
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de jQuery sans nouvelle construction. Quelles sont les précautions lors de l'utilisation de jQuery sans nouvelle construction. Voici des cas pratiques, jetons un coup d'œil.
Nouvelle construction gratuite de jQuery
Le cœur du framework jQuery est de faire correspondre les éléments des documents HTML et d'effectuer des opérations sur eux,
Rappel en utilisant jQuery Lors de l'utilisation de jQuery, la méthode d'instanciation d'un objet jQuery est la suivante :
// 无 new 构造
$('#test').text('Test');
// 当然也可以使用 new
var test = new $('#test');
test.text('Test');Lorsque la plupart des gens utilisent jQuery, ils utilisent la première méthode de construction sans nouvelle construction directe $(''), ce qui est également un élément très important. fonctionnalité de jQuery.
Lorsque nous utilisons la première méthode de construction sans new, elle est essentiellement équivalente à new jQuery() Alors, comment est-elle implémentée dans jQuery ? Jetez un oeil :
(function(window, undefined) {
var
// ...
jQuery = function(selector, context) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init(selector, context, rootjQuery);
},
jQuery.fn = jQuery.prototype = {
init: function(selector, context, rootjQuery) {
// ...
}
}
jQuery.fn.init.prototype = jQuery.fn;
})(window);Vous ne comprenez pas ? Ce n’est pas grave, nous l’analyserons étape par étape.
Expressions de fonction et déclarations de fonction
Dans ECMAScript, les deux manières les plus courantes de créer des fonctions sont les expressions de fonction et les déclarations de fonction, la différence entre les deux sont un peu déroutants, car la spécification ECMA ne précise qu'un point : la déclaration de fonction doit avoir un identifiant (Identifier) (c'est ainsi que tout le monde appelle souvent le nom de la fonction), tandis que l'expression de fonction peut omettre cet identifiant :
//函数声明:
function 函数名称 (参数:可选){ 函数体 }
//函数表达式:
function 函数名称(可选)(参数:可选){ 函数体 }Ainsi, on voit que si la fonction nom n'est pas déclarée, ce doit être une expression. Mais si le nom de la fonction est déclaré, comment déterminer s'il s'agit d'une expression. déclaration de fonction ou expression de fonction ? Qu'en est-il de la formule ?
ECMAScript se distingue par le contexte. Si function foo(){} est utilisé dans le cadre d'une expression d'affectation, il s'agit d'une expression de fonction
Si function foo(){} est inclus dans un corps de fonction, ou à. tout en haut du programme, c'est une déclaration de fonction.
function foo(){} // 声明,因为它是程序的一部分
var bar = function foo(){}; // 表达式,因为它是赋值表达式的一部分
new function bar(){}; // 表达式,因为它是new表达式
(function(){
function bar(){} // 声明,因为它是函数体的一部分
})();Il existe également une expression de fonction moins courante, qui est (function foo(){}) entre parenthèses. La raison pour laquelle il s'agit d'une expression est que les parenthèses () sont un opérateur de regroupement et que son contenu interne est uniquement Can. contiennent des expressions
Regardons le code source de jQuery :
(function(window, undefined) {
/...
})(window)La structure de code ci-dessus peut être divisée en deux parties : :(function(){window, undefined}) et (window) ,
Le chapitre 1 () est une expression, et l'expression elle-même est une fonction anonyme,
, donc ajouter (fenêtre) après cette expression signifie exécuter la fonction anonyme et passer dans la fenêtre Paramètres .
Prototype prototype
Savez-vous ce qu'est un prototype ?
En JavaScript, le prototype est aussi un objet. Grâce au prototype, l'héritage des attributs de l'objet peut être réalisé Les objets JavaScript contiennent tous un attribut interne " [[Prototype]]", qui correspond à. Le prototype de cet objet.
Parfois, les deux attributs "prototype" et "proto" peuvent être confondus. "Person.prototype" et "Person.proto" sont complètement différents.
Voici une brève introduction à « prototype » et « proto » :
1. Pour tous les objets, il existe un attribut proto, qui correspond au prototype de l'objet
2. Pour les objets fonction, en plus de l'attribut proto, il existe également un attribut prototype Lorsqu'une fonction est utilisée comme constructeur pour créer une instance, la valeur de l'attribut prototype du. La fonction sera utilisée comme affectation de prototype à toutes les instances d'objet (c'est-à-dire, définissant l'attribut proto de l'instance)
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.getInfo = function(){
console.log(this.name + " is " + this.age + " years old");
};
//调用
var will = new Person("Will", 28);
will.getInfo();//"Will is 28 years old"Fermeture
Définition de la fermeture :
Lorsqu'une fonction interne est référencée par une variable en dehors de sa fonction externe, une fermeture est formée.
Le rôle de la fermeture :
Avant de comprendre le rôle de la fermeture, comprenons d'abord le mécanisme GC en javascript :
En javascript, Si un objet n'est plus référencé, alors l'objet sera recyclé par GC, sinon l'objet sera toujours sauvegardé en mémoire.
在上述例子中,B定义在A中,因此B依赖于A,而外部变量 c 又引用了B, 所以A间接的被 c 引用,
也就是说,A不会被GC回收,会一直保存在内存中。为了证明我们的推理,看如下例子:
function A(){
var count = 0;
function B(){
count ++;
console.log(count);
}
return B;
}
var c = A();
c();// 1
c();// 2
c();// 3count是A中的一个变量,它的值在B中被改变,函数B每执行一次,count的值就在原来的基础上累加1。因此,A中的count一直保存在内存中。
这就是闭包的作用,有时候我们需要一个模块中定义这样一个变量:希望这个变量一直保存在内存中但又不会“污染”全局的变量,这个时候,我们就可以用闭包来定义这个模块
在看jQuery源码:
(function(window, undefined) {
var
// ...
jQuery = function(selector, context) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init(selector, context, rootjQuery);
},
jQuery.fn = jQuery.prototype = {
init: function(selector, context, rootjQuery) {
// ...
}
}
jQuery.fn.init.prototype = jQuery.fn;
})(window);我们知道了 什么是闭包:当一个内部函数被其外部函数之外的变量引用时,就形成了一个闭包。
jQuery.fn的init 函数被jQuery 的构造函数调用了,这里形成了一个闭包。
构造函数及调用代码:
// ...
jQuery = function(selector, context) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init(selector, context, rootjQuery);
},问题关键来了。
如何实现无new构建
JavaScript是函数式语言,函数可以实现类,类就是面向对象编程中最基本的概念
var aQuery = function(selector, context) {
//构造函数
}
aQuery.prototype = {
//原型
name:function(){},
age:function(){}
}
var a = new aQuery();
a.name();这是常规的使用方法,显而易见jQuery不是这样玩的
要实现这样,那么jQuery就要看成一个类,那么$()应该是返回类的实例才对
按照jQuery的抒写方式
$().ready() $().noConflict()
要实现这样,那么jQuery就要看成一个类,那么$()应该是返回类的实例才对
所以把代码改一下:
var aQuery = function(selector, context) {
return new aQuery();
}
aQuery.prototype = {
name:function(){},
age:function(){}
}通过new aQuery(),虽然返回的是一个实例,但是也能看出很明显的问题,死循环了!
那么如何返回一个正确的实例?
在javascript中实例this只跟原型有关系
那么可以把jQuery类当作一个工厂方法来创建实例,把这个方法放到aQuery.prototye原型中
var aQuery = function(selector, context) {
return aQuery.prototype.init(selector);
}
aQuery.prototype = {
init:function(selector){
return this;
}
name:function(){},
age:function(){}
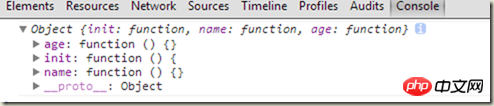
}当执行aQuery() 返回的实例:

很明显aQuery()返回的是aQuery类的实例,那么在init中的this其实也是指向的aQuery类的实例
问题来了init的this指向的是aQuery类,如果把init函数也当作一个构造器,那么内部的this要如何处理?
var aQuery = function(selector, context) {
return aQuery.prototype.init(selector);
}
aQuery.prototype = {
init: function(selector) {
this.age = 18
return this;
},
name: function() {},
age: 20
}
aQuery().age //18 因为this只是指向aQuery类的,所以aQuery的age属性是可以被修改的。
这样看似没有问题,其实问题很大的
为什么是new jQuery.fn.init?
看如下代码:
var aQuery = function(selector, context) {
return aQuery.prototype.init(selector);
}
aQuery.prototype = {
init: function(selector) {
if(selector=="a")
this.age = 18
return this;
},
name: function() {},
age: 20
}
aQuery("a").age //18
aQuery("b").age //18当我调用 传入"a"的时候,修改age=18,及aQuery("a").age 的值为18
但是当我 传入"b"的时候 并没又修改 age的值,我也希望得到默认age的值20,但是aQuery("b").age 的值为18.
因为在 调用aQuery("a").age 的时候age被修改了。
这样的情况下就出错了,所以需要设计出独立的作用域才行。
jQuery框架分隔作用域的处理
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context, rootjQuery );
},很明显通过实例init函数,每次都构建新的init实例对象,来分隔this,避免交互混淆
我们修改一下代码:
var aQuery = function(selector, context) {
return new aQuery.prototype.init(selector);
}
aQuery.prototype = {
init: function(selector) {
if(selector=="a")
this.age = 18
return this;
},
name: function() {},
age: 20
}
aQuery("a").age //18
aQuery("b").age //undefined
aQuery("a").name() //Uncaught TypeError: Object [object Object] has no method 'name'又出现一个新的问题,
age :undefined,
name() :抛出错误,无法找到这个方法,所以很明显new的init跟jquery类的this分离了
怎么访问jQuery类原型上的属性与方法?
做到既能隔离作用域还能使用jQuery原型对象的作用域呢,还能在返回实例中访问jQuery的原型对象?
实现的关键点
// Give the init function the jQuery prototype for later instantiation jQuery.fn.init.prototype = jQuery.fn;
我们再改一下:
var aQuery = function(selector, context) {
return new aQuery.prototype.init(selector);
}
aQuery.prototype = {
init: function(selector) {
if(selector=="a")
this.age = 18
return this;
},
name: function() {
return age;
},
age: 20
}
aQuery.prototype.init.prototype = aQuery.prototype;
aQuery("a").age //18
aQuery("b").age //20
aQuery("a").name() //20最后在看一下jQuery源码:
(function(window, undefined) {
var
// ...
jQuery = function(selector, context) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init(selector, context, rootjQuery);
},
jQuery.fn = jQuery.prototype = {
init: function(selector, context, rootjQuery) {
// ...
}
}
jQuery.fn.init.prototype = jQuery.fn;
})(window);是不是明白了?
哈哈哈~~~
在简单说两句:
大部分人初看 jQuery.fn.init.prototype = jQuery.fn 这一句都会被卡主,很是不解。但是这句真的算是 jQuery 的绝妙之处。理解这几句很重要,分点解析一下:
1)首先要明确,使用 $('xxx') 这种实例化方式,其内部调用的是 return new jQuery.fn.init(selector, context, rootjQuery) 这一句话,也就是构造实例是交给了 jQuery.fn.init() 方法取完成。
2)将 jQuery.fn.init 的 prototype 属性设置为 jQuery.fn,那么使用 new jQuery.fn.init() 生成的对象的原型对象就是 jQuery.fn ,所以挂载到 jQuery.fn 上面的函数就相当于挂载到 jQuery.fn.init() 生成的 jQuery 对象上,所有使用 new jQuery.fn.init() 生成的对象也能够访问到 jQuery.fn 上的所有原型方法。
3)也就是实例化方法存在这么一个关系链
1.jQuery.fn.init.prototype = jQuery.fn = jQuery.prototype ;
2.new jQuery.fn.init() 相当于 new jQuery() ;
3.jQuery() 返回的是 new jQuery.fn.init(),而 var obj = new jQuery(),所以这 2 者是相当的,所以我们可以无 new 实例化 jQuery 对象。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 événement oncontextmenu
événement oncontextmenu
 winkawaksrom
winkawaksrom