
Dans le dernier article, je vous ai présenté le développement JavaScript à l'aide de DeviceOne (1) Configuration et démarrage Cet article continuera à vous présenter le contenu pertinent sur la pratique de JavaScript.
Générer le package d'installation de débogage
Tout d'abord, il convient de noter que cette étape n'est pas nécessaire à chaque fois que vous déboguez l'application. Dans la plupart des cas, le package d'installation de débogage est généré une seule fois et vous pouvez ignorer toute cette étape après l'avoir installé sur le téléphone. Étant donné que le package d'installation de débogage contient de nombreux composants natifs, qui peuvent tous être personnalisés et sélectionnés. Si vous devez ajouter des composants natifs supplémentaires, vous devez sélectionner davantage de composants et régénérer le package d'installation de débogage.
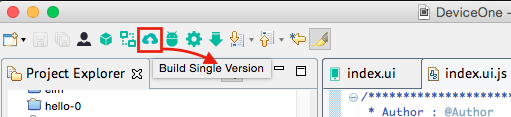
Cliquez sur le bouton « Construire la version de débogage » dans le menu du débogueur. Si vous n'êtes pas connecté, vous serez invité à vous connecter
.
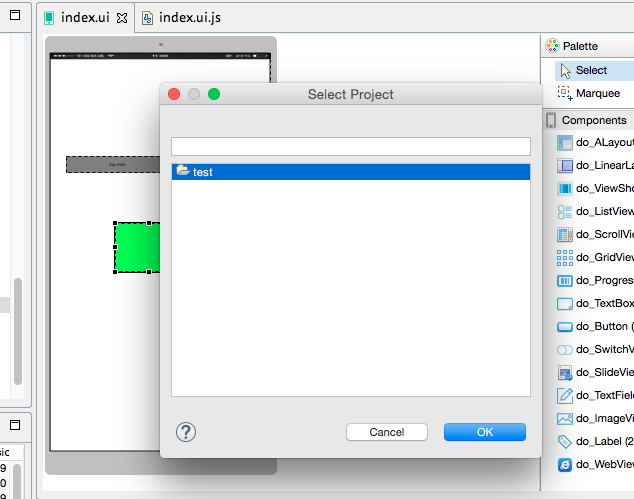
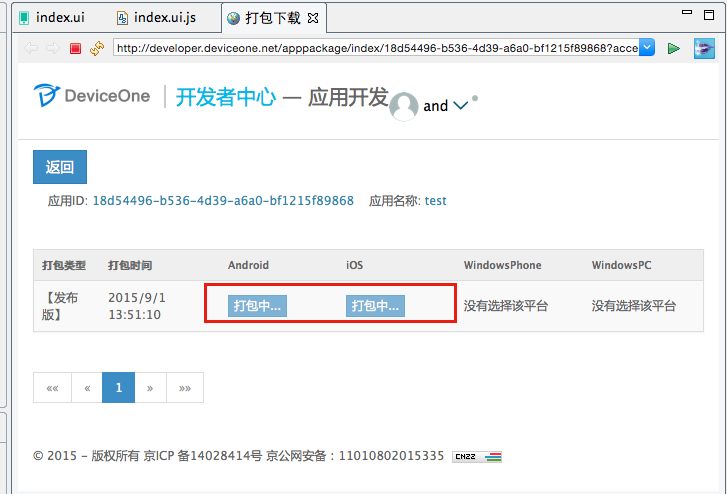
Si vous avez plusieurs projets ouverts, vous devez sélectionner un projet spécifique que vous souhaitez emballer et vous devez être en ligne lors de l'emballage.


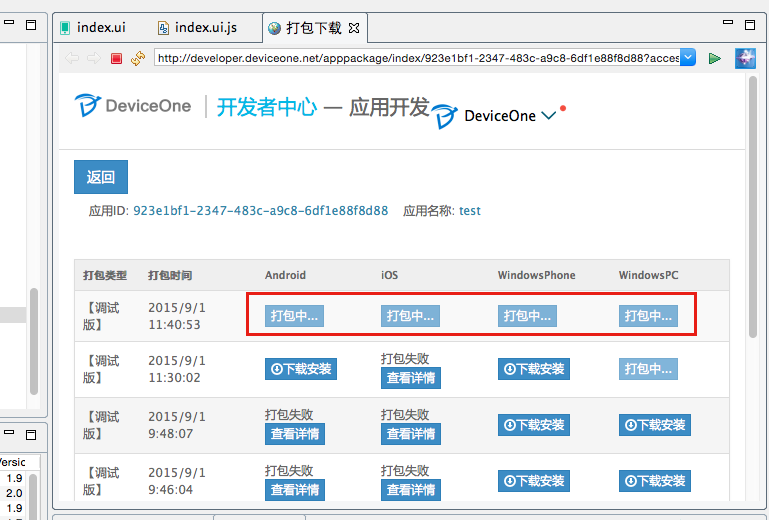
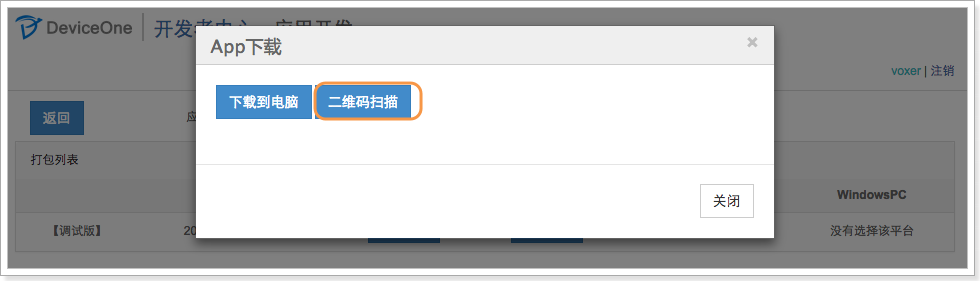
Cela ne prend que quelques minutes, "Emballage..." sera terminé et deviendra "Télécharger et installer". Après avoir cliqué, vous pouvez choisir d'installer le code QR ou de télécharger le fichier sur votre ordinateur et de l'installer. votre téléphone via l'outil.


Débogage et développement
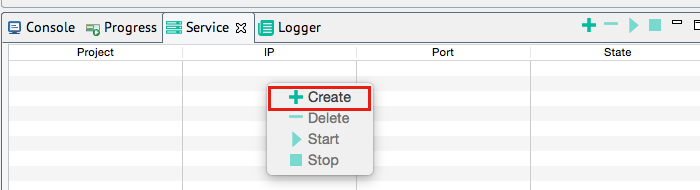
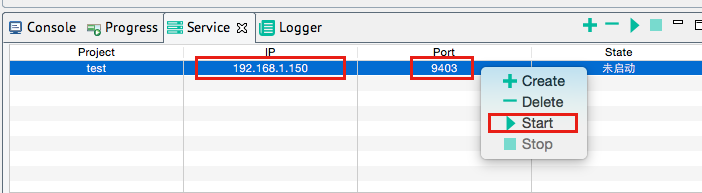
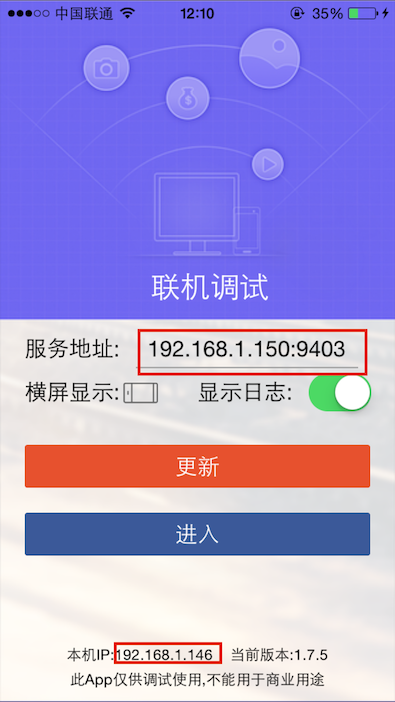
Après avoir installé le package d'installation généré à l'étape précédente sur l'appareil mobile (téléphone mobile ou tablette), l'interface de base est la suivante. L'interface de base est la même pour Android, IOS et Winphone. Pour déboguer, vous devez cliquer avec le bouton droit sur le bouton "Créer" sur "Service" dans le concepteur, puis cliquer sur "Démarrer" pour démarrer le service, enregistrer l'adresse IP et le numéro de port affichés, puis saisir l'adresse IP dans le champ " Adresse de service" de la version de débogage sur le téléphone mobile. ", veuillez vous assurer que l'IP du téléphone mobile et l'IP du concepteur sont dans le même segment de réseau, sinon la communication ne sera pas possible. Enfin, cliquez sur le bouton "Mettre à jour"



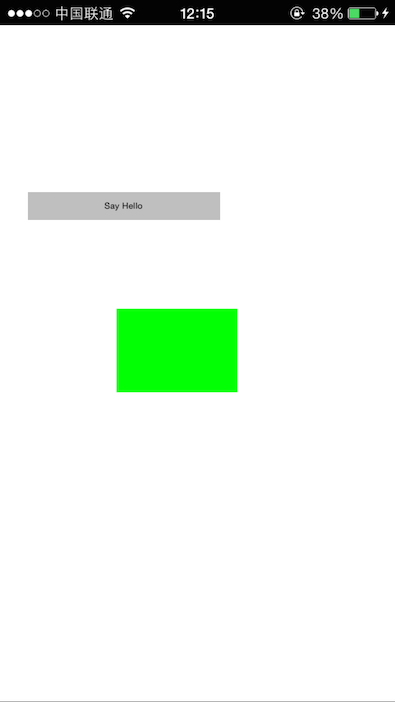
Une fois la mise à jour réussie, cliquez sur le bouton "Entrée" pour voir l'effet réel de l'application développée sur le concepteur sur le téléphone mobile. Nous pouvons voir que l'effet est exactement le même que celui observé sur le concepteur, et. nous pouvons voir l'étiquette de couleur verte, vous pouvez également cliquer sur le bouton « Dire bonjour » et « Bonjour DeviceOne !!! » apparaîtra. De cette façon, nous pouvons continuer à modifier le code et l'interface utilisateur du concepteur, puis cliquer à nouveau sur le bouton « Mettre à jour » et sur le bouton « Entrer » pour voir l'effet de développement en temps réel. Jusqu'à ce que cette application remplisse toutes les fonctions dont vous avez besoin.

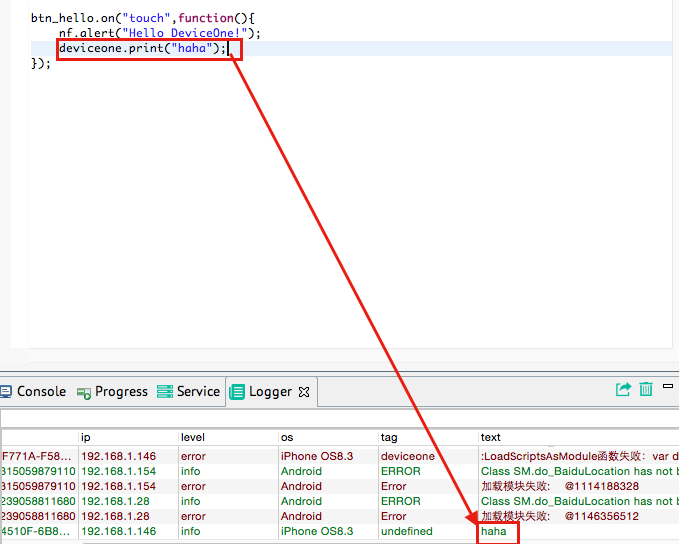
Le débogage en une seule étape n'est pas encore pris en charge. Actuellement, le débogage en mode alerte, toast et le débogage deviceone.print sont pris en charge. Parmi eux, le débogage d'impression peut afficher les données imprimées dans le « Journal de débogage » du concepteur en temps réel, mais vous devez vous assurer que le « Afficher le journal » du terminal de débogage est coché.

Publier l'application
Une fois l'application développée, le programme peut être regroupé dans un package d'installation formel via le service de packaging cloud. Il a sa propre icône, son nom, sa signature, etc. Il peut être téléchargé sur l'Appstore officiel et peut être téléchargé et téléchargé. utilisé par les utilisateurs finaux. Cliquez simplement sur le bouton « Construire une version unique » dans le concepteur, et enfin téléchargez le package d'installation sur la page de téléchargement.


À suivre.....