 interface Web
interface Web
 js tutoriel
js tutoriel
 jQuery implémente une collection d'effets spéciaux pour les boutons de texte dans les formulaires
jQuery implémente une collection d'effets spéciaux pour les boutons de texte dans les formulaires
jQuery implémente une collection d'effets spéciaux pour les boutons de texte dans les formulaires
Cette fois, je vous présente une collection d'effets spéciaux de boutons pour implémenter du texte dans des formulaires avec jQuery. Quelles sont les notes pour implémenter des effets spéciaux de boutons de texte dans des formulaires avec jQuery Ici. sont des cas pratiques. Jetons un coup d'oeil.
1. Le bouton coulissant jQuery contrôle les effets de transition d'image
Basé sur jQuery, le bouton coulissant contrôle le code source des effets de transition d'image Il y a 4 images au total qui sont automatiquement commutées, et il y en a une. transition de diapositive lors du changement d’effet. Les utilisateurs peuvent également personnaliser le texte du titre et le contenu de la diapositive. C'est un très excellent code source d'effets spéciaux.

Démonstration en ligne
Téléchargement du code source
2.htm5+CSS3 implémente l'embellissement du formulaire avec effets de validation d'entrée
L'effet d'embellissement du formulaire obtenu par HTML5+css3 pur, ainsi que le code avec effets de vérification des entrées, sont très pratiques sur le site.

Démo en ligne
Téléchargement du code source
3.
Le code qui fait apparaître la page souhaitée sur la page d'origine est implémenté après avoir cliqué. Ce code est largement utilisé dans diverses pages de divers sites Web et est très pratique.

Démonstration en ligne
Téléchargement du code source
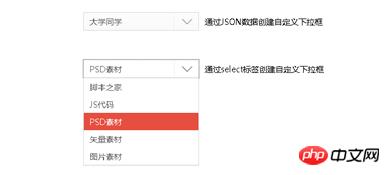
Effet d'embellissement de la liste déroulante 4.jQuery basé sur le plug-in DropDownList.js
Code d'embellissement des listes déroulantes basé sur le plug-in DropDownList.js Ce code est très courant sur les sites Web.

Démonstration en ligne
Téléchargement du code source
5. Animation d'image 3D rotative multi-angle basée sur HTML5 et TweenMax.js
TweenMax est un framework d'animation très couramment utilisé. TweenMax.js est la version JS de TweenMax. Aujourd'hui, nous allons combiner TweenMax.js et HTML5 pour implémenter une superbe animation de mur d'images 3D, avec plusieurs images entourant un mur, et Ensuite, le mur d'images peut tourner lorsque la souris bouge, et la vitesse de rotation peut changer en fonction de la souris. C'est une application d'animation 3D HTML5 très cool.
sélecteur de datescode source implémenté par HTML5/CSS3.
est une application de calendrier HTML5/CSS3 avec une apparence magnifique. La caractéristique de cette application de calendrier est qu'elle a un effet de sélection de date très cool Lorsque la souris glisse sur la date, un arrière-plan en trois dimensions apparaît. affiché. Par rapport au plug-in de sélection de date HTML5/CSS3 avec plage de dates que j'ai partagé auparavant, sa fonction est légèrement inférieure, mais dans l'ensemble, il s'agit toujours d'un calendrier HTML5 très pratique.

La bibliothèque de couleurs peut apparaître après avoir cliqué. Ensuite, nous pouvons choisir le code de la couleur que nous aimons à volonté. Vous avez peut-être rencontré une telle demande. Les articles publiés sur le site doivent être indiqués. selon la situation. Le titre de cet article est dans des couleurs différentes. Quelqu'un a déjà laissé un formulaire et a ouvert DW ou Photoshop pour trouver le code couleur. C'est un processus tellement fastidieux pour obtenir des couleurs différentes pour différents articles. . Mais ce plug-in jquery Il vous permet de trouver la couleur souhaitée directement et objectivement sans avoir à rechercher le code couleur, et de le renvoyer à temps dans votre zone de saisie. Il vous suffit de sauvegarder la couleur sélectionnée. code couleur dans la base de données.

Démo en ligne
Téléchargement du code source
9.jQuery implémenté Enregistrement de l'utilisateur Une fenêtre contextuelle au-dessus du formulaire Effets de texte
peut non seulement inciter à prendre des précautions au-dessus du formulaire de saisie, mais également fournir des codes de vérification de saisie.

Démonstration en ligne
Téléchargement du code source
10.html5 mise en œuvre de questions à réponse personnalisée étape par étape Remplissez les réponses jusqu'à ce que toutes. Les formulaires sont remplis. L'effet spécial de l'étape suivante
peut être utilisé n'importe où dans le code de la page Web. Par exemple, au début de la page d'accueil du site Web, vous ne pouvez accéder qu'à la page d'accueil du site. site Web après avoir rempli tous les formulaires, ou vous ne pouvez passer à l'étape suivante qu'après avoir rempli tous les formulaires. En même temps, lorsque le formulaire n'est pas rempli, il ne peut pas être ignoré. Dans les questions, on peut le remplacer par des questions liées aux informations de recrutement. Bref, ce code est très pratique et nécessaire. Les amis peuvent venir le télécharger et l'utiliser.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des tables de données du plug-in de table jQuery
Explication détaillée de JSON. parse() et JSON.stringify( ) et comment l'utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Commencez par dessiner un cercle dans PPT, puis insérez une zone de texte et saisissez le contenu du texte. Enfin, définissez le remplissage et le contour de la zone de texte sur Aucun pour terminer la production d'images et de texte circulaires.
 Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Lorsque nous créons quotidiennement des documents Word, nous devons parfois ajouter des points sous certains mots du document, notamment lorsqu'il y a des questions de test. Pour mettre en valeur cette partie du contenu, l'éditeur partagera avec vous les astuces pour ajouter des points au texte dans Word. J'espère que cela pourra vous aider. 1. Ouvrez un document Word vierge. 2. Par exemple, ajoutez des points sous les mots « Comment ajouter des points au texte ». 3. Nous sélectionnons d'abord les mots "Comment ajouter des points au texte" avec le bouton gauche de la souris. Notez que si vous souhaitez ajouter des points à ce mot à l'avenir, vous devez d'abord utiliser le bouton gauche de la souris pour sélectionner quel mot. . Aujourd'hui, nous ajoutons des points à ces mots, nous avons donc choisi plusieurs mots. Sélectionnez ces mots, cliquez avec le bouton droit et cliquez sur Police dans la boîte de fonction contextuelle. 4. Ensuite, quelque chose comme ceci apparaîtra
 Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Pourquoi mon ordinateur portable ne démarre-t-il pas après avoir appuyé sur le bouton d'alimentation ?
Mar 10, 2024 am 09:31 AM
Il peut y avoir plusieurs raisons pour lesquelles votre ordinateur portable Windows ne démarre pas. Une panne de mémoire, une batterie déchargée, un bouton d'alimentation défectueux ou des problèmes matériels sont autant de causes courantes. Voici quelques solutions pour vous aider à résoudre ce problème. L'ordinateur portable ne s'allume pas après avoir appuyé sur le bouton d'alimentation Si votre ordinateur portable Windows ne s'allume toujours pas après avoir appuyé sur le bouton d'alimentation, voici quelques étapes que vous pouvez suivre pour résoudre le problème : Votre ordinateur portable est-il complètement chargé ? Effectuez une réinitialisation matérielle pour nettoyer votre ordinateur portable Réinstallez la mémoire Batterie de type CMOS transparente Emmenez votre ordinateur portable en réparation. 1] Votre ordinateur portable est-il complètement chargé ? La première chose à faire est de vérifier si votre ordinateur portable est complètement chargé. L'ordinateur portable ne démarre pas si la batterie est épuisée
 À quoi ressemble l'iPhone 16 ? Quels changements y a-t-il dans l'iPhone 16 ?
Apr 07, 2024 pm 05:10 PM
À quoi ressemble l'iPhone 16 ? Quels changements y a-t-il dans l'iPhone 16 ?
Apr 07, 2024 pm 05:10 PM
Après la sortie de la série iPhone 15, les révélations ont été constantes sur l’apparence et la configuration du nouvel iPhone 16 d’Apple. À quoi ressemble l’iPhone 16 ? Y a-t-il une amélioration dans l’iPhone 16 ? Récemment, un blogueur étranger a présenté le design de la série iPhone 16. La conception globale est fondamentalement la même que celle de la série iPhone 15. Comme vous pouvez le voir sur la photo, toute la série iPhone 16 est équipée en standard d'un nouveau bouton « prise de vue », permettant aux utilisateurs de prendre des photos plus facilement. De plus, d’autres détails de conception sont encore inconnus. Le message indique que ce nouveau bouton sera utilisé pour filmer des vidéos et se situe sous le bouton d'alimentation. Des informations précédentes mentionnaient qu'il pourrait s'agir d'un bouton à semi-conducteurs capacitif, mais des rapports récents indiquent qu'il devrait toujours s'agir d'un bouton à semi-conducteurs capacitif.
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Méthode détaillée pour configurer des diapositives PPT en déplaçant la souris sur le texte pour afficher des images
Mar 26, 2024 pm 03:40 PM
Méthode détaillée pour configurer des diapositives PPT en déplaçant la souris sur le texte pour afficher des images
Mar 26, 2024 pm 03:40 PM
1. Définissez d’abord une animation personnalisée pour l’objet image. 2. Si vous souhaitez rendre l'effet plus réaliste, veuillez utiliser l'effet d'animation [Apparaître] comme indiqué ci-dessus. Après avoir défini l'effet personnalisé pour l'objet image, nous verrons le nom de l'animation personnalisée sur le côté droit de la fenêtre, tel que [1good] dans l'image. Utilisez maintenant le bouton gauche de la souris pour cliquer sur le petit triangle. vers le bas dans la direction de l'image, et une liste contextuelle apparaîtra comme suit. 3. Dans le menu ci-dessus, sélectionnez [Options d'effet] et une fenêtre contextuelle apparaîtra comme indiqué sur l'image. 4. Dans l'image ci-dessus, passez à l'onglet [Timing], cliquez sur [Déclencheur], puis sélectionnez [Démarrer l'effet lorsque les objets suivants sont cliqués] ci-dessous et sélectionnez [Titre 1 : Image 1] à droite. Ce paramètre signifie que lors de la lecture du diaporama, cliquez sur le texte dans [Image 1] et il sera affiché.





