
Cette fois, je vais vous présenter l'implémentation de la fonction de connexion ajax, quelles sont les précautions pour implémenter la fonction de connexion ajax, ce qui suit est un cas pratique, jetons un coup d'œil.
Avantages d'ajax :
1. Le plus gros point est que la page ne s'actualise pas, et l'expérience utilisateur est très bonne.
2. Utilisez le mode asynchrone pour communiquer avec le serveur, avec une capacité de réponse plus rapide. .
3. Une partie du travail précédemment chargé par le serveur peut être transférée au client, en utilisant la capacité inactive du client pour le traiter, réduisant ainsi la charge sur le serveur et la bande passante, et économisant de l'espace et de la location du haut débit. frais. Et pour réduire la charge sur le serveur, le principe d'ajax est de « récupérer les données à la demande », ce qui peut minimiser la charge sur le serveur causée par les requêtes et réponses redondantes.
4. Basé sur une technologie standardisée et largement prise en charge, il n'est pas nécessaire de télécharger des plug-ins ou de petits programmes.
5. Ajax peut rendre les applications Internet plus petites, plus rapides et plus conviviales.
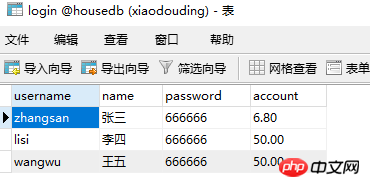
Ici, j'utilise ajax pour écrire une page de connexion simple : la première chose utilisée est la table de connexion de la base de données,

Ce qui suit est le code de connexion page, d'abord Pour présenter le package jquery
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ </head> <body> <h2>登录页面</h2> <p>用户名:<input type="text" id="uid"/></p> <p>密码:<input type="text" id="pwd"/></p> <p><input type="button" id="btn"value="登录"/></p>11</body>12</html>
La page de connexion est très simple, je ne montrerai donc pas l'image que j'en ai écrite plusieurs fois dans les blogs précédents
Ensuite. voici comment écrire en ajax
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>Le code de dlchuli.php s'écrit comme suit :
<?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd && !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article .Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ajax implémente le chargement asynchrone
Comment utiliser le cache AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 utilisation du tracker de vitesse
utilisation du tracker de vitesse
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Une liste complète des commandes de raccourci CAO
Une liste complète des commandes de raccourci CAO
 cycle de vie des servlets
cycle de vie des servlets
 La différence entre div et span
La différence entre div et span
 qu'est-ce que json
qu'est-ce que json