Explication détaillée de l'utilisation du framework jQuery
Cette fois je vous apporte une explication détaillée de l'utilisation du framework jQuery Quelles sont les précautions lors de l'utilisation du framework jQuery. Voici des cas pratiques, jetons un oeil. .
Ce qui suit sera introduit à l'aide d'un code simplifié, en se concentrant sur les idées d'implémentation de jQuery~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);------------- ------------
jQuery enveloppe initialement son intérieur avec une fonction d'exécution immédiate anonyme et l'expose au monde extérieur sur la ligne 5
Ce qu'on appelle ; fonction d'exécution immédiate anonyme Autrement dit, cette fonction est anonyme (sans nom) et est appelée immédiatement après avoir été définie
Lorsque nous appelons $("p") en externe, le jQuery("p") interne est ; effectivement appelé;
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("p")--------------------------
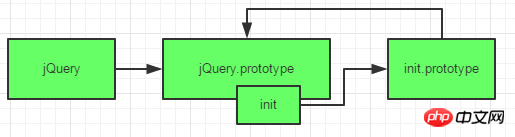
D'accord, prenons un peu plus compliqué. Le code implémente principalement des références mutuelles comme le montre la figure :
Prenons l'exemple de l'appel $('p') :

Comme vous pouvez le voir sur la deuxième ligne de code, jQuery utilise jQuery.prototype.init pour instancier des objets jQuery, mais cela entraînera un problème :
L'objet instancié ne peut accéder qu'aux variables sous init, mais pas à jQuery.prototype (l'API fournie par jQuery est liée à cet objet).
Alors, écrivez simplement la 21ème ligne de code et pointez init.prototype vers jQuery.prototype.
C'est fait, utilisez init pour instancier, et jQuery.prototype est accessible sous la portée init.
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;Pourquoi utiliser jQuery.prototype.init pour instancier des objets au lieu d'utiliser directement les fonctions jQuery ?
Supposons que les fonctions jQuery soient utilisées pour instancier des objets, de sorte que les références entre objets puissent effectivement être simplifiées en jQuery-->jQuery.prototype.
Mais l'appel deviendra fastidieux : new $('p'), donc sur la base de cette considération (devinez (⊙0⊙)), une implémentation plus complexe est utilisée en interne pour simplifier l'appel.
-----------------------------------------
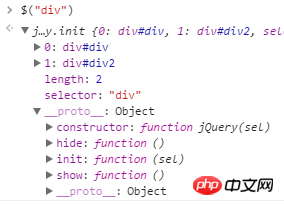
Bien, enfin, jetons un coup d'œil à la mise en œuvre de init. Le code est également simplifié et seul le cas le plus couramment utilisé est implémenté.
jQuery traitera la nodeList obtenue dans un tableau (pour une utilisation ultérieure) et montera certaines variables en dessous, telles que la longueur et le sélecteur.

init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Quelles sont les techniques courantes en JS
Résumé des méthodes de tableau JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
L'évaluation du rapport coût/performance du support commercial pour un framework Java implique les étapes suivantes : Déterminer le niveau d'assurance requis et les garanties de l'accord de niveau de service (SLA). L’expérience et l’expertise de l’équipe d’appui à la recherche. Envisagez des services supplémentaires tels que les mises à niveau, le dépannage et l'optimisation des performances. Évaluez les coûts de support commercial par rapport à l’atténuation des risques et à une efficacité accrue.
 Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Le framework PHP léger améliore les performances des applications grâce à une petite taille et une faible consommation de ressources. Ses fonctionnalités incluent : une petite taille, un démarrage rapide, une faible utilisation de la mémoire, une vitesse de réponse et un débit améliorés et une consommation de ressources réduite. Cas pratique : SlimFramework crée une API REST, seulement 500 Ko, une réactivité élevée et un débit élevé.
 Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
La courbe d'apprentissage d'un framework PHP dépend de la maîtrise du langage, de la complexité du framework, de la qualité de la documentation et du support de la communauté. La courbe d'apprentissage des frameworks PHP est plus élevée par rapport aux frameworks Python et inférieure par rapport aux frameworks Ruby. Par rapport aux frameworks Java, les frameworks PHP ont une courbe d'apprentissage modérée mais un temps de démarrage plus court.
 Comparaison des performances des frameworks Java
Jun 04, 2024 pm 03:56 PM
Comparaison des performances des frameworks Java
Jun 04, 2024 pm 03:56 PM
Selon les benchmarks, pour les petites applications hautes performances, Quarkus (démarrage rapide, mémoire faible) ou Micronaut (TechEmpower excellent) sont des choix idéaux. SpringBoot convient aux grandes applications full-stack, mais a des temps de démarrage et une utilisation de la mémoire légèrement plus lents.
 Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
La rédaction d'une documentation claire et complète est cruciale pour le framework Golang. Les meilleures pratiques incluent le respect d'un style de documentation établi, tel que le Go Coding Style Guide de Google. Utilisez une structure organisationnelle claire, comprenant des titres, des sous-titres et des listes, et fournissez la navigation. Fournit des informations complètes et précises, notamment des guides de démarrage, des références API et des concepts. Utilisez des exemples de code pour illustrer les concepts et l'utilisation. Maintenez la documentation à jour, suivez les modifications et documentez les nouvelles fonctionnalités. Fournir une assistance et des ressources communautaires telles que des problèmes et des forums GitHub. Créez des exemples pratiques, tels que la documentation API.
 Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Choisissez le meilleur framework Go en fonction des scénarios d'application : tenez compte du type d'application, des fonctionnalités du langage, des exigences de performances et de l'écosystème. Frameworks Go courants : Gin (application Web), Echo (service Web), Fibre (haut débit), gorm (ORM), fasthttp (vitesse). Cas pratique : construction de l'API REST (Fiber) et interaction avec la base de données (gorm). Choisissez un framework : choisissez fasthttp pour les performances clés, Gin/Echo pour les applications Web flexibles et gorm pour l'interaction avec la base de données.
 Quels sont les malentendus courants dans le processus d'apprentissage du framework Golang ?
Jun 05, 2024 pm 09:59 PM
Quels sont les malentendus courants dans le processus d'apprentissage du framework Golang ?
Jun 05, 2024 pm 09:59 PM
Il existe cinq malentendus dans l'apprentissage du framework Go : une dépendance excessive à l'égard du framework et une flexibilité limitée. Si vous ne respectez pas les conventions du framework, le code sera difficile à maintenir. L'utilisation de bibliothèques obsolètes peut entraîner des problèmes de sécurité et de compatibilité. L'utilisation excessive de packages obscurcit la structure du code. Ignorer la gestion des erreurs entraîne un comportement inattendu et des plantages.
 Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Dans le développement du framework Go, les défis courants et leurs solutions sont les suivants : Gestion des erreurs : utilisez le package d'erreurs pour la gestion et utilisez un middleware pour gérer les erreurs de manière centralisée. Authentification et autorisation : intégrez des bibliothèques tierces et créez un middleware personnalisé pour vérifier les informations d'identification. Traitement simultané : utilisez des goroutines, des mutex et des canaux pour contrôler l'accès aux ressources. Tests unitaires : utilisez les packages, les simulations et les stubs gotest pour l'isolation, ainsi que les outils de couverture de code pour garantir la suffisance. Déploiement et surveillance : utilisez les conteneurs Docker pour regrouper les déploiements, configurer les sauvegardes de données et suivre les performances et les erreurs avec des outils de journalisation et de surveillance.






