
Cette fois, je vais vous apporter une explication détaillée des étapes pour personnaliser l'icône du bouton de Jquery+Mobile. Quelles sont les précautions pour personnaliser l'icône du bouton Jquery+Mobile ? Voici un cas pratique. Levez-vous et jetez un œil.
De nombreux amis ont signalé que jquery mobile a très peu d'icônes intégrées. De plus, j'ai également l'impression que les icônes sont trop petites (celles fournies avec le système font 18*18), donc je le suis. en réfléchissant à la façon de personnaliser l’icône des boutons, je vais partager ma méthode avec vous ci-dessous.
Je viens d'entrer en contact avec le framework Jquery Mobile et j'ai rencontré un problème très pratique, à savoir comment personnaliser les icônes des boutons. Je pense que jquery mobile a trop peu d'icônes intégrées. les icônes sont également trop petites (les propres icônes du système. Celle que j'ai apportée devrait être de 18*18) Voici ma méthode, j'espère que tout le monde participera avec enthousiasme.
1. La première méthode est relativement simple, mais il y a des conditions préalables. La condition préalable est que la taille de vos icônes personnalisées soit cohérente avec le système intégré, afin qu'il n'y ait aucun problème de composition. La méthode spécifique est la suivante :
Définissez d'abord le fichier css
.ui-icon-email{
background:url('./images/email.png') no-repeat 0px 0px;
}
data-icon="email"et c'est tout.
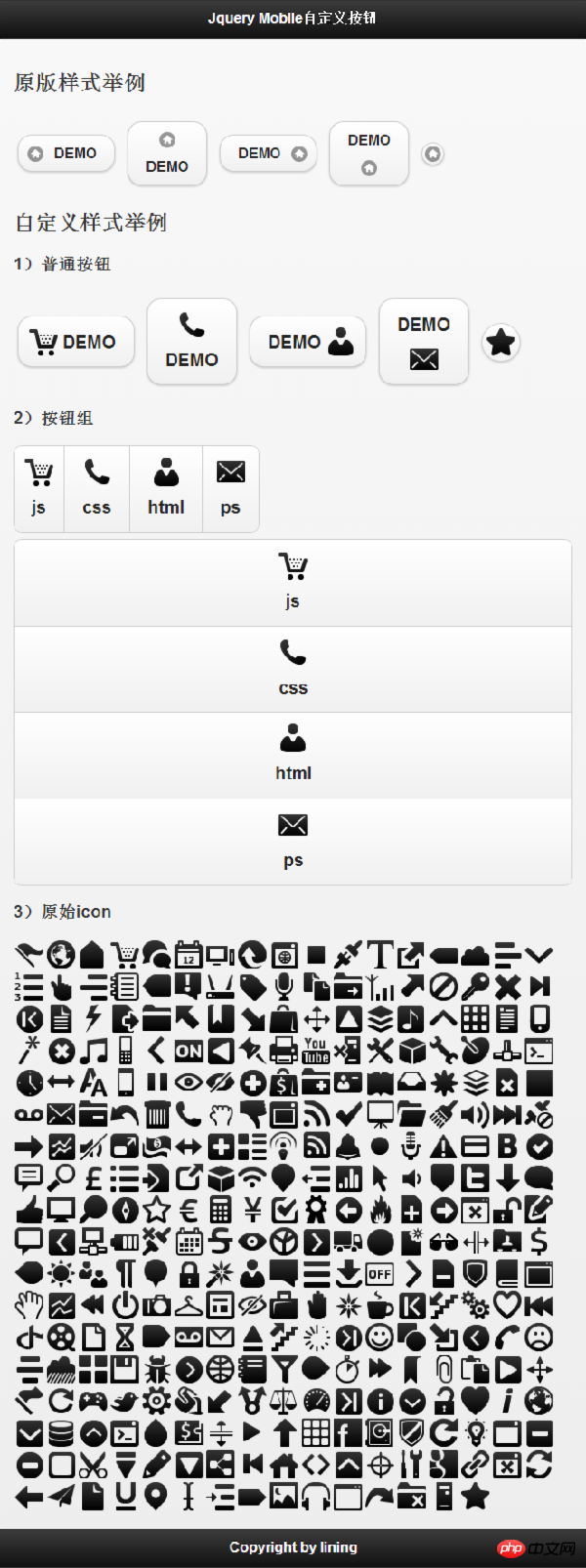
2. La deuxième méthode, cette méthode convient à la situation où la taille de l'icône personnalisée n'est pas cohérente avec le système. Sans plus tarder, montrons d'abord les rendus,

3. Le code est le suivant :
[code css]
/** 图标大小 **/
.user-ui-btn .ui-icon{
width:36px;
height:36px;
}
/** 设置字体大小,由于图标变大,所以文字适当的调大一些 **/
.user-ui-btn .ui-btn-text{
line-height:36px;
font-size:20px;
}
/** 无文字按钮 **/
.user-ui-btn .ui-btn-icon-notext{
width:42px;
height:42px;
webkit-border-radius: 2em;
border-radius: 2em;
}
/** 图标左边 **/
.user-ui-btn .ui-btn-icon-left .ui-btn-inner {
padding-left: 50px;
}
.user-ui-btn .ui-btn-icon-left .ui-icon{
left:10px;
margin-top: -18px;
}
/** 图标在右边 **/
.user-ui-btn .ui-btn-icon-right .ui-btn-inner {
padding-right: 50px;
}
.user-ui-btn .ui-btn-icon-right .ui-icon{
right:10px;
margin-top: -18px;
}
/** 图标在上边 **/
.user-ui-btn .ui-btn-icon-top .ui-btn-inner {
padding-top: 50px;
}
.user-ui-btn .ui-btn-icon-top .ui-icon{
top:10px;
margin-left: -18px;
}
/** 图标在下边 **/
.user-ui-btn .ui-btn-icon-bottom .ui-btn-inner {
padding-bottom: 50px;
}
.user-ui-btn .ui-btn-icon-bottom .ui-icon{
bottom:10px;
margin-left: -18px;
}
/** 定义自己的图标 **/
.user-ui-btn .ui-icon-demo1{
background:url('./images/gentleface_full.png') no-repeat -108px 0px;
}
.user-ui-btn .ui-icon-demo2{
background:url('./images/gentleface_full.png') no-repeat -180px -180px;
}
.user-ui-btn .ui-icon-demo3{
background:url('./images/gentleface_full.png') no-repeat -252px -360px;
}
.user-ui-btn .ui-icon-demo4{
background:url('./images/gentleface_full.png') no-repeat -36px -180px;
}
.user-ui-btn .ui-icon-demo5{
background:url('./images/gentleface_full.png') no-repeat -504px -612px;
}
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="js/jquery.mobile-1.3.2.css" />
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.3.2.js"></script>
<link rel="stylesheet" type="text/css" href="js/demo.mobile-1.0.css" />
</head>
<body>
<p data-role="page" id="page">
<p data-role="header">
<h1>Jquery Mobile自定义按钮</h1>
</p>
<p data-role="content">
<h2>原版样式举例</h2>
<p>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="left">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="top">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="right">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="bottom">DEMO</a>
<a href="#" data-role="button" data-icon="home" data-inline="true" data-iconpos="notext">DEMO</a>
</p>
<h2>自定义样式举例</h2>
<h3>1)普通按钮</h3>
<p class="user-ui-btn">
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo1" data-inline="true" data-iconpos="left">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo2" data-inline="true" data-iconpos="top">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo3" data-inline="true" data-iconpos="right">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo4" data-inline="true" data-iconpos="bottom">DEMO</a>
<a class="user-ui-btn" href="#" data-role="button" data-icon="demo5" data-inline="true" data-iconpos="notext">DEMO</a>
</p>
<h3>2)按钮组</h3>
<p class="user-ui-btn" data-role="controlgroup" data-type="horizontal">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</p>
<p class="user-ui-btn" data-role="controlgroup">
<a data-role="button" data-icon="demo1" data-iconpos="top">js</a>
<a data-role="button" data-icon="demo2" data-iconpos="top">css</a>
<a data-role="button" data-icon="demo3" data-iconpos="top">html</a>
<a data-role="button" data-icon="demo4" data-iconpos="top">ps</a>
</p>
<h3>3)原始icon</h3>
<img src="./js/images/gentleface_full.png" alt="原始icon" border=0 width=612 height=648>
</p>
<p data-role="footer">
<h4>Copyright by lining</h4>
</p>
</p>
</body>
</html>Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser Mobile pour contrôler la demande d'obtention au retour de la page
Explication détaillée de l'utilisation du bouton composant bouton dans Mobile
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction
utilisation de la fonction
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Comment utiliser la fonction de décodage
Comment utiliser la fonction de décodage
 métamoteur de recherche
métamoteur de recherche
 Numéro de séquence de remplissage des cellules fusionnées
Numéro de séquence de remplissage des cellules fusionnées
 Que dois-je faire si mon ordinateur ne s'allume pas ?
Que dois-je faire si mon ordinateur ne s'allume pas ?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED