
Cette fois, je vais vous présenter quelles sont les manières d'utiliser JSON avec JS, et quelles sont les précautions lors de l'utilisation de JSON avec JS. Ce qui suit est un cas pratique, jetons un coup d'œil.
1. Présentation
JSON (JavaScript Object Notation) est un format d'échange de données léger,En même temps. JSON est un format JavaScript natif, ce qui signifie que le traitement des données JSON en JavaScript ne nécessite aucune API ou boîte à outils spéciale.
En JSON, il existe deux structures : Object et Array
1 L'objet commence par "{", se termine par "}", et est entre "key". /value" Utilisez "," pour les séparer.

2. Le tableau commence par "[" et se termine par "]". Utilisez "," pour séparer les valeurs.

2. Conversion de l'objet JSON et de la chaîne JSON
dans Pendant Lors du processus de transmission des données, JSON est transféré sous la forme d'une chaîne et JS fonctionne sur les objets JSON. Par conséquent, la clé est de convertir entre les objets JSON et les chaînes JSON. Comme suit :
Chaîne JSON :

Objet JSON :

1. JSON

2. Convertir JSON en chaîne

3. Sortie JSON Embellir
Dans la section précédente, nous avons parlé de la conversion d'un objet JSON en chaîne JSON à l'aide de la méthode JSON.stringify() stringify a également un paramètre facultatif espace (1<=space< =10). , vous pouvez spécifier le nombre d'espaces en retrait pour embellir la sortie

Jetons un coup d'œil au code :

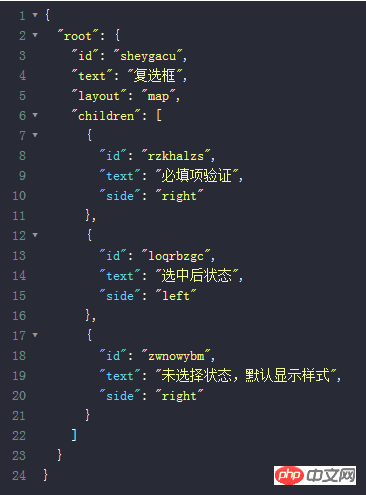
JSON à embellir :

Le résultat après embellissement est plus clair :

4. Remplacement de la chaîne JSON
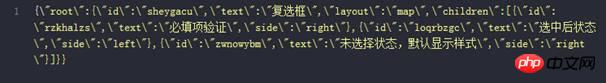
Il existe souvent des chaînes de ce type dans le traitement des journaux, comme suit :

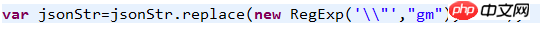
Elle doit être remplacée avant de pouvoir être converti en un format de chaîne JSON standard, puis converti en un objet JSON. Ici, nous devons utiliser JS pour implémenter la fonction replaceAll et remplacer tous les ' \" ' par ' " ' .
Le code est le suivant, gm ici est fixe, g signifie global, m signifie multiple :

L'effet après remplacement est le suivant :

5. Traversez les objets et les tableaux JSON
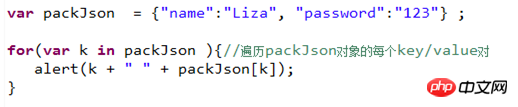
1. Parcourez les objets JSON, le code est le suivant :

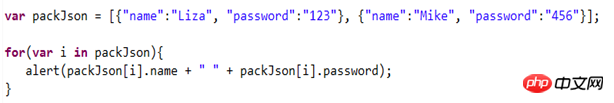
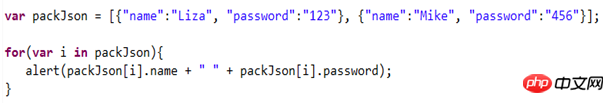
2. Parcourez le tableau JSON, le code est le suivant :

6. RécursionTraverser des objets JSON
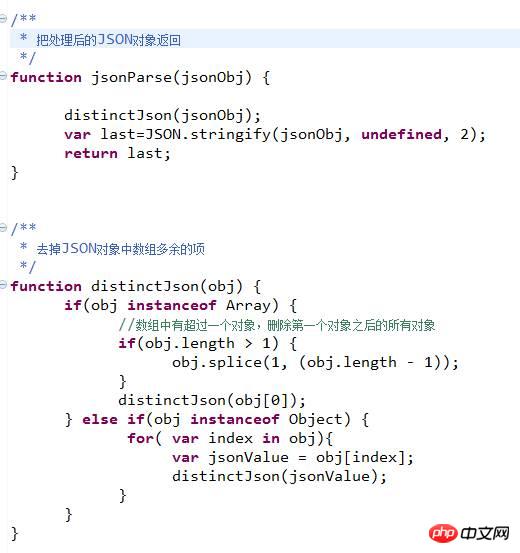
Afin d'implémenter certaines fonctions complexes, il est souvent nécessaire de parcourir des objets JSON de manière récursive. Voici un exemple récursif, en espérant qu'il puisse être utilisé comme. une référence pour tout le monde.
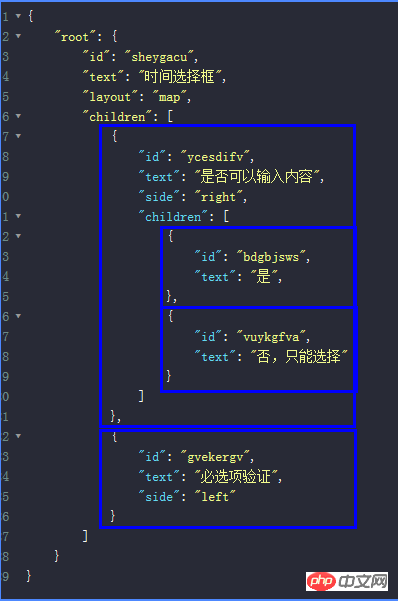
L'exemple nécessite le traitement des chaînes JSON. Lorsque vous rencontrez un tableau, il y a plus d'un objet dans le tableau. Supprimez tous les objets après le premier objet. Supposons que le JSON d'origine soit le suivant :

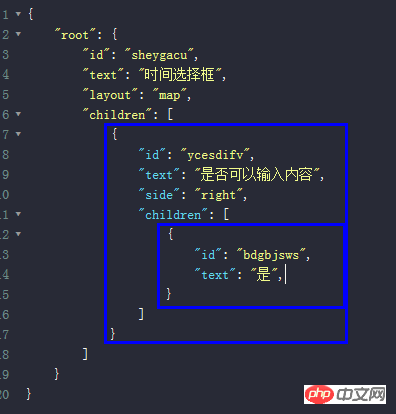
 .
.

JQuery implémente le menu de la barre latérale
jquery clique sur la vignette pour changer d'effet de lecture
Comment implémenter le défilement horizontal de la carte de focus jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!