
Cette fois, je vais vous présenter les étapes pour mettre en œuvre l'affichage dynamique des données sur les nœuds echarts. Quelles sont les précautions sur la façon d'afficher les données dynamiques sur les nœuds echarts. Ce qui suit est un cas pratique, prenons un. regardez-le ensemble.
Je viens d'entrer en contact avec les echarts et j'ai rencontré deux difficultés lors de l'utilisation
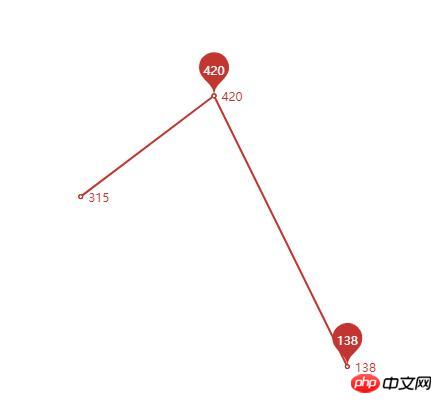
1. Chaque nœud affiche des données dynamiques. Cela peut en fait être fait via les éléments de configuration . Dans la liaison , vous pouvez utiliser le formatage de l'étiquette dans l'élément de configuration d'origine itemStyle, comme suit :

Le code est le suivant. style d'affichage, puis des éléments de configuration supplémentaires (tels que style de police, poids de police, etc.) sont requis pour compléter
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
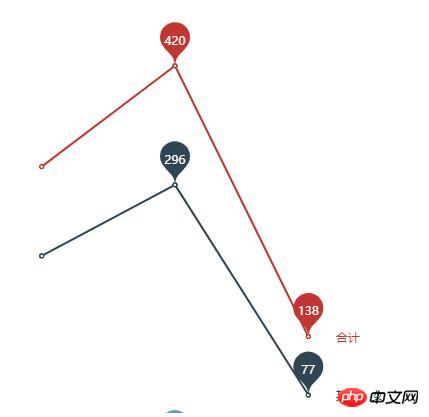
},2. Certains clients proposeront des exigences supplémentaires pour afficher les valeurs les plus élevées et les plus basses sur la polyligne. En même temps, la signification de la polyligne doit être ajoutée à la fin de la polyligne. Cela peut également être fait via itemStyle. Cependant, lorsque le formateur formate l'invite de texte. , vous devez écrire vous-même une fonction pour déterminer le format puis afficher

Le code est le suivant :
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des fonctions du décorateur JS
vue.js+element-ui pour implémenter l'arborescence
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce qu'ECharts
Qu'est-ce qu'ECharts
 paramètres de taille adaptative des graphiques
paramètres de taille adaptative des graphiques
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Comment ouvrir le fichier vcf sous Windows
Comment ouvrir le fichier vcf sous Windows
 que sont les nombres premiers
que sont les nombres premiers
 Quel est le nom de cette voix modifiée ?
Quel est le nom de cette voix modifiée ?
 Comment utiliser le survol en CSS
Comment utiliser le survol en CSS