
Cette fois, je vais vous proposer jQuery pour implémenter la fonction d'agrandissement des images lorsque la souris passe dessus. Quelles sont les précautions pour que jQuery implémente la fonction d'agrandissement des images lorsque la souris passe dessus. est un cas pratique, jetons un coup d'oeil.
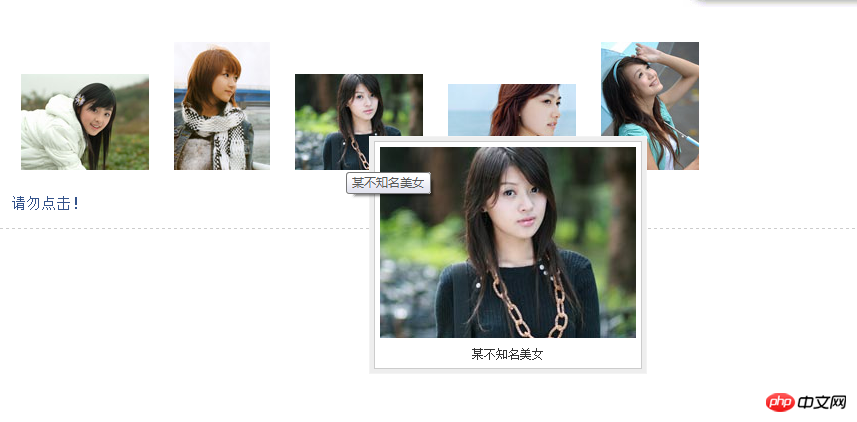
Jetons d'abord un coup d'œil à une démonstration

Ce qui suit est un exemple de code :
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../js/jquery.imagePreview.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a.preview").preview();
});
</script>
<style type="text/css">
html{overflow-y:scroll;}
a.preview,a.preview:hover{text-decoration:none;}
a.preview img{margin:20px 10px;}
</style>
</head>
<body>
<p class="zxx_out_box">
<p class="zxx_in_box">
<h3 class="zxx_title">图片放大显示的jQuery插件演示页面</h3>
<p class="zxx_main_con">
<p class="zxx_test_list">
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm1.jpg" title="张含韵">
<img src="http://image.jb51.net/image/study/s/s128/mm1.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm2.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm2.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm3.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm3.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm4.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm4.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm5.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm5.jpg" />
</a>
</p>
</p>
</p>
</p>
</body>
</html>Le code ci-dessus atteint notre exigences. Qu'en pensez-vous ?
Ensuite, jetons un coup d'œil à la brève description de la façon de l'utiliser :
1 Vous devez utiliser l'attribut href de la balise a. Le principe de ce plug-in jQuery est que lorsque la souris passe sur Pour les vignettes (ou lors de la liaison de texte), un grand fragment d'image html contenant le chemin de pointage href sera chargé. Le fragment est positionné absolument en fonction. sur la position de la souris. Cela produit l'effet de déplacer la souris sur la vignette pour afficher l'image plus grande. L'adresse de la grande image est le contenu de l'attribut href de la balise a. Par exemple : Thumbnail Si la balise a contient une méthode pour afficher une grande image, la page affichera l'image "xx.jpg" pointée par le href.
2. La méthode utilisée est : target selector.preview(); Par exemple, le thumbnail .preview(); Ce code obtient l'effet d'afficher l'image xx.jpg lorsque la souris est déplacée vers le lien texte "Vignette".
3. Seuls quatre formats d'images, png, gif, jpg et bmp, sont pris en charge. Vous pouvez modifier l'expression régulière du code du plug-in pour étendre le format d'image pris en charge. genres.
Ce qui suit est une brève introduction au processus de mise en œuvre :
1. Commentaires de code :
1.this.screenshotPreview=function(){ }, déclarez une fonction pour obtenir l'effet suivant, dans cet effet, cela peut en fait être omis, il pointe vers la fenêtre.
2.xOffset=10, déclare une variable pour spécifier la distance horizontale du pointeur de la souris par rapport à l'image contextuelle.
3.yOffset=30, déclare une variable pour spécifier la distance verticale du pointeur de la souris par rapport à l'image contextuelle.
4.$("a.screenshot").hover(function(e){}, function(e){}), spécifie la fonction à exécuter lorsque la souris se déplace vers le lien et quitte le lien.
5.this.t = this.title, attribuez la valeur de l'attribut title du lien à l'attribut t, où il s'agit de l'objet lien pointant vers le survol actuel de la souris.
6.var c = (this.t != "") ? "
" + this.t : "", si this.t n'est pas vide, il y a un attribut title valeur, puis insérez un caractère de nouvelle ligne et concaténez le contenu du titre actuel, sinon définissez c sur vide.
7.$("body").append("
"+ c +"
8.$("#screenshot").css("top",(e.pageY-xOffset)+"px").css("left",(e.pageX+yOffset)+" px").fadeIn("fast"), définissez les valeurs d'attribut haut et gauche de l'élément p et utilisez l'effet de fondu pour afficher.
9.this.title=this.t, attribuez le contenu du titre à this.title En fait, il n'y a pas de problème sans cette phrase, c'est un peu redondant.
10.$("#screenshot").remove(), supprimez l'élément p.
11.$("a.screenshot").mousemove(function(e){}), utilisé pour définir l'image à suivre lorsque le pointeur de la souris se déplace.
12.$("#screenshot").css("top",(e.pageY-xOffset)+"px") .css("left",(e.pageX+yOffset)+" px"), définissez les valeurs d'attribut supérieure et gauche de l'élément p pour obtenir l'effet suivant.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle