
Cette fois, je vais vous donner une explication détaillée des étapes pour mettre en œuvre le développement et le packaging multi-pages de Vue. Quelles sont les précautions pour mettre en œuvre le développement et le packaging multi-pages de Vue ? jetons un coup d'oeil.

Lorsque je travaillais sur un projet il y a quelque temps, la pile technologique était vue+webpack, principalement la page d'accueil officielle du site Web ainsi que le système de gestion backend. à l'époque, j'ai analysé trois options
Un code de projet embarque deux applications spa (site officiel et système backend)
Séparez deux ensembles de projets code source
Il n'y a qu'une seule application spa dans un ensemble de code source du projet
Réflexion :
Annule directement une application spa de code source de projet dans un ensemble (les styles d'interface utilisateur se couvriront les uns les autres, s'il n'y a pas de spécification de code, il sera difficile à maintenir plus tard)
deux ensembles de codes sources, deux ports peuvent être ouverts en arrière-plan, puis nécessaires. L'utilisation du proxy inverse nginx peut être gênante, et le développement front-end est également gênant. Après tout, deux. Les entrepôts git et deux ensembles de processus git en ligne doivent être maintenus, ce qui peut faire perdre beaucoup de temps.
J'ai (aveuglement) confiance en ma propre technologie et j'ai envie d'essayer de nouvelles choses. Ce n'est pas très compliqué d'analyser les besoins. J'ai choisi la première option, qui consiste à appliquer plusieurs applications d'une seule page dans un ensemble de code source
Le schéma de structure du multipage précédent

Télécharger le modèle vue spa
npm install vue-cli -g vue init webpack multiple-vue-amazing
Modifier l'application multipage
npm install glob --save-dev
Modifier sous le dossier src Structure du répertoire

Ajoutez
/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())à util.js et introduisez la bibliothèque d'interface utilisateur tierce
npm install element-ui bootstrap-vue --save
Présentation respective de différents ui index.js sur différentes pages
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
admin.js
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
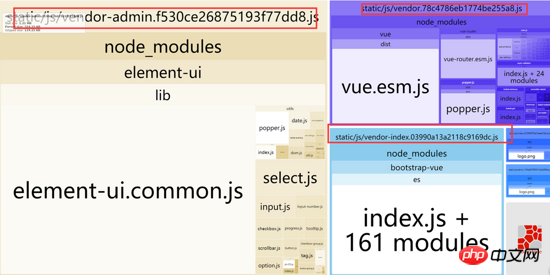
La configuration des multiples pages ci-dessus est basée sur Internet, et le Les idées sur Internet sont pour la plupart similaires. L'essentiel est de modifier plusieurs entrées. Une fois la configuration terminée, aucun problème n'a été détecté lors du développement. Après le développement, lors de l'analyse des performances sur le site officiel. , il a été constaté que le temps de chargement du réseau supplier.js emballé par webpack était spécial, ce qui entraînait un très long écran blanc sur le premier écran. Enfin, la conclusion a été obtenue grâce à l'analyse -webpack-bundle-analyzer
.npm run build --report

Vous constaterez que supplier.js contient la partie commune de index.html et admin.html, donc ce package fournisseur est destiné à être volumineux et redondant
Idées de solutions
Puisque c'est le cas. Si le fournisseur est trop grand et que la vitesse de chargement est lente, détachez simplement le fournisseur. C'est ce que je pense, extraire le code tiers utilisé dans chaque page dans supplier.js, puis regrouper le code tiers utilisé dans chaque page dans son propre fournisseur-x.js, tel que l'index de page existant .html , admin.html, Vendor.js, Vendor-index.js, Vendor-admin.js seront éventuellement empaquetés.
fichier webpack.prod.conf.js
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-admin',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('element-ui') != -1
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-index',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('bootstrap-vue') != -1
)
}
}),Analyse encore une fois, tout va bien, supplier.js est séparé en supplier.js, supplier-index, supplier-admin<.>


Solution
Ce problème est en fait HtmlWebpackPlugin Le problème est de changer le chunksSortMode d'origine : 'dependency' en configuration defonction personnalisée, comme suit
fichier util.jschunksSortMode: function (chunk1, chunk2) {
var order1 = chunks.indexOf(chunk1.names[0])
var order2 = chunks.indexOf(chunk2.names[0])
return order1 - order2
},Chaque page charge son propre morceau
Chaque page a des paramètres différents
Chaque page peut partager des morceaux publics
Cache du navigateur, meilleures performances
S'il est encore trop lent, activez gzip
Impressions
C'est fait. Bien que la configuration semble très simple, j'y ai réfléchi longtemps lorsque je la développais, donc si vous n'êtes pas familier avec CommonsChunkPlugin et HtmlWebpackPlugin ou si vous utilisez uniquement d'autres configurations tierces Table, cela peut être un gros piège. Par exemple, CommonsChunkPlugin ne spécifie pas de morceaux, quelle est la valeur par défaut ? La plupart des gens ne peuvent écrire qu'une seule valeur dans minChunks. Cependant, la méthode d'écriture personnalisée définissant une fonction est en fait la plus puissante. D'après mon expérience personnelle, les morceaux combinés avec la fonction personnalisée minChunks peuvent résoudre presque tous les CommonsChunkPlugins. . Événements surnaturels.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Le nœud Echarts affiche les étapes de mise en œuvre des données dynamiques
Explication détaillée de l'utilisation du modificateur .sync dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 quelle est l'adresse mac
quelle est l'adresse mac
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Quel logiciel est Zoom ?
Quel logiciel est Zoom ?
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 Quels sont les modificateurs d'accès aux classes en php
Quels sont les modificateurs d'accès aux classes en php
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 Windows ne peut pas ouvrir ajouter une imprimante
Windows ne peut pas ouvrir ajouter une imprimante