 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du cas d'image de contrôle du plug-in jQuery highslide.js
Explication détaillée du cas d'image de contrôle du plug-in jQuery highslide.js
Explication détaillée du cas d'image de contrôle du plug-in jQuery highslide.js
Cette fois, je vous apporte une explication détaillée du cas du plug-in jQuery highslide.js contrôlant les images. Quelles sont les précautions pour le plug-in jQuery highslide.js pour contrôler les images. un cas pratique, jetons un coup d'oeil.
Avant-propos
Aujourd'hui, j'ai utilisé un plug-in d'affichage d'images, highslide.js, il est très confortable à utiliser et je n'en ai pratiquement pas besoin. écrivez n’importe quel code, il vous suffit de savoir comment écrire des paramètres.
Alors, comment devrions-nous utiliser un plug-in aussi génial, je vais vous l'expliquer ci-dessous ?
1. Introduction
Nous utilisons d'abord le chemin absolu pour importer, qui est généralement une méthode citée dans les projets réels lorsque nous téléchargeons là-bas. est un package de fichiers contenant des fichiers de style et des fichiers de script.
Lors de l'utilisation de 
, il vous suffit d'importer ces deux fichiers, puis d'écrire ceci dans le code : 
Mon projet est un fichier jsp , donc la manière d'introduire le répertoire racine est différente. Les amis peuvent l'introduire spécifiquement en fonction de leurs propres projets.
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>

Ce qui précède est mon schéma de configuration des paramètres
À l'exception de l'adresse du fichier, qui doit être configurée selon son propre chemin, le code ci-dessus n'a pas besoin à changer.hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});3. Comment afficher
Comment afficher nos images une fois le plug-in équipé ? C'est plus simple.
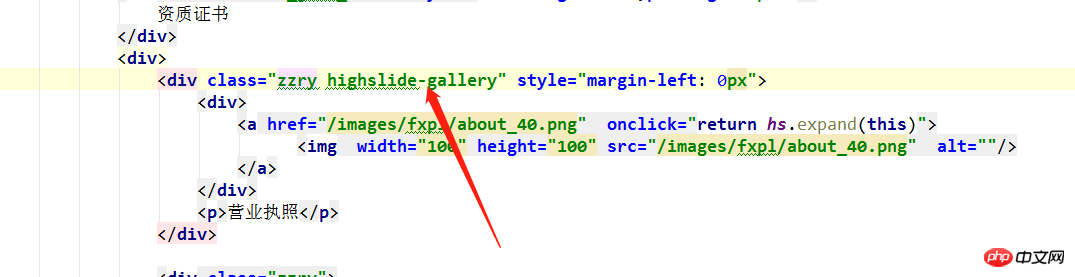
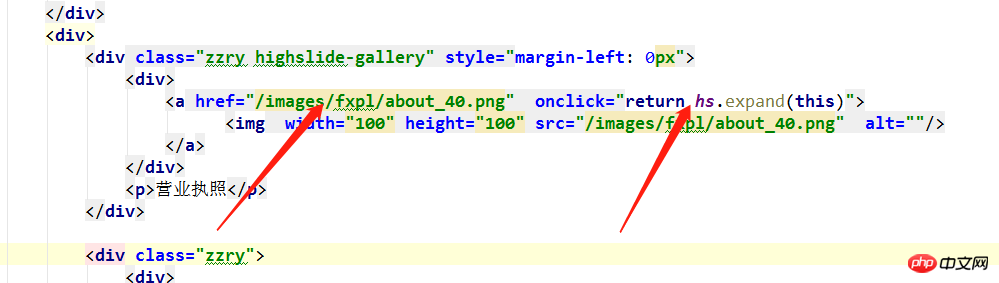
Les directions indiquées par les flèches dans l'image ci-dessus doivent être configurées. 1. Si le nom de classe de la couche la plus externe p est highslide-gallery, alors l'affichage d'images que nous complétons affichera toutes les images de cette couche de p dans un carrousel.
1. Si le nom de classe de la couche la plus externe p est highslide-gallery, alors l'affichage d'images que nous complétons affichera toutes les images de cette couche de p dans un carrousel.
<a href="http://www.php.cn/wiki/1449.html" target="_blank">onclick<p style="text-align: left;">="return hs.expand(this) </p></a>, s'il n'est pas ajouté, le clic n'aura aucun effet 
<a href="http://www.php.cn/wiki/1449.html" target="_blank">onclick</a>="return hs.expand(this)
En fait, de cette façon, vous pouvez compléter. une petite image pour afficher la taille réelle lorsque vous cliquez dessus. L'effet interactif de la lecture de l'image. Bien sûr, vous pouvez également modifier l'image en texte ou en d'autres éléments, afin de pouvoir également compléter la fonction d'affichage par clic. effet final. >4. Effet d'affichage
return hs.expand(this)
C'est avant de cliquer Je crois avoir lu le cas dans cet article Vous Si vous maîtrisez la méthode, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php pour un contenu plus passionnant
Lecture recommandée :
 Vue fait défiler vers le bas de la page pour charger les données immédiatement
Vue fait défiler vers le bas de la page pour charger les données immédiatement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :





