VUE étend ElTableColumn
Cette fois, je vais vous présenter l'extension ElTableColumn de VUE. Quelles sont les précautions pour l'extension ElTableColumn de VUE. Ce qui suit est un cas pratique, jetons un coup d'œil.
ElTableColumn ressemblait à l'origine à ceci :

Ce qu'il veut faire est comme ceci :

Je viens de mettre le code directement, c'est trop à expliquer les uns après les autres.
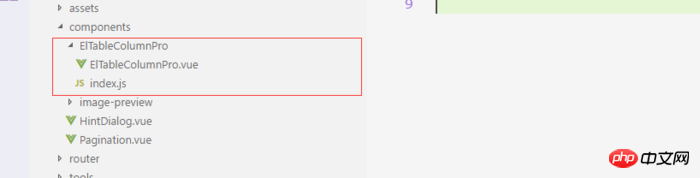
Structure du code :

Composants
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 |
|
Installation
1 2 3 4 5 |
|
Utiliser
1 2 3 4 5 6 |
|
1 2 3 4 5 |
|
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php chinois. site web!
Lecture recommandée :
Comment vérifier l'adresse e-mail correcte dans JS
Vue.js implémente un formulaire de connexion personnalisé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser l'extension SNMP de PHP ?
Jun 02, 2023 am 10:22 AM
Comment utiliser l'extension SNMP de PHP ?
Jun 02, 2023 am 10:22 AM
L'extension SNMP pour PHP est une extension qui permet à PHP de communiquer avec les périphériques réseau via le protocole SNMP. En utilisant cette extension, vous pouvez facilement obtenir et modifier les informations de configuration des périphériques réseau, telles que le processeur, la mémoire, l'interface réseau et d'autres informations sur les routeurs, les commutateurs, etc. Vous pouvez également effectuer des opérations de contrôle telles que la commutation des ports des périphériques. Cet article présentera les connaissances de base du protocole SNMP, comment installer l'extension SNMP de PHP et comment utiliser l'extension SNMP en PHP pour surveiller et contrôler les périphériques réseau. 1. SN
 Du début à la fin : Comment utiliser l'extension php cURL pour effectuer des requêtes HTTP
Jul 29, 2023 pm 05:07 PM
Du début à la fin : Comment utiliser l'extension php cURL pour effectuer des requêtes HTTP
Jul 29, 2023 pm 05:07 PM
Du début à la fin : Comment utiliser l'extension php cURL pour les requêtes HTTP Introduction : En développement web, il est souvent nécessaire de communiquer avec des API tierces ou d'autres serveurs distants. Utiliser cURL pour effectuer des requêtes HTTP est un moyen courant et puissant. Cet article expliquera comment utiliser PHP pour étendre cURL afin d'effectuer des requêtes HTTP et fournira quelques exemples de code pratiques. 1. Préparation Tout d'abord, assurez-vous que l'extension cURL est installée sur php. Vous pouvez exécuter php-m|grepcurl sur la ligne de commande pour vérifier
 Extensions et modules tiers pour les fonctions PHP
Apr 13, 2024 pm 02:12 PM
Extensions et modules tiers pour les fonctions PHP
Apr 13, 2024 pm 02:12 PM
Pour étendre les fonctionnalités des fonctions PHP, vous pouvez utiliser des extensions et des modules tiers. Les extensions fournissent des fonctions et des classes supplémentaires qui peuvent être installées et activées via le gestionnaire de packages pecl. Les modules tiers fournissent des fonctionnalités spécifiques et peuvent être installés via le gestionnaire de packages Composer. Des exemples pratiques incluent l'utilisation d'extensions pour analyser des données JSON complexes et l'utilisation de modules pour valider les données.
 Comment installer l'extension mbstring sous CENTOS7 ?
Jan 06, 2024 pm 09:59 PM
Comment installer l'extension mbstring sous CENTOS7 ?
Jan 06, 2024 pm 09:59 PM
1.UncaughtError:Calltoundefinedfunctionmb_strlen(); Lorsque l'erreur ci-dessus se produit, cela signifie que nous n'avons pas installé l'extension mbstring ; 2. Entrez dans le répertoire d'installation de PHP cd/temp001/php-7.1.0/ext/mbstring ; /usr/local/bin /phpize ou /usr/local/php7-abel001/bin/phpize) pour installer l'extension php 4../configure--with-php-config=/usr/local/php7-abel
 Comment utiliser l'extension Aurora Push pour implémenter la fonction push de messages par lots dans les applications PHP
Jul 25, 2023 pm 08:07 PM
Comment utiliser l'extension Aurora Push pour implémenter la fonction push de messages par lots dans les applications PHP
Jul 25, 2023 pm 08:07 PM
Comment utiliser l'extension Aurora Push pour implémenter la fonction push de messages par lots dans les applications PHP. Dans le développement d'applications mobiles, le push de messages est une fonction très importante. Jiguang Push est un service push de messages couramment utilisé qui fournit des fonctions et des interfaces riches. Cet article explique comment utiliser l'extension Aurora Push pour implémenter la fonctionnalité push de messages par lots dans les applications PHP. Étape 1 : Enregistrez un compte Jiguang Push et obtenez une clé API. Tout d'abord, nous devons nous inscrire sur le site officiel de Jiguang Push (https://www.jiguang.cn/push).
 Comment utiliser l'extension ZipArchive de PHP ?
Jun 02, 2023 am 08:13 AM
Comment utiliser l'extension ZipArchive de PHP ?
Jun 02, 2023 am 08:13 AM
PHP est un langage côté serveur populaire qui peut être utilisé pour développer des applications Web et traiter des fichiers. L'extension ZipArchive pour PHP est un outil puissant pour manipuler les fichiers zip en PHP. Dans cet article, nous verrons comment utiliser l'extension ZipArchive de PHP pour créer, lire et modifier des fichiers zip. 1. Installez l'extension ZipArchive Avant d'utiliser l'extension ZipArchive, vous devez vous assurer que l'extension a été installée. La méthode d'installation est la suivante : 1. Installer
 Comment utiliser l'extension POSIX de PHP ?
Jun 03, 2023 am 08:01 AM
Comment utiliser l'extension POSIX de PHP ?
Jun 03, 2023 am 08:01 AM
Les extensions POSIX pour PHP sont un ensemble de fonctions et de constantes qui permettent à PHP d'interagir avec les systèmes d'exploitation compatibles POSIX. POSIX (PortableOperatingSystemInterface) est un ensemble de normes d'interface de système d'exploitation conçues pour permettre aux développeurs de logiciels d'écrire des applications pouvant s'exécuter sur divers systèmes d'exploitation UNIX ou de type UNIX. Cet article explique comment utiliser les extensions POSIX pour PHP, y compris l'installation et l'utilisation. 1. Installez l'extension POSIX de PHP dans
 Comment utiliser l'extension Phar de PHP ?
May 31, 2023 pm 11:31 PM
Comment utiliser l'extension Phar de PHP ?
May 31, 2023 pm 11:31 PM
Avec le développement de PHP et l'expansion continue des scénarios d'application, l'extension Phar est devenue une partie importante de la programmation PHP. Phar est l'abréviation de PHPArchive, qui peut regrouper plusieurs fichiers et ressources PHP dans un seul fichier pour une distribution et une gestion faciles. Cet article explique comment utiliser l'extension Phar de PHP pour le packaging et la gestion. Installer l'extension Phar Tout d'abord, nous devons vérifier si PHP a installé l'extension Phar. Sous Linux, saisissez la commande suivante via le terminal : php -m






