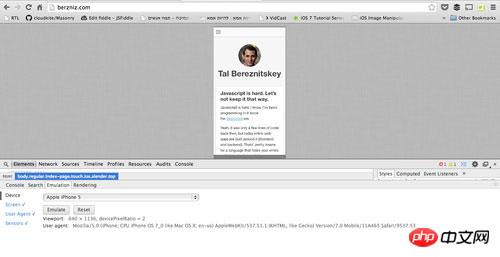
4. Environnement de simulation d'appareils mobiles
Il existe des outils très intéressants dans Google Chrome pour simuler des appareils mobiles afin de nous aider à déboguer. le fonctionnement du programme sur les appareils mobiles.
La façon de le trouver est la suivante : appuyez sur F12 pour afficher les outils de développement, puis appuyez sur la touche ESC (l'onglet actuel ne peut pas être Console), vous verrez apparaître la deuxième couche de la fenêtre de débogage, avec l'émulation à l'intérieur Il existe différents dispositifs de simulation disponibles dans l'onglet .
Bien sûr, cela ne devient pas un véritable iPhone, il simule simplement la taille de l'iPhone, les événements tactiles et les valeurs de l'agent utilisateur du navigateur.

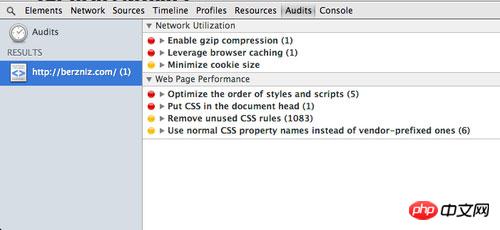
5. Améliorez votre site Web avec des audits
YSlow est un excellent outil. Les outils de développement de Google Chrome disposent également d'un outil très similaire appelé Audits.
Il peut rapidement auditer votre site Web et vous donner des suggestions et des méthodes très pratiques et efficaces pour optimiser votre site Web.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Étapes pour mettre en œuvre JS envoyant une requête POST au format json
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!