
Cette fois, je vais vous montrer comment les problèmes de jQuery obtiennent et publient des demandes sur le serveur. Quelles sont les précautions à prendre par jQuery pour émettre des demandes d'obtention et de publication sur le serveur ? Ce qui suit est un cas pratique, jetons un coup d'œil.
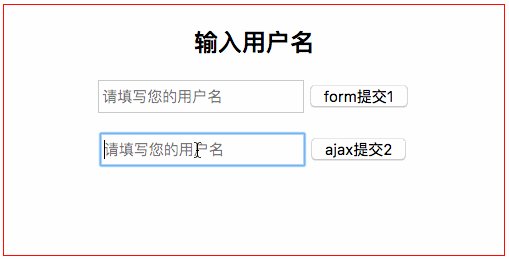
Supposons qu'il existe un site Web A, qui comporte une page simple pour saisir un nom d'utilisateur. Il y a deux zones de saisie sur l'interface. La première zone de saisie est incluse dans un formulaire et est utilisée pour implémenter la soumission du formulaire. Les zones de saisie sont séparées et ne sont pas incluses dans le formulaire. Utilisons ces deux zones de saisie pour apprendre l'ajax de jQuery.

1, code HTML frontal et javascript
page html
<main style="text-align: center; margin: 200px auto;"> <h2>输入用户名</h2> <form class="" action="demo01.php" method="post" style="margin-bottom: 20px;"> <input id="user-name" type="text" name="username" placeholder="请填写您的用户名"> <input type="submit" name="submit1" value="form提交1" class="input"> </form> <input id="user-name2" type="text" name="username2" placeholder="请填写您的用户名"> <input type="button" name="submit2" value="ajax提交2"> <p class="box"> </p> </main> <script src="../../js/jquery-3.1.0.min.js"></script> <script src="demo.js"></script>
Le code demo01.js introduit dans la page. Notez que ce qui est implémenté ici est une simple requête GET.
$(function($) {
$('input[name=submit2]').on('click', function(e) {
let username = '';
if ('' !== (username = $('#user-name2').val())) {
$.ajax({
url: `demo.php?name=${username}`,
dataType: 'json',
method: 'GET',
success: function(data) {
if (data.result == 1) {
$('.box').html(`<p>你的姓名${username}已成功保存。</p>`);
}
},
error: function(xhr) {
// 导致出错的原因较多,以后再研究
alert('error:' + JSON.stringify(xhr));
}
})
.done(function(data) {
// 请求成功后要做的工作
console.log('success');
})
.fail(function() {
// 请求失败后要做的工作
console.log('error');
})
.always(function() {
// 不管成功或失败都要做的工作
console.log('complete');
});
}
});
});La méthode ajax() de jQuery a deux façons d'écrire, à savoir : $.ajax(url [, settings]) et $.ajax([settings]); Je pense que la première méthode convient aux situations avec moins de paramètres. Par exemple, si vous faites simplement une simple demande d'URL, il n'y a aucune exigence concernant les données renvoyées, le format et les erreurs, et il vous suffit de transmettre une URL. paramètre, alors tout ira bien. Utilisez la première façon d’écrire. Le demo01.js ci-dessus utilise la deuxième méthode d'écriture. Les paramètres et les fonctions associées sont expliqués ci-dessous.
(1) Les paramètres de ajax() dans le code ci-dessus
Vous pouvez voir que les types de paramètres ici sont tous des objets javascript , c'est-à-dire qu'ils sont tous o = {key: value}; Ce type de données. La documentation jQuery stipule que les paramètres ici ne peuvent être que des PlainObject (objets de type objet), et non des tableaux personnalisés ou des documents appartenant à un certain environnement d'exécution (comme un navigateur) et appartenant à un certain type d'objet. Ce n’est pas facile à expliquer clairement ici, vous pouvez faire une petite expérience. Ouvrez node repl dans la ligne de commande et effectuez le test suivant :
> node
> typeof(null);
'object'
> typeof([]);
'object'
> typeof(document);
'undefined'
> typeof({});
'object'Vous pouvez voir que null, [] (type de tableau), {} (type d'objet) sont tous des objets. Parce que tout en js est un objet. Dans un environnement interactif, document est une variable non définie, son type n'est donc pas défini. Si typeof(document) est testé dans un environnement de navigateur, son type est également objet. Les paramètres utilisés dans le code sont expliqués un par un ci-dessous :
url, l'adresse URL à demander, sa valeur doit être une chaîne contenant l'URL.
dataType, chaîne. Le type de données attendues du serveur après avoir effectué une demande. Les types pouvant être spécifiés sont XML, HTML, Script, JSON, JSONP et Text. S'il n'est pas spécifié, jquery effectuera un jugement basé sur MIME et renverra l'un des types suivants : xml, json, script et html.
méthode, chaîne. Méthode de requête HTTP , la valeur par défaut est GET et le code ci-dessus spécifie POST.
succès, Type : Fonction (Toutes les données, String textStatus, jqXHR jqXHR), fonction anonyme. La fonction à appeler après une requête HTTP réussie peut lui transmettre trois paramètres : les données renvoyées par le serveur (si dataType est spécifié ci-dessus, le type de données renvoyé par le serveur doit être cohérent avec le type spécifié par dataType ci-dessus), un état qui peut être décrit par la chaîne textStatus et un objet jqXHR. Vous pouvez voir que seules les données renvoyées par le serveur sont transmises ci-dessus.
erreur, Type : Fonction (jqXHR jqXHR, String textStatus, String errorThrown), fonction anonyme. La fonction à appeler après l'échec de la requête HTTP peut également transmettre trois paramètres.
En plus de ces paramètres, il existe de nombreux autres paramètres tels que async, dataFilter, mimeType, etc. Cependant, ce script simple n'utilise pas autant de paramètres.
(2) "Fonction de chargement paresseux"
Dans le code ci-dessus $.ajax().done().fail().always() jqXHR.done ( ), jqXHR.fail() et jqXHR.always() peuvent respectivement ajouter du travail à traiter lorsque l'objet différé est analysé, rejeté, analysé ou rejeté, comme l'ajout d'une fonction ou quelque chose du genre. La raison pour laquelle cela peut être fait dépend de ce que $.ajax() renvoie. Il renvoie un objet jqXHR (lorsque la version de jquery est supérieure à 1,5). Cet objet implémente l'interface Promise (mécanisme Promise, utilisé pour délivrer des messages de fonctionnement asynchrone, représentant un événement dont le résultat ne sera connu que dans le futur). Cela permet d'ajouter plusieurs fonctions de rappel au sein d'une seule requête, ou même une fois la requête terminée.
标题“延迟加载”描述的不够准确,但从效果上看是有延迟加载的效果。关于这个问题更详细的解释可以参考jQuery文档中对jqXHR的解释 或一位前端前辈的解释jQuery的deferred对象详解 。
2,后端运行在nginx服务器上的php代码
后端的逻辑很简单:我们把前端获取的数据保存到名为data-demo01的文件中,保存成功则向前端返回一个1作为标志。
(1)前端ajax发起GET请求
如果前端的ajax发起的是一个GET请求,那么后端也比较好处理:
if (isset($_GET['name']) && !empty($_GET['name'])) {
$username = trim($_GET['name']);
if (file_put_contents('data-demo01', $username)) {
echo '{"result": 1}';
}
}(2)前端ajax发起POST请求
js代码中需要修改下ajax()的url、method参数,并增加一个data参数,修改后如下:
// 相同的代码省略
$.ajax({
url: `demo01.php`,
dataType: 'json',
method: 'POST',
data: {"username": username},
// 相同的代码省略因为用POST传递数据,所以去掉url中用来传递数据的参数,下面的data类型要与dataType一致,为json格式,然后将username作为值传递。
那么后端的代码也就可以确定了:
if (isset($_POST['username']) && !empty($_POST['username'])) {
$username = trim($_POST['username']);
if (file_put_contents('data-demo01', $username)) {
echo '{"result": 1}';
}
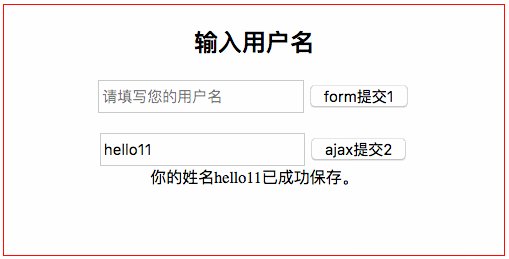
}如果不出错的话,效果应该是下面这样然后查看下data-demo01,名字果然被保存了。

那么问题来了,如果出错了呢?比如data-demo01文件不可写,或者后台服务器返回的数据格式有错误,或者网络出错。那又该怎么处理呢?我现在也不太清楚,后续再研究吧。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 La différence entre obtenir et publier
La différence entre obtenir et publier
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication
 Construire un serveur Internet
Construire un serveur Internet
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery