 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la sérialisation et la désérialisation de Json (avec code)
Comment implémenter la sérialisation et la désérialisation de Json (avec code)
Comment implémenter la sérialisation et la désérialisation de Json (avec code)
Cette fois, je vais vous montrer comment implémenter la sérialisation et la désérialisation Json (avec du code). Quelles sont les précautions pour l'implémentation Json de la sérialisation et de la désérialisation. Ce qui suit est un cas pratique, jetons un coup d'œil. ensemble. Jetez un oeil.
Qu'est-ce que JSON ?
JSON (JavaScript Object Notation) est un format léger d'échange de données. Il est facile à lire et à écrire pour les humains et facile à analyser et à générer pour les machines. JSON est un format de texte entièrement linguistique. indépendant.
Traduction : Json [objet javascript méthode de représentation], c'est un format d'échange de données léger, on peut facilement le lire et l'écrire, et il est très facilement transformé et généré par les ordinateurs , il est totalement indépendant du langage.
Json prend en charge les deux structures de données suivantes :
Une collection de paires clé-valeur - diverses Les langages de programmation prennent tous en charge cette structure de données
Une collection de valeurs de type liste ordonnée - cela inclut des tableaux, des ensembles, des vecteurs ou des séquences, etc.
Json a les expressions suivantes
Objet
Une "clé/valeur" sans ordre. Un objet commence par une accolade "{" et se termine par une accolade "}". Après chaque "clé", il y a deux points et des virgules sont utilisées pour séparer plusieurs clés. paires de valeurs.
Par exemple :
var user = {"name":"Manas","gender":"Male","birthday":"1987-8-8"}2. Tableau
Définissez l'ordre des valeurs. Un tableau commence par des crochets "[" et se termine. avec la fin des crochets "]", et toutes les valeurs sont séparées par des virgules
Par exemple :
var userlist = [{"user":{"name":"Manas","gender":"Male","birthday":"1987-8-8"}},
{"user":{"name":"Mohapatra","Male":"Female","birthday":"1987-7-7"}}]3. nombre de caractères Unicode, marqués par des guillemets et séparés par des barres obliques inverses.
Par exemple :Bien, après avoir présenté JSON, passons aux choses sérieuses.
var userlist = "{\"ID\":1,\"Name\":\"Manas\",\"Address\":\"India\"}"Utilisez la classe
-
Utilisation de la classeJavaScriptSerializer -
Utilisation de la bibliothèque de classes JSON.NETDataContractJsonSerializer
qui nous aide à sérialiser et désérialiser Json. Elle se trouve dans l'espace de noms
en cours d'assemblage DataContractJsonSerializerri. System.Runtime.Serialization.dllSystem.Runtime.Serialization.JsonTout d'abord, ici, je crée un nouveau programme de console et crée une nouvelle classe Étudiant
Remarque :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Runtime.Serialization;
namespace JsonSerializerAndDeSerializer
{
[DataContract]
public class Student
{
[DataMember]
public int ID { get; set; }
[DataMember]
public string Name { get; set; }
[DataMember]
public int Age { get; set; }
[DataMember]
public string Sex { get; set; }
}
}Les contrats [DataMember] et [DataContract] dans l'entité Student ci-dessus doivent être ajoutés lors de l'utilisation de la sérialisation et la désérialisation. Il n'est pas nécessaire de les ajouter pour les deux autres méthodes, ce qui est très bien. Le code de notre programme : DataContractJsonSerializer
Pour référencer d'abord l'assembly, introduisez cet espace de noms
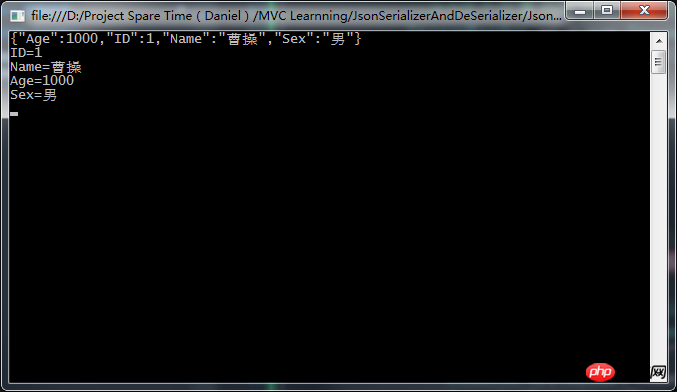
à exécuter Le résultat est ://---------------------------------------------------------------------------------------------- //使用DataContractJsonSerializer方式需要引入的命名空间,在System.Runtime.Serialization.dll.中 using System.Runtime.Serialization.Json; //--------------------------------------------------------------------------------------------
#region 1.DataContractJsonSerializer方式序列化和反序列化
Student stu = new Student()
{
ID = 1,
Name = "曹操",
Sex = "男",
Age = 1000
};
//序列化
DataContractJsonSerializer js = new DataContractJsonSerializer(typeof(Student));
MemoryStream msObj = new MemoryStream();
//将序列化之后的Json格式数据写入流中
js.WriteObject(msObj, stu);
msObj.Position = 0;
//从0这个位置开始读取流中的数据
StreamReader sr = new StreamReader(msObj, Encoding.UTF8);
string json = sr.ReadToEnd();
sr.Close();
msObj.Close();
Console.WriteLine(json);
//反序列化
string toDes = json;
//string to = "{\"ID\":\"1\",\"Name\":\"曹操\",\"Sex\":\"男\",\"Age\":\"1230\"}";
using (var ms = new MemoryStream(Encoding.Unicode.GetBytes(toDes)))
{
DataContractJsonSerializer deseralizer = new DataContractJsonSerializer(typeof(Student));
Student model = (Student)deseralizer.ReadObject(ms);// //反序列化ReadObject
Console.WriteLine("ID=" + model.ID);
Console.WriteLine("Name=" + model.Name);
Console.WriteLine("Age=" + model.Age);
Console.WriteLine("Sex=" + model.Sex);
}
Console.ReadKey();
#endregion
 Regardons
Regardons
JsonSerializer : JavaScriptSerializer est une classe qui permet de sérialiser et de désérialiser JSON. Elle est présente dans l'espace de noms System.Web.Script.Serialization qui est disponible dans l'assembly System.Web.Extensions.dll. Pour sérialiser un objet .Net en chaîne JSON. Méthode Serialize. Il est possible de désérialiser une chaîne JSON en objet .Net à l'aide des méthodes Deserialize
//----------------------------------------------------------------------------------------- //使用JavaScriptSerializer方式需要引入的命名空间,这个在程序集System.Web.Extensions.dll.中 using System.Web.Script.Serialization; //----------------------------------------------------------------------------------------
#region 2.JavaScriptSerializer方式实现序列化和反序列化
Student stu = new Student()
{
ID = 1,
Name = "关羽",
Age = 2000,
Sex = "男"
};
JavaScriptSerializer js = new JavaScriptSerializer();
string jsonData = js.Serialize(stu);//序列化
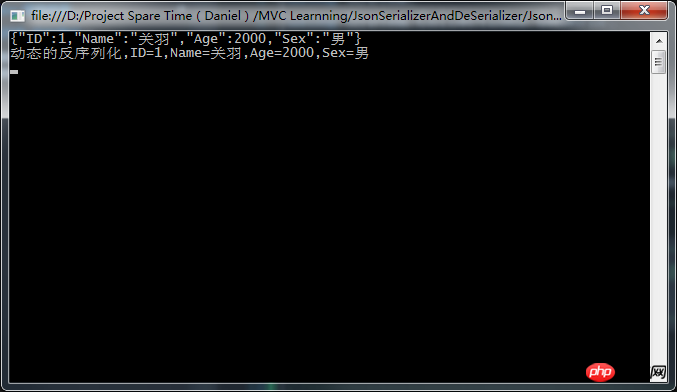
Console.WriteLine(jsonData);
////反序列化方式一:
string desJson = jsonData;
//Student model = js.Deserialize<Student>(desJson);// //反序列化
//string message = string.Format("ID={0},Name={1},Age={2},Sex={3}", model.ID, model.Name, model.Age, model.Sex);
//Console.WriteLine(message);
//Console.ReadKey();
////反序列化方式2
dynamic modelDy = js.Deserialize<dynamic>(desJson); //反序列化
string messageDy = string.Format("动态的反序列化,ID={0},Name={1},Age={2},Sex={3}",
modelDy["ID"], modelDy["Name"], modelDy["Age"], modelDy["Sex"]);//这里要使用索引取值,不能使用对象.属性
Console.WriteLine(messageDy);
Console.ReadKey();
#endregion结果是:

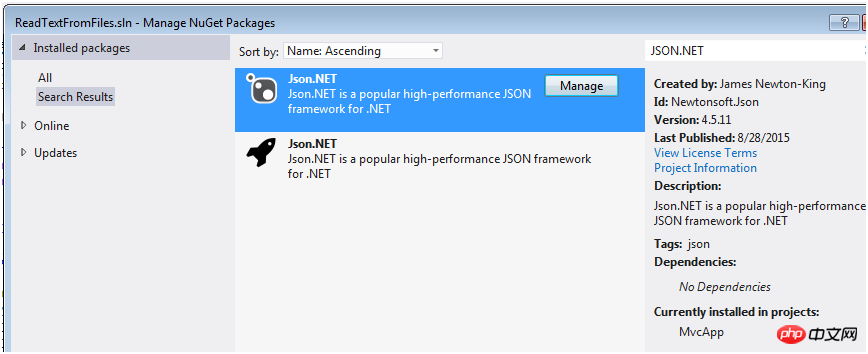
最后看看使用JSON.NET的情况,引入类库:

下面的英文,看不懂可略过。。。
Json.NET is a third party library which helps conversion between JSON text and .NET object using the JsonSerializer. The JsonSerializer converts .NET objects into their JSON equivalent text and back again by mapping the .NET object property names to the JSON property names. It is open source software and free for commercial purposes.
The following are some awesome【极好的】 features,
Flexible JSON serializer for converting between .NET objects and JSON.
LINQ to JSON for manually reading and writing JSON.
High performance, faster than .NET's built-in【内嵌】 JSON serializers.
Easy to read JSON.
Convert JSON to and from XML.
Supports .NET 2, .NET 3.5, .NET 4, Silverlight and Windows Phone.
Let's start learning how to install and implement:
In Visual Studio, go to Tools Menu -> Choose Library Package Manger -> Package Manager Console. It opens a command window where we need to put the following command to install Newtonsoft.Json.
Install-Package Newtonsoft.Json
OR
In Visual Studio, Tools menu -> Manage Nuget Package Manger Solution and type “JSON.NET” to search it online. Here's the figure,

//使用Json.NET类库需要引入的命名空间 //----------------------------------------------------------------------------- using Newtonsoft.Json; //-------------------------------------------------------------------------
#region 3.Json.NET序列化
List<Student> lstStuModel = new List<Student>()
{
new Student(){ID=1,Name="张飞",Age=250,Sex="男"},
new Student(){ID=2,Name="潘金莲",Age=300,Sex="女"}
};
//Json.NET序列化
string jsonData = JsonConvert.SerializeObject(lstStuModel);
Console.WriteLine(jsonData);
Console.ReadKey();
//Json.NET反序列化
string json = @"{ 'Name':'C#','Age':'3000','ID':'1','Sex':'女'}";
Student descJsonStu = JsonConvert.DeserializeObject<Student>(json);//反序列化
Console.WriteLine(string.Format("反序列化: ID={0},Name={1},Sex={2},Sex={3}", descJsonStu.ID, descJsonStu.Name, descJsonStu.Age, descJsonStu.Sex));
Console.ReadKey();
#endregion运行之后,结果是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Comment la sérialisation Java affecte-t-elle les performances ?
Apr 16, 2024 pm 06:36 PM
Comment la sérialisation Java affecte-t-elle les performances ?
Apr 16, 2024 pm 06:36 PM
L'impact de la sérialisation sur les performances Java : le processus de sérialisation repose sur la réflexion, ce qui affectera considérablement les performances. La sérialisation nécessite la création d'un flux d'octets pour stocker les données d'objet, ce qui entraîne des coûts d'allocation de mémoire et de traitement. La sérialisation d'objets volumineux consomme beaucoup de mémoire et de temps. Les objets sérialisés augmentent la charge lorsqu'ils sont transmis sur le réseau.
 Comment la bibliothèque de fonctions C++ effectue-t-elle la sérialisation et la désérialisation ?
Apr 18, 2024 am 10:06 AM
Comment la bibliothèque de fonctions C++ effectue-t-elle la sérialisation et la désérialisation ?
Apr 18, 2024 am 10:06 AM
Guide de sérialisation et de désérialisation de la bibliothèque C++ Sérialisation : création d'un flux de sortie et conversion au format d'archive. Sérialisez les objets dans l'archive. Désérialisation : crée un flux d'entrée et le restaure à partir du format d'archive. Désérialisez les objets de l'archive. Exemple pratique : Sérialisation : Création d'un flux de sortie. Créez un objet d'archive. Créez et sérialisez des objets dans l'archive. Désérialisation : créez un flux d'entrée. Créez un objet d'archive. Créez des objets et désérialisez-les à partir de l'archive.
 Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) est un format d'échange de données léger couramment utilisé pour l'échange de données entre applications Web. Lors du traitement des données JSON, nous rencontrons souvent des caractères chinois codés Unicode (tels que « u4e2du6587 ») et devons les convertir en caractères chinois lisibles. En PHP, nous pouvons réaliser cette conversion grâce à quelques méthodes simples. Ensuite, nous détaillerons comment convertir JSONUnico
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.



