 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour implémenter l'actualisation déroulante sur le terminal mobile Vue
Explication détaillée des étapes pour implémenter l'actualisation déroulante sur le terminal mobile Vue
Explication détaillée des étapes pour implémenter l'actualisation déroulante sur le terminal mobile Vue
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter l'actualisation déroulante sur le terminal mobile vue. Quelles sont les précautions pour implémenter l'actualisation déroulante sur le terminal mobile vue Ici. sont des cas pratiques, jetons-y un coup d'oeil.
Après avoir lu cet article, je pense que chacun peut également créer son propre composant d'actualisation et de chargement
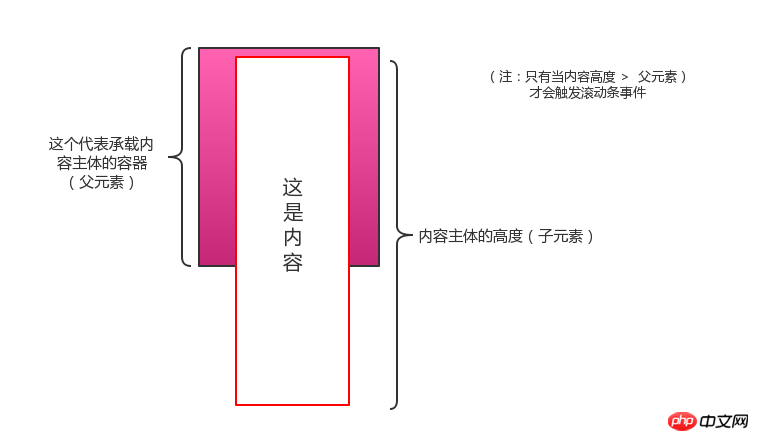
Avant de parler de cette fonction, tout le monde doit d'abord comprendre comment déclencher l'événement de la barre de défilement.

Assurez-vous de noter que tous les événements de défilement doivent remplir cette condition, et il en va de même pour les barres de défilement horizontales
Tant que la largeur de. l'élément enfant est plus grand que la largeur de l'élément parent. C'est tout. (Le prochain article expliquera comment implémenter une barre de défilement horizontale)
Allez à l'essentiel ! ! !
Voyons d'abord comment analyser cette actualisation déroulante.
Trois événements côté mobile à utiliser : touchstart (doigt appuyé), touchmove (doigt déplacé), touchend (doigt gauche)
L'actualisation déroulante est (touchstart => touchmove (Descendre) => toucher) un processus
Idée générale :
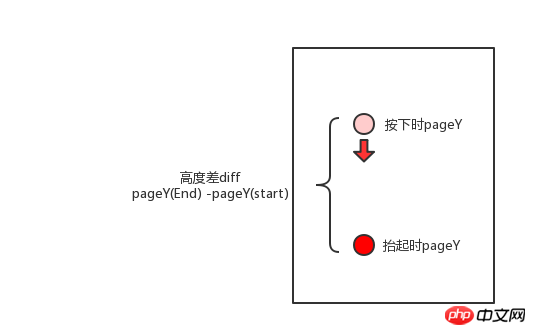
La liste déroulante est principalement liée au doigt touchant le point de l'axe y
1. Enregistrez le point de coordonnées où le doigt appuie sur l'axe y
2. Enregistrez la distance parcourue par le doigt lorsqu'il bouge (remarque : pour juger si le doigt se déplace vers le haut ou vers le bas, vers le haut Déplacer signifie faire défiler)
3. Démarrez l'événement d'actualisation déroulant
Regardez le code :
Dans vue, vous devez enregistrer l'événement dans les méthodes, dans Bind à l'élément parent. Tout le monde ici devrait construire des projets en utilisant vue-cli !
Sinon, je vous donnerai un lien plus tard, qui contient la structure du projet déjà construite. Contient le code source de ce plug-in, et la démo est à l'intérieur de 1
<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus d'informations intéressantes, veuillez prêter attention aux autres questions connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Méthode d'utilisation de l'environnement sandbox de configuration de l'application Node.js
Version mobile vue2.0 réalisée en Pull- fonctions d'actualisation et de chargement pull-up
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 6 façons d'actualiser les pages Web sur iPhone
Feb 05, 2024 pm 02:00 PM
6 façons d'actualiser les pages Web sur iPhone
Feb 05, 2024 pm 02:00 PM
Lorsque vous naviguez sur le Web sur votre iPhone, le contenu chargé est temporairement stocké tant que l'application du navigateur reste ouverte. Cependant, le site Web met régulièrement à jour le contenu, donc actualiser la page est un moyen efficace d'effacer les anciennes données et de voir le dernier contenu publié. De cette façon, vous disposez toujours des dernières informations et expériences. Si vous souhaitez actualiser la page sur iPhone, l'article suivant vous expliquera toutes les méthodes. Comment actualiser les pages Web sur Safari [4 méthodes] Il existe plusieurs méthodes pour actualiser les pages que vous consultez sur l'application Safari sur iPhone. Méthode 1 : utiliser le bouton Actualiser Le moyen le plus simple d'actualiser une page ouverte sur Safari consiste à utiliser l'option Actualiser dans la barre d'onglets de votre navigateur. Si Safa
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat est l'une des plateformes de médias sociaux en Chine qui lance continuellement de nouvelles versions pour offrir une meilleure expérience utilisateur. La mise à niveau de WeChat vers la dernière version est très importante pour rester en contact avec sa famille et ses collègues, rester en contact avec ses amis et se tenir au courant des derniers développements. 1. Comprendre les fonctionnalités et améliorations de la dernière version Il est très important de comprendre les fonctionnalités et améliorations de la dernière version avant de mettre à niveau WeChat. Pour améliorer les performances et corriger des bugs, vous pouvez en savoir plus sur les différentes nouvelles fonctionnalités apportées par la nouvelle version en consultant les notes de mise à jour sur le site officiel ou sur l'App Store de WeChat. 2. Vérifiez la version actuelle de WeChat Nous devons vérifier la version de WeChat actuellement installée sur le téléphone mobile avant de mettre à niveau WeChat. Cliquez pour ouvrir l'application WeChat « Moi », puis sélectionnez le menu « À propos » où vous pouvez voir le numéro de version actuel de WeChat. 3. Ouvrez l'application
 La touche d'actualisation F5 ne fonctionne pas sous Windows 11
Mar 14, 2024 pm 01:01 PM
La touche d'actualisation F5 ne fonctionne pas sous Windows 11
Mar 14, 2024 pm 01:01 PM
La touche F5 ne fonctionne pas correctement sur votre PC Windows 11/10 ? La touche F5 est généralement utilisée pour actualiser le bureau ou l'explorateur ou recharger une page Web. Cependant, certains de nos lecteurs ont signalé que la touche F5 actualisait leur ordinateur et ne fonctionnait pas correctement. Comment activer l’actualisation F5 dans Windows 11 ? Pour actualiser votre PC Windows, appuyez simplement sur la touche F5. Sur certains ordinateurs portables ou de bureau, vous devrez peut-être appuyer sur la combinaison de touches Fn+F5 pour terminer l'opération d'actualisation. Pourquoi l’actualisation F5 ne fonctionne-t-elle pas ? Si l'appui sur la touche F5 ne parvient pas à actualiser votre ordinateur ou si vous rencontrez des problèmes sous Windows 11/10, cela peut être dû au verrouillage des touches de fonction. D'autres causes potentielles incluent le clavier ou la touche F5
 Comment fermer un compte vidéo WeChat ? Étapes détaillées pour fermer un compte vidéo WeChat
Jan 02, 2024 pm 11:57 PM
Comment fermer un compte vidéo WeChat ? Étapes détaillées pour fermer un compte vidéo WeChat
Jan 02, 2024 pm 11:57 PM
Pour comprendre comment fermer un compte vidéo WeChat, il faut d'abord savoir que WeChat, un logiciel de chat, est très riche en fonctionnalités. Pour différentes personnes, les comptes vidéo WeChat ont des fonctions différentes. Pour les gens ordinaires, le compte vidéo WeChat n'est qu'un canal de partage de courtes vidéos tournées par des individus, et ils peuvent partager des vidéos WeChat intéressantes. Pour d’autres, ils utilisent les comptes vidéo WeChat pour attirer du trafic. Naturellement, ils ne pourront peut-être pas accepter les commentaires des trolls et des trolls, ils voudront donc peut-être fermer le compte vidéo WeChat. Ensuite, l'éditeur de ce site Web vous présentera comment fermer le compte vidéo WeChat. Amis intéressés, venez jeter un œil. Les étapes pour fermer le compte vidéo WeChat sont les suivantes : Nous ouvrons d'abord WeChat, entrons dans le menu principal. page, et cliquez sur le bouton "I", ce qui nous amènera à une
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
La fonction de capture d'écran ne fonctionne pas sur votre iPhone ? Prendre une capture d'écran est très simple car il vous suffit de maintenir enfoncés simultanément le bouton d'augmentation du volume et le bouton d'alimentation pour saisir l'écran de votre téléphone. Cependant, il existe d'autres moyens de capturer des images sur l'appareil. Correctif 1 – Utilisation d’Assistive Touch Prenez une capture d’écran à l’aide de la fonction Assistive Touch. Étape 1 – Accédez aux paramètres de votre téléphone. Étape 2 – Ensuite, appuyez pour ouvrir les paramètres d'accessibilité. Étape 3 – Ouvrez les paramètres Touch. Étape 4 – Ensuite, ouvrez les paramètres Assistive Touch. Étape 5 – Activez Assistive Touch sur votre téléphone. Étape 6 – Ouvrez « Personnaliser le menu supérieur » pour y accéder. Étape 7 – Il ne vous reste plus qu'à lier l'une de ces fonctions à votre capture d'écran. Alors cliquez sur le premier





