
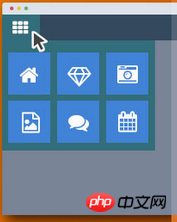
Cette fois, je vais vous apporter jquery+CSS3 pour implémenter la fonction de menu de navigation déroulant. Quelles sont les précautions pour jquery+CSS3 pour implémenter la fonction de menu de navigation déroulant. cas pratique, jetons un coup d'oeil.

La structure HTML du menu déroulant est très simple. La structure HTML de base est la suivante :
<p id="top-bar" class="top-bar"> <p class="bar"> <button id="navbox-trigger" class="navbox-trigger"><i class="fa fa-lg fa-th"></i></button> </p> <p class="navbox"> <p class="navbox-tiles"> <a href="#" class="tile"> <p class="icon"><i class="fa fa-home"></i></p><span class="title">Home</span> </a> ...... </p> </p> </p>
Style CSS
Dans le style CSS, la barre de navigation supérieure .top-bar est définie sur une hauteur fixe de 50 pixels et un positionnement relatif, et reçoit une valeur d'index z élevée ..top-bar {
height: 50px;
position: relative;
z-index: 1000;
}positionnement absolu et le déplace à 200 pixels au-dessus de la barre de navigation grâce à la méthode translationY.
.top-bar .navbox {
visibility: hidden;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 1;
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
-webkit-transition: all .2s;
transition: all .2s;
}.top-bar.navbox-open .navbox {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
}(function () {
$(document).ready(function () {
$('#navbox-trigger').click(function () {
return $('#top-bar').toggleClass('navbox-open');
});
return $(document).on('click', function (e) {
var $target;
$target = $(e.target);
if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) {
return $('#top-bar').removeClass('navbox-open');
}
});
});
}.call(this));Explication détaillée des étapes des effets spéciaux d'accordéon jquery
JQuery pour créer un effet de défilement de menu à gauche et à droite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!