 interface Web
interface Web
 js tutoriel
js tutoriel
 Développement pratique de JavaScript à l'aide de DeviceOne (1) Compétences en configuration et start_javascript
Développement pratique de JavaScript à l'aide de DeviceOne (1) Compétences en configuration et start_javascript
Développement pratique de JavaScript à l'aide de DeviceOne (1) Compétences en configuration et start_javascript
Fin septembre 2015, DeviceOne Release est sorti. À ce stade, DeviceOne a pratiquement terminé la prise en charge de plusieurs terminaux. Basé sur DeviceOne, vous pouvez :
Le code multi-terminal HTML5, Android, iOS, Windows est écrit une seule fois et réutilisé partout
;Déploiement simple en temps réel.
UI localisée
La prochaine fois, je présenterai DeviceOne à travers une série d'articles. Cet article présente la configuration de l'environnement et comment configurer un projet simple. (Remarque : cet article s'applique au développement iOS, Android et Windows.)
Actuellement, le développement à l'aide de DeviceOne peut être effectué sur des systèmes Windows ou Mac.
Ce qui suit est une introduction à la configuration de l'environnement DeviceOne. Qu'il s'agisse de développement d'applications ou de développement de composants, vous devez configurer un environnement de développement. Cela ne prend que 3 minutes.
1. Environnement matériel
Un ordinateur PC ou MAC pour le développement
Un appareil mobile est utilisé pour le débogage et les tests, soit un téléphone mobile, soit un pad (Android, iOS et Windowsphone sont tous acceptables). Vous pouvez également essayer un émulateur pour Android.
2. Environnement logiciel
Système d'exploitation (pris en charge par MAC ou Windows)
Windows : système d'exploitation 7 ou supérieur.
MAC : 10,9 ou supérieur
Mobile :
Android : système d'exploitation 4.0 ou supérieur
IOS : système d'exploitation 7.0 ou supérieur
WinPhone : système d'exploitation 8.1 ou supérieur
JDK : version 1.7 et supérieure
3. Environnement réseau
Environnement réseau externe : de nombreuses fonctions nécessitent un réseau externe pour fonctionner, et le développement et le débogage d'applications peuvent être effectués hors ligne.
4. Enregistrez un compte développeur DeviceOne
Pour utiliser DeviceOne pour développer des applications, vous devez d'abord créer un compte développeur sur www.deviceone.net L'adresse enregistrée est Register
.5. Téléchargez le concepteur (IDE)
Les utilisateurs doivent télécharger et utiliser le concepteur (IDE) fourni par DeviceOne pour développer des applications mobiles. Le concepteur fournit une approche WYSIWYG pour créer une interface utilisateur et un éditeur de code pour écrire du code de script logique javascript ou lua standard. fonction de débogage temporel fournie par le concepteur pour interagir avec de vrais appareils mobiles pour déboguer l'application, et enfin publier l'application finale via la fonction d'empaquetage fournie par le concepteur.
Le concepteur contient actuellement 2 versions majeures, l'une est basée sur Eclipse RCP et l'autre est une version auto-développée qui ne prend en charge que Windows. Nous recommandons à tout le monde d'utiliser la version basée sur Eclipse.
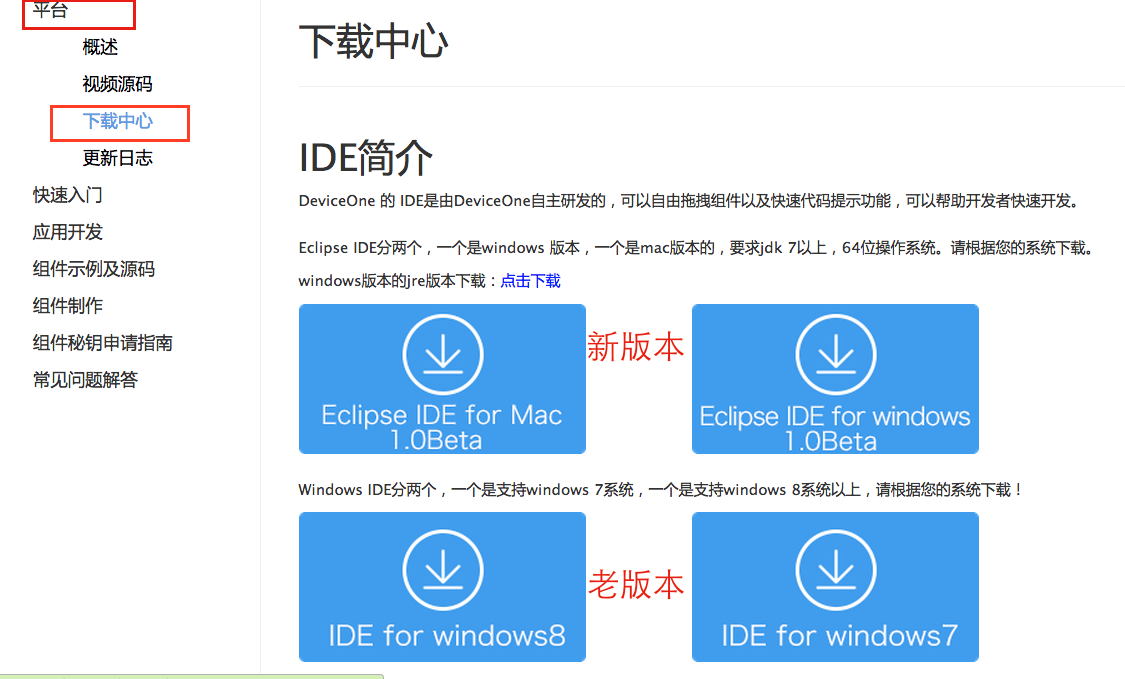
L'adresse de téléchargement est http://docs.deviceone.net/ Plateforme—>Centre de téléchargement

Installez le concepteur et recherchez directement le fichier zip que vous venez de télécharger. Décompressez-le à l'emplacement approprié. Ce concepteur est une version verte sans installation. Pour la version Windows, accédez directement au chemin du fichier décompressé pour trouver DoStudio.exe et double-cliquez pour l'ouvrir. Après avoir décompressé la version Mac, double-cliquez sur dostuio.app pour la démarrer. Vous pouvez rencontrer des problèmes lors du processus de démarrage. Vous pouvez vous référer à la conception de la nouvelle version pour les problèmes d'installation et de démarrage


Après la mise en place de l'environnement de développement, nous avons commencé à essayer de développer la première application mobile DeviceOne. Ce qui suit est une introduction étape par étape à la méthode de construction de l'application Hello DeviceOne
.1. Créer une nouvelle application
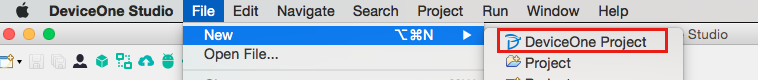
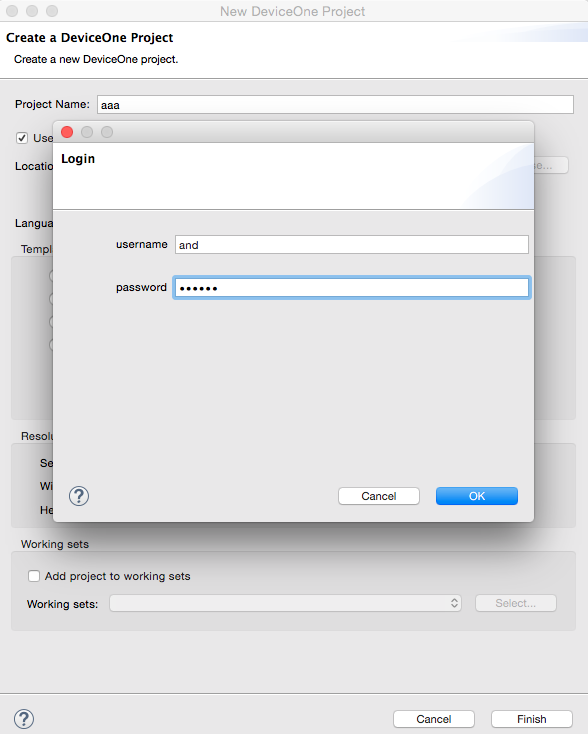
Ouvrez d'abord le concepteur et cliquez sur Nouveau projet. Pour créer un nouveau projet, vous devez être connecté à Internet. Entrez le code de vérification du mot de passe utilisateur et connectez-vous. Mais après la création, il prend en charge le développement et le débogage hors ligne.


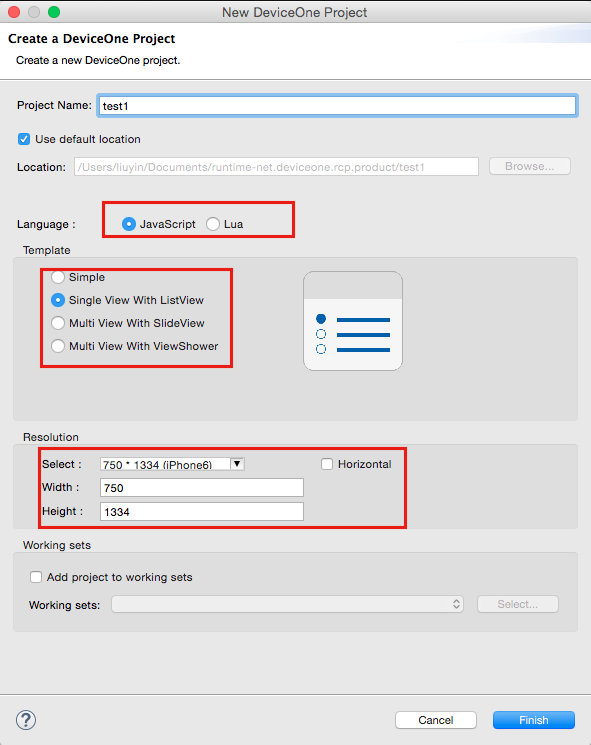
Remplissez le nom du nouveau projet dans la boîte de dialogue contextuelle et sélectionnez le langage de script frontal que vous souhaitez utiliser pour écrire le programme. Actuellement, vous pouvez choisir JavaScript et Lua. Vous pouvez également configurer un langage de base. modèle de projet, comprenant un modèle de page vide et une vue de liste, etc., vous pouvez également configurer la résolution d'écran. Après avoir tout configuré, cliquez sur le bouton OK et un projet sera automatiquement généré
.
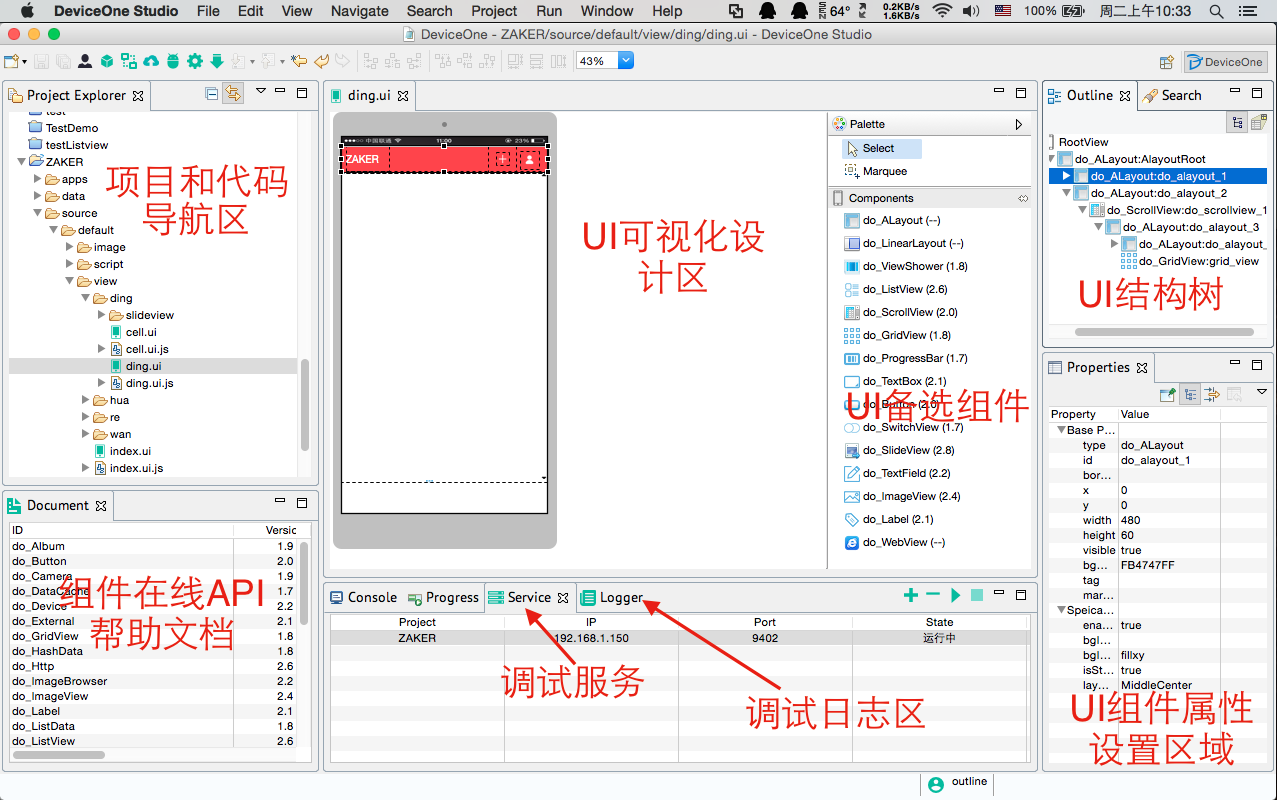
Nous pouvons voir la page principale du concepteur comme indiqué ci-dessous. Nous pouvons voir tous les codes dans l'arborescence de la zone de navigation du projet sur le côté gauche du concepteur. app.js est l'entrée de l'ensemble du programme, similaire. à la fonction principale d'autres langages de développement. Pour plus d'informations sur la structure des fichiers, veuillez vous référer au document « Structure de l'application DeviceOne ». Pour des instructions détaillées sur le concepteur, veuillez vous référer au document « Guide d'utilisation du concepteur ».

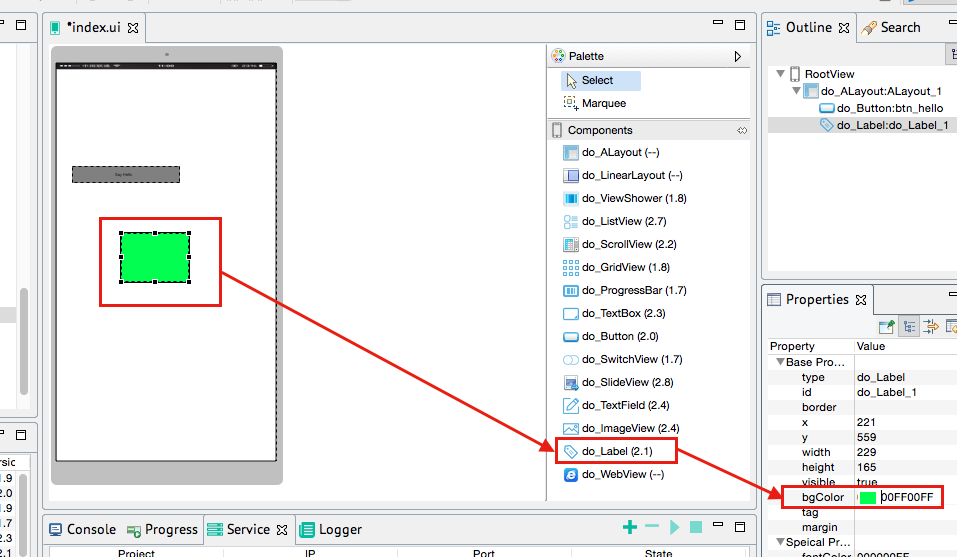
Nous pouvons essayer de faire glisser un composant Label dans la "Liste de contrôle" vers le "View Design" correspondant au fichier index.ui, et définir la couleur d'arrière-plan du Label sur vert. La conception de vue permet le glisser-déposer WYSIWYG et la définition des propriétés de base et propriétaires d'un élément d'interface.

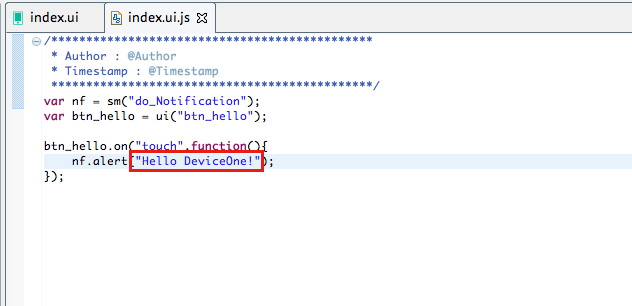
Modifions à nouveau le code source index.ui.js et changeons Hello World en Hello DeviceOne. La logique d'exécution de l'application peut être modifiée dans le fichier js.

Ce qui précède est l'intégralité du contenu du développement actuel de JavaScript à l'aide de la configuration DeviceOne (1) et du début présenté dans cet article. J'espère que vous l'aimerez. Le prochain article vous présentera Développement JavaScript à l'aide de DeviceOne (2) Génération du package d'installation de débogage , veuillez continuer à faire attention, les amis qui l'aiment peuvent cliquer directement pour en savoir plus.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





