
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de vuex. Quelles sont les précautions lors de l'utilisation de vuex Voici des cas pratiques, jetons un oeil.
1. npm install vuex
2. Créez un nouveau magasin de dossiers sous src (pourquoi ce mot ? vuex est utilisé pour la gestion de l'état. Il est utilisé pour stocker l'état de certains composants et récupérer le stockage, c'est-à-dire entrepôt), créer un nouveau fichier index.js sous le fichier du magasin (pourquoi index.js ? Lors de l'import, ce fichier appelé index sera sélectionné en premier)
3. vue et vuex (import est la syntaxe de es6, es5 est require), le code est le suivant :
La démo ici est une appellation qui change le mode de l'application, en choisissant si c'est le mode nuit ou le mode jour
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})4. main.js importe le code index.js comme suit :
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})5. >Composant 1 :
dom:
js<p class="header" :class="model">
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},:
Cette classe peut lier une méthode à passer les paramètres, vous pouvez utiliser js directementExpressionclass="model", pouvez lier une propriété calculéeComposant 2 :
dom:
js :<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}currentModel dans js et {{ currentModel }} dans dom ne font qu'un, et :class peut être identique à la méthode d'expression, à la variable, à la méthode d'expression, à l'expression (modèle flexible méthode ici, regardez en arrière Vérifiez le code source, puis ajoutez cette explication, pourquoi le modèle vue est si puissant !)
Cliquez sur l'événement, déclenchez la méthode changeModel, changeModel déclenche la méthode de mutation, affiche la valeur modifiée, c'est une syntaxe fixe,
this.$store.commit('increment');l'incrément peut définir des paramètres et transmettre des paramètres lors de la définition,
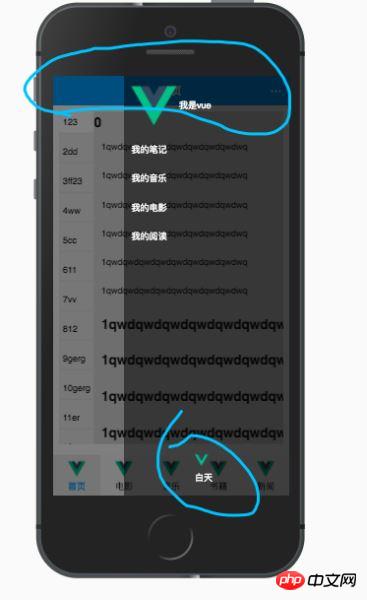
this.$store.commit('increment', 'argumnet') increment (state , arg) { .. = arg; ....};La capture d'écran est la suivante :
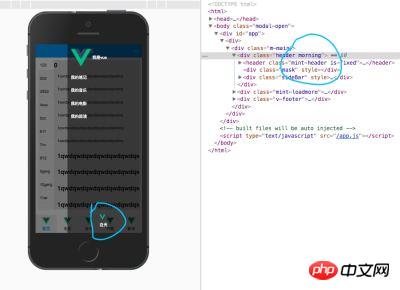
 Mode par défaut :
Mode par défaut :
Comme indiqué dans l'image ci-dessus. La valeur par défaut est le mode jour, className est matin ;
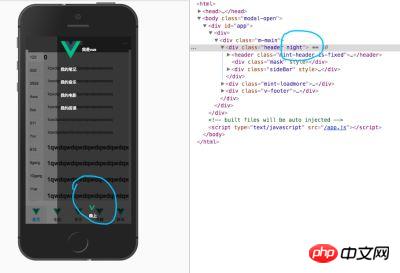
cliquez sur le mode de déclenchement d'événement
 Lorsque vous cliquez à nouveau, vous pouvez le modifier, cette astuce ; qui est une méthode logique dans index.js qui incrémente les paires de la variable night. Semblable à la bascule en jq,
Lorsque vous cliquez à nouveau, vous pouvez le modifier, cette astuce ; qui est une méthode logique dans index.js qui incrémente les paires de la variable night. Semblable à la bascule en jq,

Un cas vuex simple, prenez des notes. J'espère que cela vous sera utile. Si vous avez des questions, laissez-moi un message et je vous répondrai à temps. Je tiens également à vous remercier tous pour votre soutien au site Script House !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des composants communs dans vueQuelles sont les méthodes pour faire fonctionner le rendu exécutionCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 MySQL supprime la procédure stockée
MySQL supprime la procédure stockée
 Qu'est-ce que le bureau collaboratif
Qu'est-ce que le bureau collaboratif
 Introduction aux modificateurs de contrôle d'accès Java
Introduction aux modificateurs de contrôle d'accès Java
 Comment utiliser la fonction abdominaux
Comment utiliser la fonction abdominaux
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe
 Comment Oracle crée une base de données
Comment Oracle crée une base de données
 Livre de a5 et b5
Livre de a5 et b5
 Racine du téléphone portable
Racine du téléphone portable