
Cette fois, je vais vous donner une explication détaillée des étapes de transmission des valeurs du composant vue parent au composant parent Quelles sont les précautions pour transmettre les valeurs du composant vue parent. au composant parent. Ce qui suit est un cas pratique. Jetons un coup d'œil une fois.
Comme indiqué ci-dessous :
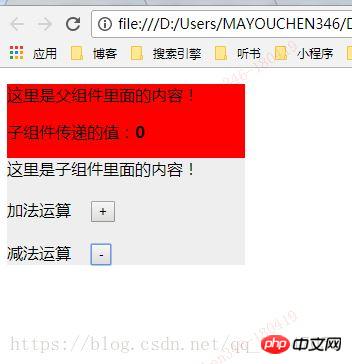
Lorsqu'il n'y a aucune opération, la valeur du composant parent est 0

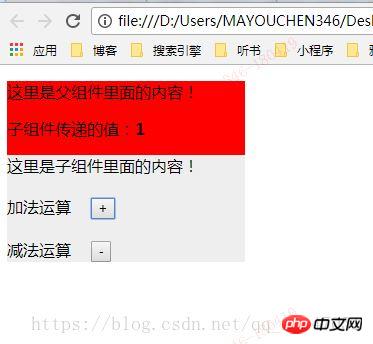
Lorsque le signe plus est cliqué, le composant parent La valeur du composant est 1

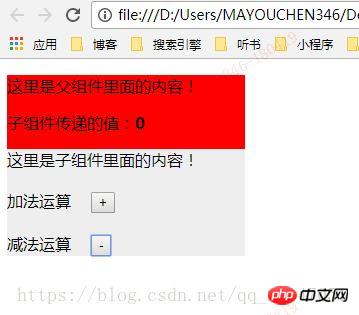
Lorsque l'on clique sur le signe moins, la valeur du composant parent est réduite de un et devient 0

Je posterai directement le code spécifique, il vient de sortir.
nbsp;html>
<meta>
<meta>
<meta>
<title>子组件将数据传递给父组件</title>
<script></script>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<p style="background:#eee;width: 238px;">\
<p>这里是子组件里面的内容!\
<p style="margin-top:20px">\
<p>\
<span style="margin-right:20px;display:inline-block;">加法运算<button @click="incrementCounter">+\
\
<p>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算<button @click="deleteCounter">-\
\
\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<p>
</p><p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter></counter>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Vue implémente la fonction de liaison de données bidirectionnelle (avec code)
ES6 imite Vue pour implémenter Fonction personnalisée de liaison bidirectionnelle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert Bitlocker
A quoi sert Bitlocker
 Quels types de sélecteurs CSS existe-t-il ?
Quels types de sélecteurs CSS existe-t-il ?
 Touches de raccourci de l'écran de verrouillage Windows
Touches de raccourci de l'écran de verrouillage Windows
 Comment utiliser la fonction math.round
Comment utiliser la fonction math.round
 Comment publier du texte dans WeChat Moments
Comment publier du texte dans WeChat Moments
 Utilisation de l'image d'arrière-plan
Utilisation de l'image d'arrière-plan
 méthode d'appel du service Web
méthode d'appel du service Web
 Comment résoudre l'exception d'argument illégal
Comment résoudre l'exception d'argument illégal
 La différence entre la balise d'article et la balise de section
La différence entre la balise d'article et la balise de section