
1. EasyUI utilise des balises pour créer un menu arborescent
Un arbre peut être créé à partir de marqueurs. Le menu arborescent easyui (Tree) peut également être défini dans l'élément

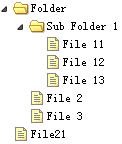
Créer un menu arborescent (Arbre)
<ul class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li><span>File 11</span></li>
<li><span>File 12</span></li>
<li><span>File 13</span></li>
</ul>
</li>
<li><span>File 2</span></li>
<li><span>File 3</span></li>
</ul>
</li>
<li><span>File21</span></li>
</ul>2. Créez un menu arborescent asynchrone avec EasyUI
Afin de créer un menu arborescent asynchrone (Tree), chaque nœud d'arbre doit avoir un attribut 'id', qui sera renvoyé au serveur pour récupérer les données du nœud enfant.

Créer un menu arborescent (Arbre)
<ul id="tt" class="easyui-tree" url="tree2_getdata.php"> </ul>
Code côté serveur
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
$rs = mysql_query("select * from nodes where parentId=$id");
while($row = mysql_fetch_array($rs)){
$node = array();
$node['id'] = $row['id'];
$node['text'] = $row['name'];
$node['state'] = has_child($row['id']) ? 'closed' : 'open';
array_push($result,$node);
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from nodes where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}
3. Ajouter des nœuds au menu de l'arborescence EasyUI
Cette section vous montre comment attacher des nœuds au menu arborescent (Tree). Nous allons créer un arbre alimentaire contenant des nœuds de fruits et légumes, puis ajouter d'autres fruits aux nœuds de fruits existants.

Créer un arbre alimentaire
Tout d'abord, nous créons l'arbre alimentaire, le code ressemble à ceci :
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
Veuillez noter que le composant d'arborescence est défini dans la balise
Ensuite, nous sélectionnons le nœud du fruit en cliquant sur le nœud et nous ajouterons d'autres données sur le fruit. Exécutez la méthode getSelected pour obtenir le nœud de traitement :
var node = $('#tt').tree('getSelected');
Le résultat de retour de la méthode getSelected est un objet javascript, qui possède des attributs id, text et target. L'attribut target est un objet DOM qui fait référence au nœud sélectionné et sa méthode append sera utilisée pour ajouter des nœuds enfants.
Nœud supplémentaire
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
}
Lorsque vous ajoutez quelques fruits, vous verrez :

Comme vous pouvez le constater, il n'est pas si difficile d'attacher des nœuds à l'aide du plug-in Tree d'easyui.
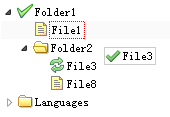
4. EasyUI crée un menu arborescent avec des cases à cocher
Le plugin Tree d'easyui vous permet de créer une arborescence de cases à cocher. Si vous cochez la case d'un nœud, les informations du nœud cliqué seront héritées de haut en bas. Par exemple : cliquez sur la case à cocher du nœud 'tomate' et vous verrez que le nœud 'Légumes' n'est désormais que partiellement sélectionné.

Créer une arborescence de cases à cocher
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
5. Contrôle glisser-déposer du menu de l'arborescence EasyUI
Lors de l'utilisation du plug-in Tree dans une application, les fonctions glisser-déposer sont nécessaires pour permettre à l'utilisateur de modifier la position des nœuds. Pour activer les opérations de glisser-déposer, il vous suffit de définir la propriété 'dnd' du plugin Tree sur true.

Créer un menu arborescent (Arbre)
$('#tt').tree({
dnd: true,
url: 'tree_data.json'
});
Lorsqu'une opération de suppression se produit sur un nœud d'arborescence, l'événement 'onDrop' sera déclenché et vous devrez effectuer une ou plusieurs opérations, telles que sauvegarder l'état du nœud sur le serveur distant, etc.
onDrop: function(targetNode, source, point){
var targetId = $(target).tree('getNode', targetNode).id;
$.ajax({
url: '...',
type: 'post',
dataType: 'json',
data: {
id: source.id,
targetId: targetId,
point: point
}
});
}
六、EasyUI树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。

父/子节点数据
[
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]
使用 'loadFilter' 创建树形菜单(Tree)
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});
转换的实现
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment configurer les variables d'environnement JDK
Comment configurer les variables d'environnement JDK