Explication détaillée des étapes d'installation de vue-devtools
Cette fois, je vous apporte une explication détaillée des étapes d'installation de vue-devtools, quelles sont les précautions pour l'installation de vue-devtools, et ce qui suit est un cas pratique, commençons jetez un oeil.
Première étape
Cloner vue-devtools localement
git cloner https://github.com/ vuejs/vue -devtools.git
Étape 2
Installer les packages dépendants dans le répertoire vue-devtools
cd vue-devtools npm install
Étape 3
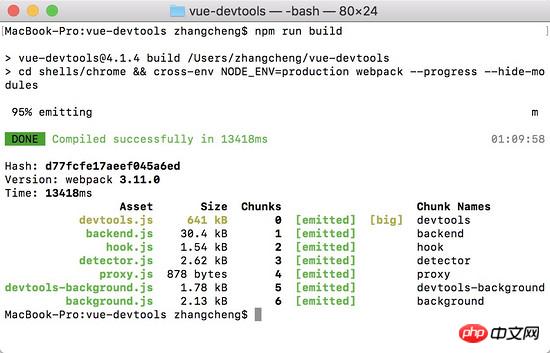
Compiler le code
npm run build

Étape 4
Modifiervue-devtools/shells/chrome/manifest.<a href="http:/%20/www.php.cn%20/wiki/1488.html" target="_blank">fichier json<code>vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> , remplacer persistant par true

Cinq étapes
Ouvrez Chrome, entrez chrome://extensions/ pour accéder à la page des paramètres de l'extension Chrome
Ouvrez le mode développeur dans le coin supérieur droit

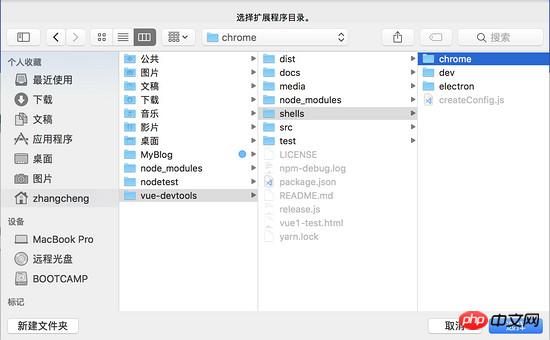
Cliquez pour charger l'extension décompressée et sélectionnez vue-devtools/shells/chrome

Remarque : Cochez pour autoriser l'accès aux URL des fichiers

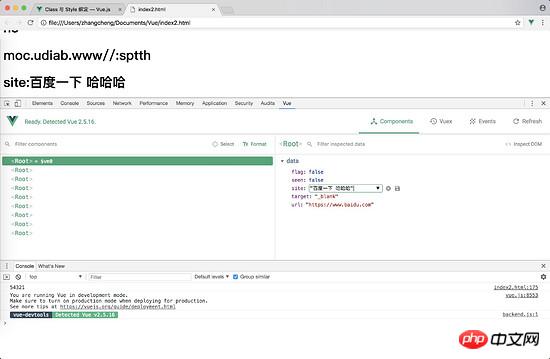
À ce stade point, vue-devtools a été installé. Profitez-en !

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Explication détaillée de la déclaration de variable JS var, utilisation de let.const
Utilisation de l'environnement sandbox de configuration de l'application Node.js méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le système Win11 ne peut pas installer le pack de langue chinoise Avec le lancement du système Windows 11, de nombreux utilisateurs ont commencé à mettre à niveau leur système d'exploitation pour découvrir de nouvelles fonctions et interfaces. Cependant, certains utilisateurs ont constaté qu'ils ne parvenaient pas à installer le pack de langue chinoise après la mise à niveau, ce qui perturbait leur expérience. Dans cet article, nous discuterons des raisons pour lesquelles le système Win11 ne peut pas installer le pack de langue chinoise et proposerons des solutions pour aider les utilisateurs à résoudre ce problème. Analyse des causes Tout d'abord, analysons l'incapacité du système Win11 à
 Impossible d'installer les ajouts d'invités dans VirtualBox
Mar 10, 2024 am 09:34 AM
Impossible d'installer les ajouts d'invités dans VirtualBox
Mar 10, 2024 am 09:34 AM
Vous ne pourrez peut-être pas installer des ajouts d'invités sur une machine virtuelle dans OracleVirtualBox. Lorsque nous cliquons sur Périphériques> InstallGuestAdditionsCDImage, cela renvoie simplement une erreur comme indiqué ci-dessous : VirtualBox - Erreur : Impossible d'insérer le disque virtuel C : Programmation de fichiersOracleVirtualBoxVBoxGuestAdditions.iso dans la machine Ubuntu Dans cet article, nous comprendrons ce qui se passe lorsque vous Que faire lorsque vous Je ne peux pas installer les ajouts d'invités dans VirtualBox. Impossible d'installer les ajouts d'invités dans VirtualBox Si vous ne pouvez pas l'installer dans Virtua
 Que dois-je faire si Baidu Netdisk est téléchargé avec succès mais ne peut pas être installé ?
Mar 13, 2024 pm 10:22 PM
Que dois-je faire si Baidu Netdisk est téléchargé avec succès mais ne peut pas être installé ?
Mar 13, 2024 pm 10:22 PM
Si vous avez téléchargé avec succès le fichier d'installation de Baidu Netdisk, mais que vous ne parvenez pas à l'installer normalement, il se peut qu'il y ait une erreur dans l'intégrité du fichier du logiciel ou qu'il y ait un problème avec les fichiers résiduels et les entrées de registre. prenons-en soin pour les utilisateurs. Présentons l'analyse du problème selon lequel Baidu Netdisk est téléchargé avec succès mais ne peut pas être installé. Analyse du problème du téléchargement réussi de Baidu Netdisk mais qui n'a pas pu être installé 1. Vérifiez l'intégrité du fichier d'installation : Assurez-vous que le fichier d'installation téléchargé est complet et n'est pas endommagé. Vous pouvez le télécharger à nouveau ou essayer de télécharger le fichier d'installation à partir d'une autre source fiable. 2. Désactivez le logiciel antivirus et le pare-feu : Certains logiciels antivirus ou pare-feu peuvent empêcher le bon fonctionnement du programme d'installation. Essayez de désactiver ou de quitter le logiciel antivirus et le pare-feu, puis réexécutez l'installation.
 Comment installer des applications Android sur Linux ?
Mar 19, 2024 am 11:15 AM
Comment installer des applications Android sur Linux ?
Mar 19, 2024 am 11:15 AM
L'installation d'applications Android sur Linux a toujours été une préoccupation pour de nombreux utilisateurs. Surtout pour les utilisateurs Linux qui aiment utiliser des applications Android, il est très important de maîtriser comment installer des applications Android sur les systèmes Linux. Bien qu'exécuter des applications Android directement sur Linux ne soit pas aussi simple que sur la plateforme Android, en utilisant des émulateurs ou des outils tiers, nous pouvons toujours profiter avec plaisir des applications Android sur Linux. Ce qui suit explique comment installer des applications Android sur les systèmes Linux.
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Comment installer Podman sur Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Comment installer Podman sur Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Si vous avez utilisé Docker, vous devez comprendre les démons, les conteneurs et leurs fonctions. Un démon est un service qui s'exécute en arrière-plan lorsqu'un conteneur est déjà utilisé dans n'importe quel système. Podman est un outil de gestion gratuit permettant de gérer et de créer des conteneurs sans recourir à un démon tel que Docker. Par conséquent, il présente des avantages dans la gestion des conteneurs sans nécessiter de services backend à long terme. De plus, Podman ne nécessite pas d'autorisations au niveau racine pour être utilisé. Ce guide explique en détail comment installer Podman sur Ubuntu24. Pour mettre à jour le système, nous devons d'abord mettre à jour le système et ouvrir le shell du terminal d'Ubuntu24. Pendant les processus d’installation et de mise à niveau, nous devons utiliser la ligne de commande. un simple
 Mar 22, 2024 pm 04:40 PM
Mar 22, 2024 pm 04:40 PM
Durant leurs études au lycée, certains élèves prennent des notes très claires et précises, prenant plus de notes que d’autres dans la même classe. Pour certains, prendre des notes est un passe-temps, tandis que pour d’autres, c’est une nécessité lorsqu’ils oublient facilement de petites informations sur quelque chose d’important. L'application NTFS de Microsoft est particulièrement utile pour les étudiants qui souhaitent sauvegarder des notes importantes au-delà des cours réguliers. Dans cet article, nous décrirons l'installation des applications Ubuntu sur Ubuntu24. Mise à jour du système Ubuntu Avant d'installer le programme d'installation d'Ubuntu, sur Ubuntu24, nous devons nous assurer que le système nouvellement configuré a été mis à jour. Nous pouvons utiliser le "a" le plus célèbre du système Ubuntu






