 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du cas d'une simple fonction de fenêtre contextuelle implémentée par le composant Vue
Explication détaillée du cas d'une simple fonction de fenêtre contextuelle implémentée par le composant Vue
Explication détaillée du cas d'une simple fonction de fenêtre contextuelle implémentée par le composant Vue
Cette fois, je vais vous apporter une explication détaillée du cas du composant Vue implémentant une fonction de fenêtre contextuelle simple. Quelles sont les précautions pour que le composant Vue implémente une fonction de fenêtre contextuelle simple. est un cas pratique, jetons un coup d'oeil.
Récemment, j'utilise le framework element-ui et le composant Dialog. L'effet est à peu près le même qu'un composant pop-up que j'ai créé dans mon précédent projet mobile. Ensuite, j'ai souhaité partager avec vous la méthode d'implémentation de ce composant de fenêtre pop-up. L'article suivant vous guidera dans l'implémentation d'un composant de fenêtre pop-up.
Le contenu principal de cet article impliquera la mise en œuvre de masques de fenêtres contextuelles, l'utilisation d'emplacements, d'accessoires et de paramètres $emit, et les codes de composants spécifiques sont également téléchargés. Si vous l’aimez, vous pouvez l’aimer/le suivre et le soutenir. J’espère que tout le monde pourra gagner quelque chose en lisant cet article.
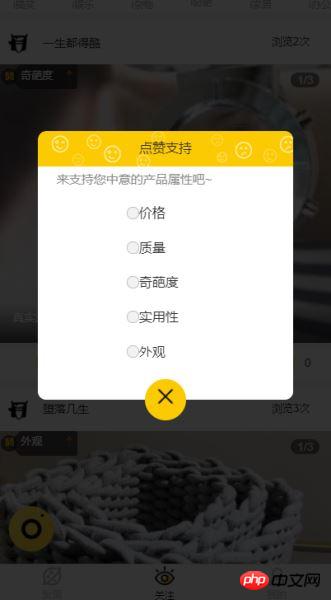
L'effet final du composant

Étapes de mise en œuvre
Construisez d'abord les styles html et css, le calque de masque et le calque de contenu du composant.
Contenu pop-up personnalisé : le composant pop-up accepte le contenu pop-up transmis du composant parent via l'emplacement.
Style de fenêtre contextuelle personnalisé : le composant de fenêtre contextuelle reçoit la largeur de la fenêtre contextuelle, les positions haut, bas, gauche et droite transmises par le composant parent via les accessoires.
Commutateur de composant : les accessoires transmis via le composant parent contrôlent l'affichage et le masquage du composant. Lorsque le composant enfant est fermé, l'événement $emit déclenche le composant parent pour modifier le composant. valeur.
1. Créez les styles html et css du composant.
Structure HTML : un calque de masque, un calque de contenu et le calque de contenu a un titre d'en-tête, un contenu de corps et un bouton de fermeture.
Ce qui suit est la structure HTML du composant. Certaines choses seront ajoutées plus tard. Si vous ne comprenez pas, vous pouvez d'abord l'ignorer.
<template>
<p class="dialog">
<!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props-->
<p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p>
<!-- transition 这里可以加一些简单的动画效果 -->
<transition name="drop">
<!--style 通过props 控制内容的样式 -->
<p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow">
<p class="dialog_head back">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
<!--弹窗关闭按钮-->
<p class="foot_close" @click="closeMyself">
<p class="close_img back"></p>
</p>
</p>
</transition>
</p>
</template>Ce qui suit. est le contenu principal du composant. Le style CSS est entièrement annoté et l'effet de masquage est principalement obtenu via z-index et arrière-plan. Le CSS du contenu spécifique peut être défini en fonction de vos propres besoins.
<style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>2. Personnalisez le contenu contextuel via la machine à sous
Dans cette étape, tant que vous comprenez le rôle et l'utilisation de la machine à sous, il n'y aura aucun problème.
Emplacement unique :
Ce qui précède est un seul emplacement. C'est ce qu'on appelle l'emplacement par défaut. La façon correcte d'utiliser l'emplacement dans le composant parent est :
<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>
ps : Si le composant enfant contient un emplacement, le contenu de la balise p ci-dessus sera ignoré.
Emplacement nommé :
L'emplacement dit consiste à attribuer un attribut de nom à la balise d'emplacement. Les emplacements nommés peuvent placer différents fragments de contenu dans le composant parent à différents endroits dans le composant enfant. . Les emplacements nommés peuvent toujours avoir un emplacement par défaut. Ci-dessous, vous pouvez voir comment l'emplacement du composant pop-up est utilisé :
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>Comment l'utiliser dans le composant parent :
Introduire le composant pop-up dans le composant à utiliser et transmettre les composants Enregistrez-vous en tant que composant.
La méthode d'utilisation de l'emplacement du composant contextuel dans le composant parent est la suivante.
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
C'est tout pour l'introduction des slots utilisés dans les composants. L'application des slots dans les composants pop-up est un exemple typique. On peut voir que les slots sont assez puissants, et les slots sont très puissants. La machine à sous elle-même n'est pas difficile à utiliser. Les étudiants sont-ils tombés amoureux de la machine à sous ?
3. Utilisez des accessoires pour contrôler la visibilité des fenêtres contextuelles et& personnaliser le style des fenêtres contextuelles
psops est un moyen pour les composants parents de Vue de transférer des données vers des composants enfants qui ne sont pas des amis. Si vous le connaissez, vous pouvez le vérifier. Consultez le document sur les accessoires.
Étant donné que les composants de fenêtre contextuelle sont dirigés vers d'autres composants à utiliser, afin de s'adapter aux fenêtres contextuelles dans différents scénarios de composants, les composants de fenêtre contextuelle doivent avoir un certain degré de personnalisation, sinon ces composants être inutile. Cela n'a aucun sens, expliquons comment utiliser les accessoires, en prenant le composant pop-up comme exemple :
Tout d'abord, vous devez définir certaines caractéristiques des accessoires dans le composant transmis, telles que la vérification.
Liez ensuite les données des accessoires dans le composant parent.
<script>
export default {
props: {
isShow: {
//弹窗组件是否显示 默认不显示
type: Boolean,
default: false,
required:true, //必须
},
//下面这些属性会绑定到p上面 详情参照上面的html结构
// 如: :style="{top:topDistance+'%',width:widNum+'%'}"
widNum:{
//内容宽度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上边距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script>Utilisé dans le composant parent :
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum"> </dialogComponent>
ps:props传递数据不是双向绑定的,而是 单向数据流 ,父组件的数据变化时,也会传递到子组件中,这就意外着我们不应该在子组件中修改props。所以我们在关闭弹窗的时候就 需要通过 $emit 来修改父组件的数据 ,然后数据会自动传到子组件中。
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
}可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le moyen le plus simple d'interroger le numéro de série du disque dur
Feb 26, 2024 pm 02:24 PM
Le numéro de série du disque dur est un identifiant important du disque dur et est généralement utilisé pour identifier de manière unique le disque dur et identifier le matériel. Dans certains cas, nous pouvons avoir besoin d'interroger le numéro de série du disque dur, par exemple lors de l'installation d'un système d'exploitation, de la recherche du pilote de périphérique approprié ou de la réparation du disque dur. Cet article présentera quelques méthodes simples pour vous aider à vérifier le numéro de série du disque dur. Méthode 1 : utilisez l’invite de commande Windows pour ouvrir l’invite de commande. Dans le système Windows, appuyez sur les touches Win+R, entrez « cmd » et appuyez sur la touche Entrée pour ouvrir la commande
 Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Quelles sont les fonctions de l'application Doubao ?
Mar 01, 2024 pm 10:04 PM
Il y aura de nombreuses fonctions de création d'IA dans l'application Doubao, alors quelles sont les fonctions de l'application Doubao ? Les utilisateurs peuvent utiliser ce logiciel pour créer des peintures, discuter avec l'IA, générer des articles pour les utilisateurs, aider tout le monde à rechercher des chansons, etc. Cette introduction aux fonctions de l'application Doubao peut vous indiquer la méthode de fonctionnement spécifique. Le contenu spécifique est ci-dessous, alors jetez-y un œil ! Quelles sont les fonctions de l'application Doubao ? Réponse : Vous pouvez dessiner, discuter, écrire des articles et trouver des chansons. Introduction de la fonction : 1. Requête de questions : vous pouvez utiliser l'IA pour trouver des réponses aux questions plus rapidement et vous pouvez poser tout type de questions. 2. Génération d’images : l’IA peut être utilisée pour créer des images différentes pour tout le monde. Il vous suffit d’indiquer à chacun les exigences générales. 3. Chat AI : peut créer une IA capable de discuter avec les utilisateurs,
 La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
La différence entre vivox100s et x100 : comparaison des performances et analyse des fonctions
Mar 23, 2024 pm 10:27 PM
Les téléphones mobiles vivox100 et x100 sont des modèles représentatifs de la gamme de produits de téléphonie mobile de Vivo. Ils représentent respectivement les niveaux de technologie haut de gamme de Vivo à différentes périodes. Par conséquent, ces deux téléphones mobiles présentent certaines différences en termes de conception, de performances et de fonctions. Cet article procédera à une comparaison détaillée entre ces deux téléphones mobiles en termes de comparaison des performances et d'analyse des fonctions pour aider les consommateurs à mieux choisir le téléphone mobile qui leur convient. Tout d’abord, examinons la comparaison des performances entre les vivox100 et x100. vivox100s est équipé des dernières
 Analyse comparative des fonctions et performances de JPA et MyBatis
Feb 19, 2024 pm 05:43 PM
Analyse comparative des fonctions et performances de JPA et MyBatis
Feb 19, 2024 pm 05:43 PM
JPA et MyBatis : analyse comparative des fonctions et des performances Introduction : Dans le développement Java, le framework de persistance joue un rôle très important. Les frameworks de persistance courants incluent JPA (JavaPersistenceAPI) et MyBatis. Cet article procédera à une analyse comparative des fonctions et des performances des deux frameworks et fournira des exemples de code spécifiques. 1. Comparaison des fonctions : JPA : JPA fait partie de JavaEE et fournit une solution de persistance des données orientée objet. Il est passé une annotation ou X
 Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Qu'est-ce que l'auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ?
Mar 21, 2024 pm 08:21 PM
Avec le développement rapide d'Internet, le concept d'auto-média est devenu profondément ancré dans le cœur des gens. Alors, qu’est-ce que l’auto-média exactement ? Quelles sont ses principales caractéristiques et fonctions ? Ensuite, nous explorerons ces questions une par une. 1. Qu’est-ce que l’auto-média exactement ? Nous-médias, comme son nom l’indique, signifie que vous êtes les médias. Il fait référence à un support d'informations grâce auquel des individus ou des équipes peuvent créer, éditer, publier et diffuser de manière indépendante du contenu via la plateforme Internet. Différent des médias traditionnels, tels que les journaux, la télévision, la radio, etc., les automédias sont plus interactifs et personnalisés, permettant à chacun de devenir producteur et diffuseur d'informations. 2. Quelles sont les principales caractéristiques et fonctions du self-média ? 1. Seuil bas : L’essor des médias autonomes a abaissé le seuil d’entrée dans l’industrie des médias. Des équipements encombrants et des équipes professionnelles ne sont plus nécessaires.
 A quoi sert un adaptateur Bluetooth ?
Feb 19, 2024 pm 05:22 PM
A quoi sert un adaptateur Bluetooth ?
Feb 19, 2024 pm 05:22 PM
À quoi sert un adaptateur Bluetooth ? Avec le développement continu de la science et de la technologie, la technologie de communication sans fil a également été rapidement développée et popularisée. Parmi eux, la technologie Bluetooth, en tant que technologie de communication sans fil à courte distance, est largement utilisée dans la transmission de données et la connexion entre divers appareils. L'adaptateur Bluetooth joue un rôle essentiel en tant qu'appareil important prenant en charge la communication Bluetooth. Un adaptateur Bluetooth est un appareil qui peut transformer un appareil non Bluetooth en un appareil prenant en charge la communication Bluetooth. Il réalise une connexion sans fil et une transmission de données entre appareils en convertissant les signaux sans fil en signaux Bluetooth. Adaptateur Bluetooth
 Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
Quelles sont les fonctions du logiciel de gestion de compte Xiaohongshu ? Comment gérer un compte Xiaohongshu ?
Mar 21, 2024 pm 04:16 PM
À mesure que Xiaohongshu devient populaire parmi les jeunes, de plus en plus de personnes commencent à utiliser cette plateforme pour partager divers aspects de leurs expériences et de leurs idées de vie. Comment gérer efficacement plusieurs comptes Xiaohongshu est devenu une question clé. Dans cet article, nous aborderons certaines des fonctionnalités du logiciel de gestion de compte Xiaohongshu et explorerons comment mieux gérer votre compte Xiaohongshu. À mesure que les médias sociaux se développent, de nombreuses personnes doivent gérer plusieurs comptes sociaux. C'est également un défi pour les utilisateurs de Xiaohongshu. Certains logiciels de gestion de compte Xiaohongshu peuvent aider les utilisateurs à gérer plusieurs comptes plus facilement, notamment la publication automatique de contenu, la publication programmée, l'analyse des données et d'autres fonctions. Grâce à ces outils, les utilisateurs peuvent gérer leurs comptes plus efficacement et accroître l'exposition et l'attention de leur compte. De plus, le logiciel de gestion de compte Xiaohongshu a
 Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
Qu'est-ce que Discuz ? Définition et introduction aux fonctions de Discuz
Mar 03, 2024 am 10:33 AM
"Explorer Discuz : définition, fonctions et exemples de code" Avec le développement rapide d'Internet, les forums communautaires sont devenus une plate-forme importante permettant aux gens d'obtenir des informations et d'échanger des opinions. Parmi les nombreux systèmes de forum communautaire, Discuz, en tant que logiciel de forum open source bien connu en Chine, est favorisé par la majorité des développeurs et administrateurs de sites Web. Alors, qu’est-ce que Discuz ? Quelles fonctions a-t-il et comment peut-il aider notre site Web ? Cet article présentera Discuz en détail et joindra des exemples de code spécifiques pour aider les lecteurs à en savoir plus.





