
Cette fois, je vais vous apporter une explication détaillée des étapes de jQuery+AJAX pour implémenter l'appel en arrière-plan. Quelles sont les précautions pour que jQuery+AJAX implémente l'appel en arrière-plan. . Voici les cas pratiques. Jetons un coup d'œil.
1. Créez une nouvelle page demo.aspx.
2. Ajoutez d'abord une référence dans le fichier de fond demos.aspx.cs de la page.
en utilisant System.Web.Services;
1). Appel de méthode sans paramètres.
Veuillez noter que cette version ne peut pas être inférieure à .net framework 2.0 . Il n'est pas pris en charge dans la version 2.0.
Code backend :
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}Code JS :
$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "Demo.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});Code page :
<form id="form1" runat="server"> <p> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </p> </form>
L'effet de l'opération est le suivant :

2). Il existe une méthode de paramètre pour appeler le
Code backend :
[WebMethod]
public static string GetStr(string str, string str2)
{
return str + str2;
}Code JS :
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetStr",
//方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字
data: "{'str':'我是','str2':'XXX'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});L'exécution l'effet est le suivant :

3). Retourner la arrayméthode
Code backend :
[WebMethod]
public static List<string> GetArray()
{
List<string> li = new List<string>();
for (int i = 0; i < 10; i++)
li.Add(i + "");
return li;
}Code JS :
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetArray",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//插入前先清空ul
$("#list").html("");
//递归获取数据
$(data.d).each(function() {
//插入结果到li里面
$("#list").append("<li>" + this + "</li>");
});
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});Code de la page :
<form id="form1" runat="server"> <p> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </p> <ul id="list"> </ul> </form>
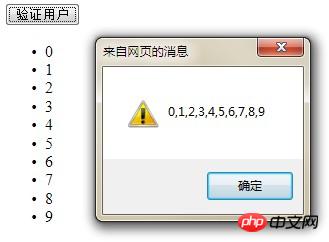
Exécuter le graphique des résultats :

Je crois que vous maîtrisez la méthode après avoir lu le C'est le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention au site Web chinois php Autres articles connexes !
Lecture recommandée :
Ajax implémente la fonction de commentaire sans actualiser
Explication détaillée de l'utilisation d'AJAX dans le didacticiel graphique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux
 La différence entre obtenir et publier
La différence entre obtenir et publier
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques
 Quel système oa est le meilleur ?
Quel système oa est le meilleur ?
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 Méthode de définition de l'espace HTML
Méthode de définition de l'espace HTML
 Tutoriel de saisie de symboles pleine largeur
Tutoriel de saisie de symboles pleine largeur