 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes de recadrage des images avec Vue-cropper
Explication détaillée des étapes de recadrage des images avec Vue-cropper
Explication détaillée des étapes de recadrage des images avec Vue-cropper
Cette fois, je vais vous donner une explication détaillée des étapes pour recadrer des images avec Vue-cropper Quelles sont les précautions pour recadrer des images avec Vue-cropper Voici un cas pratique, prenons un. regarder.
1 : Idées de recadrage :
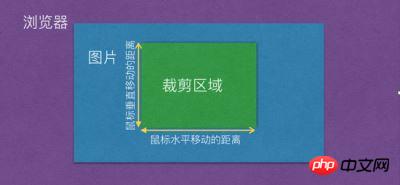
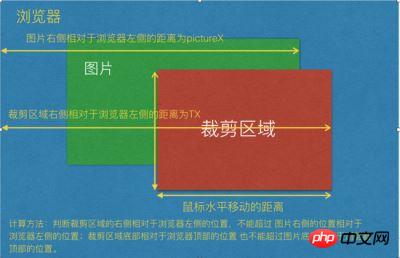
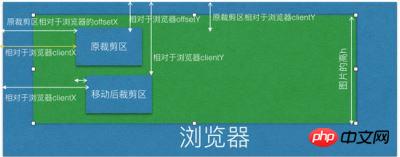
1-1, zone de recadrage : Si vous avez besoin de recadrer, vous devez d'abord former un recadrage zone et la taille de la zone de recadrage. Cela est lié à la distance parcourue par notre souris. La taille de la zone de recadrage sera. Comme le montre l'image ci-dessous :

1-2 Calcul de la largeur et de la hauteur de la zone de culture :
Comme le montre l'image ci-dessus, la la distance de mouvement horizontal et la distance de mouvement vertical de la souris sont formées. Spécifie la largeur et la hauteur de la zone de recadrage. Ensuite, le calcul de la largeur et de la hauteur de la zone de recadrage est le suivant : lorsque nous cliquons avec la souris, nous pouvons obtenir la position du clic de la souris via l'événement event
objet , e.clientX et e .clientY; when Lorsque la souris bouge, la position de la souris peut également être obtenue via l'événement. En changeant deux fois la position de la souris, la
distance du mouvement de la souris peut être obtenue. Autrement dit : la position initiale de l'axe des x est initX = e.clientX, initY = e.clientY;
La position déplacée vers un certain point est : endX = e.clientX, endY = e.clientY;
Donc la largeur de la zone de recadrage Tx = endX - initX;
La hauteur de la zone de recadrage est Ty = endY - initY;
1-3 Formation de l'ombre zone
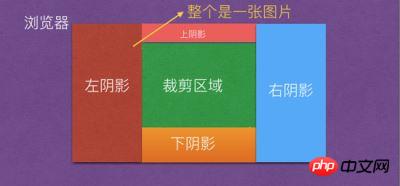
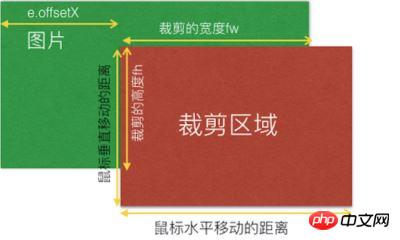
Les parties de l'image que nous recadrons, à l'exception de la zone recadrée, sont toutes des parties ombrées. Comme le montre la figure ci-dessous :

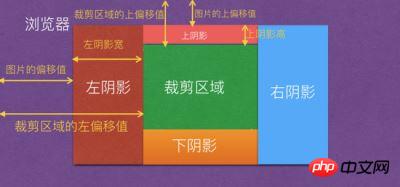
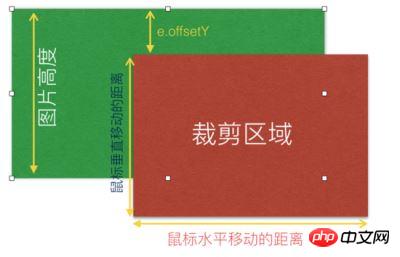
Alors, comment calculer la zone d'ombre ? Par exemple, la largeur de l'ombre gauche = la valeur de décalage gauche de la zone de recadrage - la valeur de décalage gauche de l'image elle-même, puis la hauteur de l'ombre supérieure = la valeur de décalage supérieure de la zone de recadrage - la valeur de décalage supérieure de l'image ; , comme le montre la figure suivante :

Ensuite, la hauteur de l'ombre inférieure = la hauteur de l'image elle-même - la hauteur de l'ombre supérieure - la hauteur du recadrage zone ; puis la largeur de l'ombre droite = la largeur de l'image - la largeur de l'ombre gauche - recadrage La largeur de la zone.
1-4 Comprenez que la zone de recadrage est hors limites
Il y aura des situations hors limites lors du processus de recadrage des images, donc les situations hors limites doivent être divisé en deux situations. La première est : les situations hors limites dans le processus de culture, la seconde est de déplacer la zone de culture hors des limites.
1-4-1 Recadrage hors limites
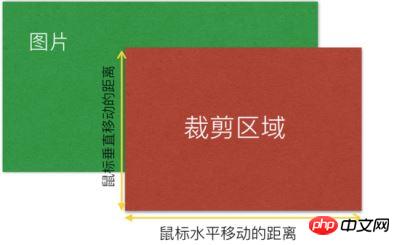
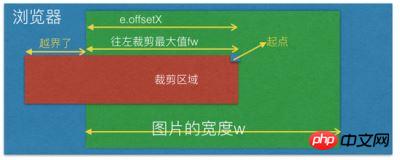
Qu'est-ce qui est hors limites dans le recadrage ? Autrement dit, lorsque nous utilisons la souris pour faire glisser la zone à recadrer au-delà de la largeur et de la hauteur de l'image, un hors limites se forme comme le montre la figure suivante :


2. Comment compresser des images ?
Lorsque la largeur de l'image est supérieure à la largeur du conteneur, elle doit être compressée ; donc var scale = largeur du conteneur/largeur de l'image Si la hauteur de l'image * le rapport de mise à l'échelle> La hauteur du conteneur, alors le rapport de mise à l'échelle = la hauteur du conteneur/la hauteur de l'image ; sinon, aucune compression ne sera effectuée. 2-1 : Méthode de calcul des positions de mouvement des axes X et Y dans Translate3d après compression : x = largeur du conteneur / taux de compression y = rapport hauteur/compression du conteneurC'est-à-dire : transform : translate3d(x, y, z) -> traduire3d (rapport largeur/compression du conteneur+'px', rapport hauteur/compression du conteneur+'px', 0 )Ainsi, la mise en page devient la suivante :
<!DOCTYPE html> <html> <head> <title>图片裁剪</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0"> <link rel="stylesheet" type="text/css" href="./index.css"> </head> <body> <p id="app" style="height:500px;margin: 0 auto;"> <p class="vue-cropper"> <p class="cropper-box"> <p class="cropper-box-canvas" style="width:644px;height:642px;transform: scale(0.778816, 0.778816) translate3d(453.252px, -87.312px, 0px) rotateZ(0deg)"> <img src="https://images2018.cnblogs.com/blog/561794/201804/561794-20180416230443389-1451524334.jp" /> </p> </p> <p class="cropper-drag-box cropper-crop"></p> </p> </p> </body> </html>
4. Pendant le processus de recadrage, comment calculer la largeur et la hauteur recadrées ?
Lorsque nous cliquons avec la souris, nous pouvons obtenir la position du clic de la souris via l'objet événement événement, e.clientX et e.clientY ; lorsque la souris bouge, nous pouvons également obtenir la position de la souris via l'événement,
En changeant deux fois la position de la souris, vous pouvez obtenir la distance de mouvement de la souris. C'est-à-dire :
Les positions initiales des axes X et Y sont respectivement cropX = e.clientX, cropY = e.clientY ;
Les positions actuelles des axes X et Y après mouvement sont : nowX = e.clientX, nowY = e.clientY;
Donc la valeur temporaire de la zone de culture var fw = ~~(nowX - cropX);
La valeur temporaire de la zone de recadrage est fh = ~ ~(nowY - cropY);
Lors du recadrage d'une image, vous pouvez faire glisser vers la droite (la valeur deviendra de plus en plus grande), ou vous pouvez faire glisser dans la direction opposée ( vers la gauche) (la valeur deviendra de plus en plus grande) (la plus petite), le même principe s'applique au déplacement vers le haut ou vers le bas. Par conséquent, il est nécessaire de déterminer si fw et fh sont supérieurs à 0 ; lorsque vous appuyez sur le bouton de la souris, obtenez d'abord les coordonnées des axes X et Y de la souris par rapport à l'élément source de l'événement, e.offsetX et e.offsetY
Par conséquent cropChangeX = e.offsetX; cropChangeY = e.offsetY;

if (fw > 0) {
var cropW(裁剪区域的实际宽度) = cropChangeX + fw > w(图片的实际宽度) ? w - cropChangeX : fw;
cropOffsertX = cropChangeX;
}
c'est-à-dire :
Indique que la largeur maximale du recadrage à gauche ne peut être que e.offsetX ; elle ne peut pas dépasser cette valeur, sinon elle sera hors limites.
if (fw < 0) {
var cropW(裁剪区域的实际宽度) = (w - cropChangeX) + Math.abs(fw) > w ? cropChangeX : Math.abs(fw);
cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0;
}À ce moment, la valeur de décalage cropOffsertX a changé
; Comme le montre la figure ci-dessous : cropOffsertX = cropChangeX + fw > 0 ? cropChangeX + fw : 0
 L'analyse ci-dessus est que la largeur et la hauteur ne sont pas des rapports fixes. Recadrage, regardons le recadrage avec un rapport fixe de largeur et de hauteur.
L'analyse ci-dessus est que la largeur et la hauteur ne sont pas des rapports fixes. Recadrage, regardons le recadrage avec un rapport fixe de largeur et de hauteur.
Par exemple, une capture d'écran avec un rapport largeur et hauteur de 3:4 ;
Donc, le calcul de la hauteur de proportion fixe
fixedHeight est la largeur réelle de la zone de culture
------------- = -- ------ -------
fixedNumber[1] fixedNumber[0]Donc :
var fixedHeight = ~~(裁剪区域的实际宽度 / fixedNumber[0] * fixedNumber[1]);
 Après avoir obtenu la hauteur de la zone de recadrage, vous pouvez obtenir la largeur de la zone de recadrage ; la méthode de calcul est :
Après avoir obtenu la hauteur de la zone de recadrage, vous pouvez obtenir la largeur de la zone de recadrage ; la méthode de calcul est :
cropW(裁剪区域的宽度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}fw < 0 signifie se déplacer vers la gauche, cropOffsertX = initial e .offsetX - la largeur de la zone de recadrage
c'est-à-dire :
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
fw > 0 说明是往右移动,因此 cropOffsertX = cropChangeX;
fw < 0 说明是往左移动,cropOffsertX = 初始的 e.offsetX - 裁剪区域的宽度
即:
if (fixedHeight + cropOffsertY > h) {
cropH(裁剪区域的高度) = h - cropOffsertY;
cropW(裁剪区域的宽度) = ~~(cropH / fixedNumber[1] * fixedNumber[0]);
if (fw > 0) {
var cropOffsertX = cropChangeX
} else {
var cropOffsertX = cropChangeX - cropW
}
} else {
// 否则
cropH = fixedHeight;
} 6. Comprendre le principe d'étirement de la zone de recadrage </p>
<p style="text-align: left;"><strong></strong> contrôle l'étirement de la zone de recadrage Il existe 12 types de points qui peuvent y être étirés. il y a quatre lignes dans la zone de découpe qui peuvent être étirées, et huit points sur les quatre lignes qui peuvent être étirées comme indiqué dans la figure ci-dessous : </p>
<p style="text-align: left;"></p> <p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/39c8517acc9e35c3627635642892a5ca-9.jpg" class="lazy" alt="">Lorsque la souris clique ; pour s'étirer, l'événement mousedown sera déclenché, il est donc nécessaire de distinguer quelle ligne ou quel point est étiré dans quelle direction. Définissez donc deux variables canChangeX et canChangeY, </p>
<p style="text-align: left;">判断是否能改变X轴和Y轴;默认是false;同时定义两个变量为 changeCropTypeX 和 changeCropTypeY,含义是能否改变x轴或Y轴的基准点。默认为1;可以改变。</p>
<p style="text-align: left;">1. 裁剪区域的最上面的线; 可以上下拉伸, 不能左右拉伸;</p>
<p style="text-align: left;">因此可以约定: canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;</p>
<p style="text-align: left;">2. 裁剪区域左边的线;可以左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此可以约定:canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;</p>
<p style="text-align: left;">3. 裁剪区域底部线; 可以上下拉伸,不能左右拉伸;</p>
<p style="text-align: left;">因此可以约定:canChangeX = false; canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;(为了区分上面的线,因此等于2);</p>
<p style="text-align: left;">4. 裁剪区域右边线;可以左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此可以约定:canChangeX = true; canChangeY = false; changeCropTypeX = 2;(为了区分左边的线) changeCropTypeY = 0;</p>
<p style="text-align: left;">5. 左上角的点;可以向上或向左移动;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 1;</p>
<p style="text-align: left;">6. 上面中间的点,只能上下拉伸,不能左右拉伸;</p>
<p style="text-align: left;">因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 1;</p>
<p style="text-align: left;">7. 右上角的点,可以左右拉伸和上下拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 1;</p>
<p style="text-align: left;">8. 左中角的点,只能左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = false; changeCropTypeX = 1; changeCropTypeY = 0;</p>
<p style="text-align: left;">9. 右中角的点,只能左右拉伸,不能上下拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = false; changeCropTypeX = 2; changeCropTypeY = 0;</p>
<p style="text-align: left;">10. 左下角的点,可以向上或向左移动;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 1; changeCropTypeY = 2;</p>
<p style="text-align: left;">11. 下线中间的店,可以上下拉伸,不能左右拉伸;</p>
<p style="text-align: left;">因此 canChangeX = false, canChangeY = true; changeCropTypeX = 0; changeCropTypeY = 2;</p>
<p style="text-align: left;">12. 下右角点,可以上下拉伸,左右拉伸;</p>
<p style="text-align: left;">因此 canChangeX = true, canChangeY = true; changeCropTypeX = 2; changeCropTypeY = 2;</p>
<p style="text-align: left;">下面来看看移动操作;</p>
<pre class="brush:php;toolbar:false">var fw = ~~(移动结束的clientX - 初始的clientX);
var fh = ~~(移动结束的clientY - 初始的clientY);6-1 向左或向右拉伸的基本原理:
if (canChangeX) {
// 如果x轴能改变的话,说明是 裁剪区域中左右两根线或是左右两个线上的点了。
if (changeCropTypeX === 1) {
// 如果x轴的基点能改变的话,并且等于1,说明是裁剪区域左边的线或左边线上的点了。
// 那就有四种可能值,1. 左边的线,2. 左上角的点,3. 左中角的点。 4. 左下角的点。
} else if (changeCropTypeX === 2) {
// 同理,说明是裁剪区域右边的线或右边线上的点了。
// 那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。
}
}changeCropTypeX === 1 的情况;继续如下判断:
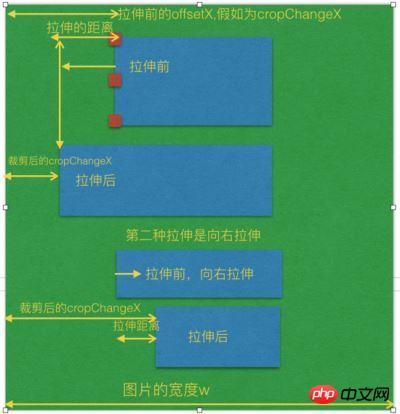
假设裁剪区域的原始宽度为 cropOldW,裁剪区域的原始高度为 cropOldY, cropChangeX 保存原始的裁剪区域相对于图片的e.offsetX;
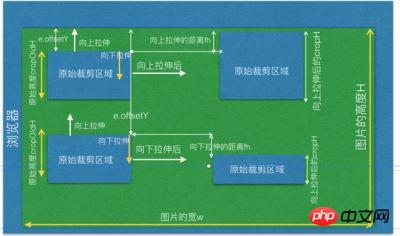
if (cropOldW - fw > 0) {
如果裁剪区域的原始宽度 大于 移动的距离的话,那么说明两点,第一是向左拉伸的话,fw为负数,第二是向右拉伸,但是拉伸的距离小于裁剪区域的原始宽度
裁剪区域后的宽度 = 图片的宽度 - 拉伸前的offsetX - 拉伸的距离 <= 图片的宽度的话 ? 拉伸前的offsetX(cropChangeX) - 拉伸的距离
: 裁剪区原始宽度 + 拉伸前的offsetX.
裁剪后的 cropOffsertX = 图片的宽度 - 拉伸前的offsetX(cropChangeX) - 拉伸的距离 <= 图片的宽度的话 ?
裁剪区域前的offsertX(cropChangeX) + 拉伸的距离 : 0;
}不管向左拉还是向右拉,裁剪区后的宽度 都等于 = 拉伸前的offsetX(cropChangeX) - 拉伸的距离;
裁剪后的 cropOffsertX = 裁剪区域前的offsertX(cropChangeX) + 拉伸的距离; 如下图所示:

if (cropOldW - fw <= 0) {
裁剪拉伸后的宽度 = 拉伸后的距离fw + cropChangeX <= 图片的宽度 ? 拉伸后的距离fw - 拉伸前的裁剪区域的宽度 :
图片的宽度 - 拉伸前的裁剪区域的宽度 - cropChangeX;
裁剪拉伸后的 cropOffsertX = 拉伸前的裁剪区域的offsetX(cropChangeX) + 裁剪区域之前的宽度;
}如下图所示:

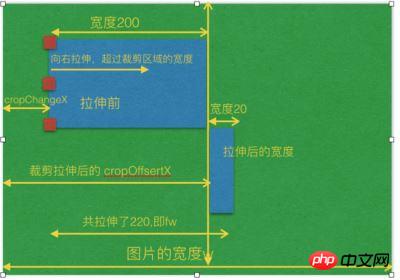
changeCropTypeX === 2 的情况;
说明是裁剪区域右边的线或右边线上的点拉伸了。那也有四种可能值,1. 右边的线,2. 右上角的点,3. 右中角的点。4. 右下角的点。
同理;右边的线拉伸也有向左拉伸和向右拉伸,如果向左拉伸的话,那么fw肯定为负数,如果向右拉伸的话,那么fw就为正数。
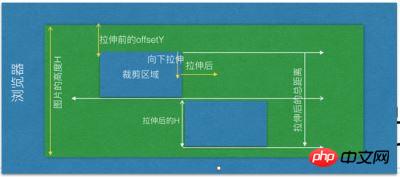
if (cropOldW + fw > 0) {
// 如果原始的裁剪区域的宽度 + 拉伸的距离大于0,说明是向右拉伸或者向左拉伸,但是向左拉伸的距离小于原始裁剪区域
if (裁剪区域的原始宽度 + 移动距离fw + cropOffsertX <= 图片的宽度的话) {
}这里的 裁剪区域的原始宽度 + 移动距离fw + cropOffsertX <= 图片的宽度的话 也有两种情况,第一种是向左拉伸,第二种是向右拉伸,但是没有拉伸到底,
也就是说拉伸的距离没有到图片的最右边;
现在的图片裁剪区域宽度(cropW) = 图片的原始区域的宽度 + fw(拉伸的距离,向左拉伸或向右拉伸);
否则的话,也就是说拉伸到最右边了,那么 图片裁剪区域宽度(cropW) = 图片的宽度 - 裁剪区域拉伸前的cropOffsertX;
因此此时 cropOffsertX = 拉伸前的裁剪区域的offsetX(cropChangeX); }
如下图所示:

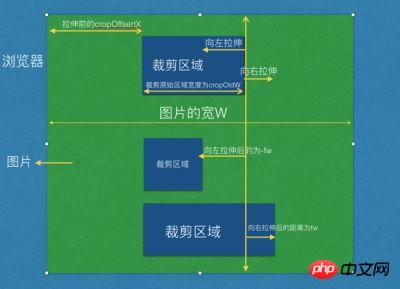
if (cropOldW + fw <=0) {
// 如果原始裁剪区域的宽度 + 拉伸的距离小于或等于0的话,说明是向左拉伸,并且拉伸的距离正好大于或等于裁剪区域原始的宽度;
}这边向左拉伸的距离又可以分为2种情况,第一种是 向左拉伸的距离 小于 (原始裁剪区域 + 拉伸前的offsetX); 第二种就是向左拉伸的时候越界了,
那么让拉伸后的宽度还控制在 offsetX的宽度即可,即不越界;因此如下逻辑判断:
现在图片裁剪区域的宽度(cropW) = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ? Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 拉伸前的offsetX; 此时的 cropOffsertX = (图片的宽度w - 拉伸前的offsetX + Math.abs(拉伸的总距离 + 裁剪前的原始距离)) <= 图片的宽度w ?拉伸前的offsetX - Math.abs(拉伸的总距离 + 裁剪前的原始距离) : 0; 如下图所示:

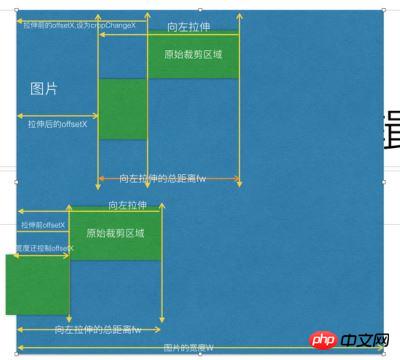
6-2 向上或向下拉伸的基本原理
if (canChangeY) {
// 如果Y轴能改变的话,说明是 裁剪区域中上下两根线或是上下两个线上的点了。
if (this.changeCropTypeY === 1) {
// 如果Y轴的基点能改变的话,并且等于1,说明是裁剪区域上边的线或上边线上的点了。
// 那就有四种可能值,1. 上边的线,2. 上左角的点,3. 上中角的点。 4. 上右角的点。
} else if(this.changeCropTypeY === 2) {
// 等于2,说明是裁剪区域下边的线或下边线上的点了。
// 同理也就有四种可能值,1. 下边的线,2. 下左角的点,3. 下中角的点。 4. 下右角的点。
}
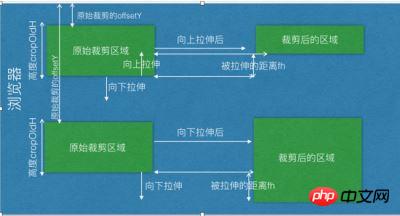
}changeCropTypeY === 1 的情况;
假设裁剪区域的原始宽度为 cropOldH,裁剪区域的原始高度为 cropOldY, cropChangeY 保存原始的裁剪区域相对于图片的e.offsetY,
向上或向下拉伸的距离为fh.
如果是向下拉伸的话,又分为2种情况,第一种是向下拉伸它的距离不超过原始裁剪区域的高度 cropOldH, 第二种是已经超过它的原始裁剪区域的高度了。
if (原始裁剪区域的高度cropOldH - 拉伸的距离fh > 0) {
// 说明是向上拉伸(fw肯定为负数)或向下拉伸(fw肯定为正数),但是向下拉伸的距离不超过原裁剪区域的高度
裁剪区域后的高度cropH 计算又分为2种情况,第一种是向上拉伸的距离fh小于或等于拉伸前的 e.offsetY, 第二种拉伸距离是大于e.offsetY,也就是向上
拉伸的时候越界了, 如果越界了,那么拉伸后的高度 = 裁剪之前的原始高度 + e.offsetY(裁剪区域之前的offsetY);因此:
裁剪区域后的高度cropH = 图片的高度 - e.offsetY(裁剪区域之前的offsetY) - fh <= 图片的高度 ? 图片的原始高度cropOldH - 拉伸的距离fh :
裁剪之前的原始高度 + e.offsetY(裁剪区域之前的offsetY);
拉伸区域之后的cropOffsertY = 图片的高度 - e.offsetY(裁剪区域之前的offsetY) - fh <= 图片的高度 ? e.offsetY(裁剪区域之前的offsetY) + fh : 0
}如下图所示:

if (原始裁剪区域的高度cropOldH - 拉伸的距离fh <= 0) {
// 说明是向下拉伸,且拉伸的距离fh大于或等于原始裁剪区域的高度cropOldH
同时一样也要判断两种情况,第一种是向下拉伸后,没有超过图片的最低端,第二种是超过了图片的最低端,也就是越界的情况。
拉伸后裁剪区域的高度 = 拉伸后的总距离fh + 拉伸前的offsetY <= 图片的高度h ? 拉伸后的总距离fh - 裁剪区域原始的高度cropOldH : 图片的高度H -
拉伸前的offsetY - 裁剪区域原始的高度 cropOldH;
拉伸区域之后的cropOffsetY = 拉伸前的offsetY + 裁剪区域原始的高度cropOldH;
}如下图所示:

changeCropTypeY === 2 的情况
等于2,说明是裁剪区域下边的线或下边线上的点了。
if (原裁剪区域的高度 + 被拉伸的距离fh > 0) {
// 说明了有可能是向下拉伸,或向上拉伸,但是向上拉伸的距离小于原裁剪区域的高度
裁剪区域后的高度 = 原裁剪区域的高度 + 被拉伸的距离fh + 原始裁剪区域的offsetY <= 图片的高度 ? 原裁剪区域的高度 + 被拉伸的距离fh : 图片的高度 -
原始裁剪的offsetY
裁剪后的cropOffsertY = 原始裁剪的offsetY;
}如下图所示:

if (原裁剪区域的高度 + 被拉伸的距离fh <= 0) {
// 说明是向上拉伸,且向上拉伸的距离大于或等于原始裁剪区域的高度
裁剪区域后的高度 = 图片的高度 - 原裁剪区域的offsetY + Math.abs(fh + 原裁剪区域的高度) <= 图片的高度 ? 原裁剪区域的高度 + 被拉伸的总距离fh :
原裁剪区域的offsetY;
裁剪后的offsetY = 图片的高度 - 原裁剪区域的offsetY + Math.abs(fh + 原裁剪区域的高度) <= 图片的高度 ? 原裁剪区域的offsetY - Math.abs(被拉伸的总距 离fh + 原裁剪区域的高度) : 0;
}如下图所示:

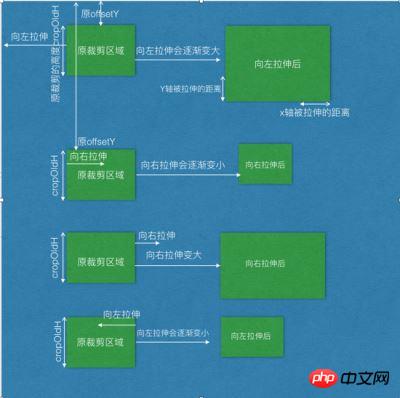
6-3: 向左或向右拉伸且是固定比例拉伸,假设固定比例 3:4, 即 fixedNumber = [3, 4];
向左或向右拉伸,高度会随着变化。如下图所示:

if (canChangeX && fixed) {
比如宽和高比是 3:4 这样的比例;fixedNumber = [3, 4]
因此 固定比例高度的计算
裁剪区域的高度 fixedNumber[1]
------------- = ---------------
裁剪区域的宽度 fixedNumber[0]
因此:
var 裁剪区域的高度(fixedHeight) = ~~(裁剪区域的宽度 / fixedNumber[0] * fixedNumber[1]);
if (裁剪区域的高度 + 原裁剪区域的offsetY > 图片的高度) {
// 说明向左拉伸或向右拉伸,导致纵向区域越界了,
拉伸后的高度 = 图片的高度 - 原裁剪区域的offsetY;
拉伸后的宽度 3
---------- = ----
拉伸后的高度 4
拉伸后的宽度 = 拉伸后的高度 / fixedNumber[1] * fixedNumber[0];
} else {
拉伸后的高度 = fixedHeight;
}
}同样的道理,如果Y轴上的上下线拉伸的话,宽度会跟着变化,也是一样的计算方式:
if (this.canChangeY && this.fixed) {
比如宽和高比是 3:4 这样的比例;fixedNumber = [3, 4];
因此 固定比例宽度的计算
裁剪区域的高度 fixedNumber[1]
------------- = ---------------
裁剪区域的宽度 fixedNumber[0]
裁剪区域的宽度(fixedWidth) = ~~(裁剪区域的高度 / fixedNumber[1] * fixedNumber[0]);
if (裁剪区域的宽度 + 原裁剪区域的offsetX > 图片的宽度) {
// 说明向上或向下拉伸,横向区域越界了
拉伸后的宽度 = 图片的宽度 - 原裁剪区的offsetX;
拉伸后的宽度 3
---------- = ----
拉伸后的高度 4
拉伸后的高度 = 拉伸后的宽度 / fixedNumber[0] * fixedNumber[1];
} else {
拉伸后的宽度 = fixedWidth;
}
}7. 截图移动操作
首先可以先获取原裁剪区域的offsetx,和 offsetY, 该offsetX和offsetY是相对于浏览器的,因此原坐标的x轴和Y轴的 e.clientx 和 e.clientY;
当鼠标移动裁剪区到一个新坐标的时候,会有一个新的 e.clientX 和 e.clientY; 把终点的x轴和Y轴离客户端的距离 - 起点的x轴和Y轴的距离,
就等于移动了多少的距离了,再加上原裁剪区相对于浏览器的 offsetX 或 offsetY后,就是最终相对于浏览器的坐标了;因此;
fw = 终点的x轴坐标(e.clientX) - 起点的x轴坐标(e.clientX) + 原裁剪区相对于浏览器的x轴坐标(offsetX);
fh = 终点的y轴坐标(e.clientY) - 起点的y轴坐标(e.clientY) + 原裁剪区相对于浏览器的y轴坐标(offsetY);
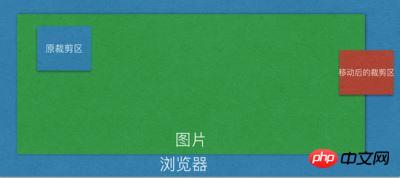
如下图所示:

if (移动后的距离fw小于或等于1的话) {
移动后的cropOffsertX = 1;
} else if ((移动后的距离 + 裁剪区域的宽度) > 图片的宽度的话) {
// 说明移动的裁剪区域越界了,那么就让裁剪区处于中间的位置
移动后的cropOffsertX = 图片的宽度 - 裁剪区的宽度 - 1;
}如下图所示:

else {
移动后的cropOffsertX = fw;
}
同理 if (移动后的距离fh小于或等于1的话) {
移动后的cropOffsertY = 1;
} else if ((移动后的距离 + 裁剪区域的高度) > 图片的高度的话) {
// 说明移动的裁剪区域越界了,那么就让裁剪区处于中间的位置
移动后的cropOffsertY = 图片的高度 - 裁剪区的高度 - 1;
} else {
移动后的cropOffsertY = fh;
}8. 自动截图操作
代码的基本原理是:看组件是否传递了 autoCropWidth 和 autoCropHeight, 如果传递了该参数的宽度和高度的话,那么使用该参数的值,
如果没有传递的话,或者说该宽度和高度的值都为0的话,那么截取的宽度和高度就是图片的宽度和高度的80%;如果传递的宽度w和高度h大于图片的
本身的宽度或高度的话,那么宽度或高度的值就是图片的本身的宽度和高度的值。
如果传递了固定比例的话,那么高度的计算是根据宽度的比例来计算出来的。计算方式还是之前一样的:如下:
w fixedNumber[0] ------------- = --------------- h fixedNumber[1]
因此 h = w / this.fixedNumber[0] * this.fixedNumber[1]
如果高度大于图片的高度的话,那么高度就是等于图片的高度,然后根据现在的高度重新计算宽度;
代码如下:
// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}自动截图的主要代码如下:
var w = this.autoCropWidth
var h = this.autoCropHeight
if (w === 0 || h === 0) {
w = this.w * 0.8
h = this.h * 0.8
}
w = w > this.w ? this.w : w
h = h > this.h ? this.h : h
if (this.fixed) {
h = w / this.fixedNumber[0] * this.fixedNumber[1]
}
// 如果比例之后 高度大于h
if (h > this.h) {
h = this.h
w = h / this.fixedNumber[1] * this.fixedNumber[0]
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat est l'une des plateformes de médias sociaux en Chine qui lance continuellement de nouvelles versions pour offrir une meilleure expérience utilisateur. La mise à niveau de WeChat vers la dernière version est très importante pour rester en contact avec sa famille et ses collègues, rester en contact avec ses amis et se tenir au courant des derniers développements. 1. Comprendre les fonctionnalités et améliorations de la dernière version Il est très important de comprendre les fonctionnalités et améliorations de la dernière version avant de mettre à niveau WeChat. Pour améliorer les performances et corriger des bugs, vous pouvez en savoir plus sur les différentes nouvelles fonctionnalités apportées par la nouvelle version en consultant les notes de mise à jour sur le site officiel ou sur l'App Store de WeChat. 2. Vérifiez la version actuelle de WeChat Nous devons vérifier la version de WeChat actuellement installée sur le téléphone mobile avant de mettre à niveau WeChat. Cliquez pour ouvrir l'application WeChat « Moi », puis sélectionnez le menu « À propos » où vous pouvez voir le numéro de version actuel de WeChat. 3. Ouvrez l'application
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 Comment fermer un compte vidéo WeChat ? Étapes détaillées pour fermer un compte vidéo WeChat
Jan 02, 2024 pm 11:57 PM
Comment fermer un compte vidéo WeChat ? Étapes détaillées pour fermer un compte vidéo WeChat
Jan 02, 2024 pm 11:57 PM
Pour comprendre comment fermer un compte vidéo WeChat, il faut d'abord savoir que WeChat, un logiciel de chat, est très riche en fonctionnalités. Pour différentes personnes, les comptes vidéo WeChat ont des fonctions différentes. Pour les gens ordinaires, le compte vidéo WeChat n'est qu'un canal de partage de courtes vidéos tournées par des individus, et ils peuvent partager des vidéos WeChat intéressantes. Pour d’autres, ils utilisent les comptes vidéo WeChat pour attirer du trafic. Naturellement, ils ne pourront peut-être pas accepter les commentaires des trolls et des trolls, ils voudront donc peut-être fermer le compte vidéo WeChat. Ensuite, l'éditeur de ce site Web vous présentera comment fermer le compte vidéo WeChat. Amis intéressés, venez jeter un œil. Les étapes pour fermer le compte vidéo WeChat sont les suivantes : Nous ouvrons d'abord WeChat, entrons dans le menu principal. page, et cliquez sur le bouton "I", ce qui nous amènera à une
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Explication détaillée des étapes pour obtenir les autorisations d'administrateur système Win11
Mar 08, 2024 pm 09:09 PM
Explication détaillée des étapes pour obtenir les autorisations d'administrateur système Win11
Mar 08, 2024 pm 09:09 PM
Windows 11, en tant que dernier système d'exploitation lancé par Microsoft, est profondément apprécié des utilisateurs. Lors de l'utilisation de Windows 11, nous devons parfois obtenir les droits d'administrateur système afin d'effectuer certaines opérations nécessitant des autorisations. Ensuite, nous présenterons en détail les étapes pour obtenir les droits d'administrateur système dans Windows 11. La première étape consiste à cliquer sur "Menu Démarrer". Vous pouvez voir l'icône Windows dans le coin inférieur gauche. Cliquez sur l'icône pour ouvrir le "Menu Démarrer". Dans la deuxième étape, recherchez et cliquez sur "
 Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
La fonction de capture d'écran ne fonctionne pas sur votre iPhone ? Prendre une capture d'écran est très simple car il vous suffit de maintenir enfoncés simultanément le bouton d'augmentation du volume et le bouton d'alimentation pour saisir l'écran de votre téléphone. Cependant, il existe d'autres moyens de capturer des images sur l'appareil. Correctif 1 – Utilisation d’Assistive Touch Prenez une capture d’écran à l’aide de la fonction Assistive Touch. Étape 1 – Accédez aux paramètres de votre téléphone. Étape 2 – Ensuite, appuyez pour ouvrir les paramètres d'accessibilité. Étape 3 – Ouvrez les paramètres Touch. Étape 4 – Ensuite, ouvrez les paramètres Assistive Touch. Étape 5 – Activez Assistive Touch sur votre téléphone. Étape 6 – Ouvrez « Personnaliser le menu supérieur » pour y accéder. Étape 7 – Il ne vous reste plus qu'à lier l'une de ces fonctions à votre capture d'écran. Alors cliquez sur le premier
 Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
L'application horloge est-elle absente de votre téléphone ? La date et l'heure apparaîtront toujours sur la barre d'état de votre iPhone. Cependant, sans l'application Horloge, vous ne pourrez pas utiliser l'horloge mondiale, le chronomètre, le réveil et bien d'autres fonctionnalités. Par conséquent, réparer l’application d’horloge manquante devrait figurer en haut de votre liste de tâches. Ces solutions peuvent vous aider à résoudre ce problème. Correctif 1 – Placer l’application Horloge Si vous avez supprimé par erreur l’application Horloge de votre écran d’accueil, vous pouvez remettre l’application Horloge à sa place. Étape 1 – Déverrouillez votre iPhone et commencez à faire glisser votre doigt vers la gauche jusqu'à atteindre la page Bibliothèque d'applications. Étape 2 – Ensuite, recherchez « horloge » dans le champ de recherche. Étape 3 – Lorsque vous voyez « Horloge » ci-dessous dans les résultats de recherche, maintenez-la enfoncée et





