
Cette fois, je vais vous proposer JS pour implémenter un espace réservé avec effet rapide en html. Quelles sont les précautions pour implémenter un espace réservé avec effet rapide en html. Ce qui suit est un cas pratique, jetons un coup d'oeil. z
Comment implémenter l'effet d'attribut d'espace réservé du HTML via js
Nous devons faire ceci :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS实现placeholder属性效果</title>
<script>
function bl(){
var a=document.getElementById("inpt");
if(a.value.length<=0){
a.style.color="#999999";
a.value="请输入姓名";
}
}
function fo(){
var a=document.getElementById("inpt");
if(a.value=="请输入姓名"){
a.style.color="black";
a.value="";
}
}
</script>
</head>
<body>
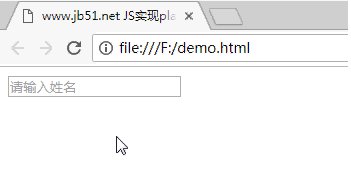
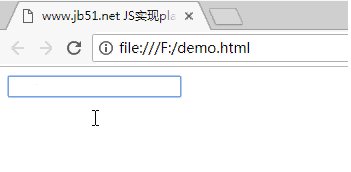
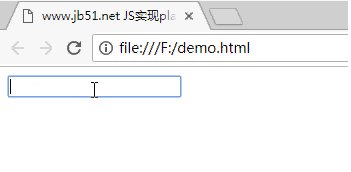
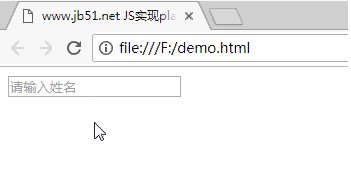
<input style="color: #999999;" value="请输入姓名" id="inpt" type="text" onblur="bl()" onfocus="fo()" />
</body>
</html>L'effet de l'opération est le suivant suit :

Supplément :
Voici un autre exemple de l'effet d'attribut d'espace réservé implémenté par jQuery :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>www.jb51.net jQuery实现placeholder属性效果</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<input style="color: #999999;" data-value="请输入姓名" id="inpt" type="text"/>
<script>
function placeHolder(event){
var self = $(this), selfDataValue = self.attr("data-value"), selfValue = self.val();
if(selfDataValue){
event.type == "click" ? (selfValue == selfDataValue && (self.val("").css("color","#333"))) : (event.type == "blur" && (selfValue == "" && (self.val(selfDataValue).css("color","#A9A9A9"))))
}else{
return false;
}
}
$("#inpt").on("click blur",placeHolder);
</script>
</body>
</html>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation de l'interface API dans le projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!