
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du composant bouton bouton dans Mobile. Quelles sont les précautions lors de l'utilisation du composant bouton bouton dans Mobile. Ce qui suit est un cas pratique, voyons. jetez un oeil.
1. Composant Button et comment jQuery Mobile enrichit les styles de composants
Dans jQuery Mobile, vous pouvez générer un lien en ajoutant data-role="button" à n'importe quel lien. .Composant de bouton, jQuery Mobile ajoutera un certain style au lien. Il convient de noter que lors de l'ajout de styles aux éléments du composant, jQuery Mobile n'ajoute pas nécessairement uniquement des réponses CSS et Javascript aux éléments d'origine. , il ajoutera également de nouveaux éléments pour rendre le style du composant plus proche du style du composant natif de l'application. Voici un exemple :
Ceci est un lien avec l'attribut data-role="button" ajouté. Le HTML original est le suivant
<a href="#page2" data-role="button">Link button</a>
Le style affiché sur le navigateur est le suivant :

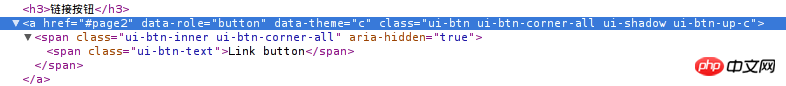
À ce stade, utilisez l'outil de visualisation DOM pour afficher le HTML réel. Vous pouvez constater que jQuery Mobile ajoute non seulement du CSS à l'élément d'origine pour enrichir le style du bouton, mais ajoute également du HTML pour rendre le style plus riche, bien sûr, cette partie est automatiquement complétée par jQuery Mobile , donc les développeurs n'ont pas à trop s'inquiéter.

Remarque : les éléments de bouton avec des liens et les éléments de bouton dans les formulaires seront automatiquement rendus sans ajouter d'attributs data-role="button" supplémentaires.
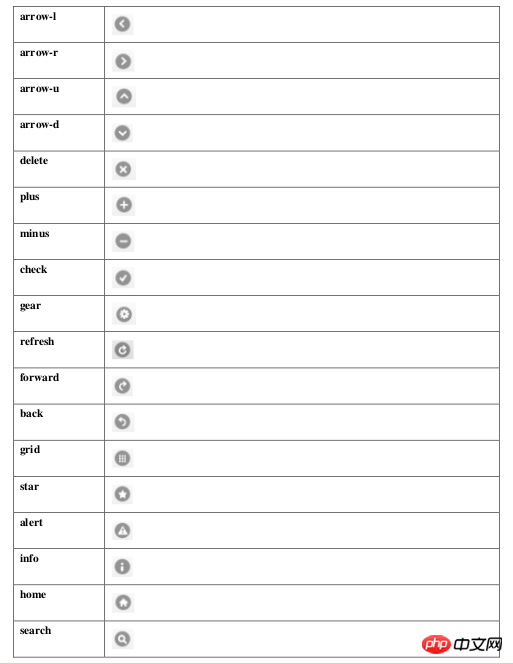
2. Bouton avec icônejQuery Mobile permet aux développeurs d'ajouter une icône Web standard au composant bouton en ajoutant l'attribut data-icon="" au lien, et prend en charge data-iconpos=" " L'attribut définit la position de l'icône par rapport au texte (haut, bas, droite, la valeur par défaut est gauche).
<a href="#page2" data-role="button" data-icon="check">Check</a>

<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>

Les valeurs possibles de l'attribut data-icon (du manuel chinois de jQuery Mobile)

.Groupe de boutons
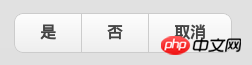
Si vous souhaitez placer des boutons dans un conteneur et créer un composant indépendant (groupe de boutons) tel que la navigation, vous pouvez placer les boutons dans un conteneur Et définissez l'attribut data-role="controlgroup" sur le conteneur. Si vous souhaitez un groupe de boutons horizontal, ajoutez l'attribut data-type="horizontal" au conteneur.
<p data-role="controlgroup"> <a href="#page2" data-role="button">是</a> <a href="#page2" data-role="button">否</a> <a href="#page2" data-role="button">取消</a> </p>

4. Autres attributs disponibles pour les composants de bouton 1 : data-theme="", tous les composants jQuery Mobile prennent en charge cet attribut, utilisé. pour définir la couleur du composant. Cette propriété a cinq valeurs par défaut a, b, c, d et e, qui représentent cinq couleurs du foncé au clair. De plus, les développeurs peuvent également personnaliser la couleur en ajoutant le. Classe correspondante en CSS .
2. data-inline="", bouton en ligne. Après avoir ajouté cet attribut au composant bouton, il passera automatiquement au formulaire en ligne. jQuery Mobile ajoutera display: inline-block CSS au lien, de sorte que le lien. suivra la longueur du texte pour contrôler sa propre longueur et peut être colocalisé avec d'autres éléments en ligne .
5. Événements de liaison de boutons Prenons un exemple et passons directement au code :
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<p data-role="page" id="pageone">
<p data-role="header">
<h1>组合按钮</h1>
</p>
<p data-role="content">
<p data-role="controlgroup" data-type="horizontal">
<p>水平组合按钮:</p>
<a href="#" data-role="button" id="btn1">我绑定事件了</a>
<a href="#" data-role="button" id="btn2">方法2绑定事件</a>
<a href="#" data-role="button" id="btn3">按钮 3 blur</a>
</p><br>
<p data-role="controlgroup" data-type="vertical">
<p>垂直组合按钮 (默认):</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button">按钮 2</a>
<a href="#" data-role="button">按钮 3</a>
</p>
<p>内联按钮且不带圆角:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a>
<p>内联按钮:普通与迷你</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 2</a>
<p data-role="footer">
<h1>底部文本</h1>
</p>
</p>
<script type="text/javascript">
//先解绑,再绑定
$('#btn1').unbind().bind('click', function() {
alert('我绑定事件了');
});
//on直接绑定
$('#btn2').on('click', function() {
alert('on直接绑定事件了');
});
//on直接绑定失去焦点的事件
$('#btn3').on('blur', function() {
alert('on直接绑定失去焦点的事件了');
});
</script>
</body>
</html>Voir l'effet d'exécution :

hashchange permet de baliser l'historique #hash. La valeur de hachage changera lorsqu'un clic distinct se produit. Par exemple, si un utilisateur clique sur le bouton de retour, il sera traité via l'événement hashchange.
navigate wraps hashchange et popstate événements
orientationchange événement de changement d'orientation, qui est déclenché lorsque l'utilisateur fait pivoter l'appareil mobile verticalement ou horizontalement.
pagebeforechange Événement déclenché avant le changement de page. Utilisez $.mobile.changePage() pour changer de page. Cette méthode déclenche deux événements, l'événement pagebeforechange avant le changement et l'événement pagechange (réussite) ou pagechangefailed (échec) une fois le changement terminé.
pagebeforecreate est déclenché avant l'initialisation lorsque la page est initialisée.
pagebeforehide est un événement déclenché avant que l'ancienne page ne soit masquée après un changement de page.
pagebeforeload est déclenché avant l'émission de la demande de chargement
pagebeforeshow est un événement qui est déclenché avant que la page ne soit affichée après le changement.
pagechange Événement déclenché une fois le changement de page réussi. Utilisez $.mobile.changePage() pour changer de page. Cette méthode déclenche deux événements, l'événement pagebeforechange avant le changement et l'événement pagechange (réussite) ou pagechangefailed (échec) une fois le changement terminé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des balises personnalisées jQuery Mobile
Quelles sont les différences entre l'utilisation de jQuery Mobile et Interface utilisateur de Kendo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!