 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour mettre en œuvre l'impression partielle des pages en angulaire
Explication détaillée des étapes pour mettre en œuvre l'impression partielle des pages en angulaire
Explication détaillée des étapes pour mettre en œuvre l'impression partielle des pages en angulaire
Cette fois, je vais vous donner une explication détaillée des étapes pour mettre en œuvre l'impression de page partielle dans Angular. Quelles sont les précautions pour mettre en œuvre l'impression de page partielle dans Angular. Voici des cas pratiques, jetons un coup d'œil. .
Avant-propos
Cet article présente principalement le contenu pertinent sur l'implémentation angulaire des fonctions d'impression de pages partielles. Il est partagé pour votre référence. pas grand chose à dire ci-dessous. Cela dit, jetons un œil à l’introduction détaillée.
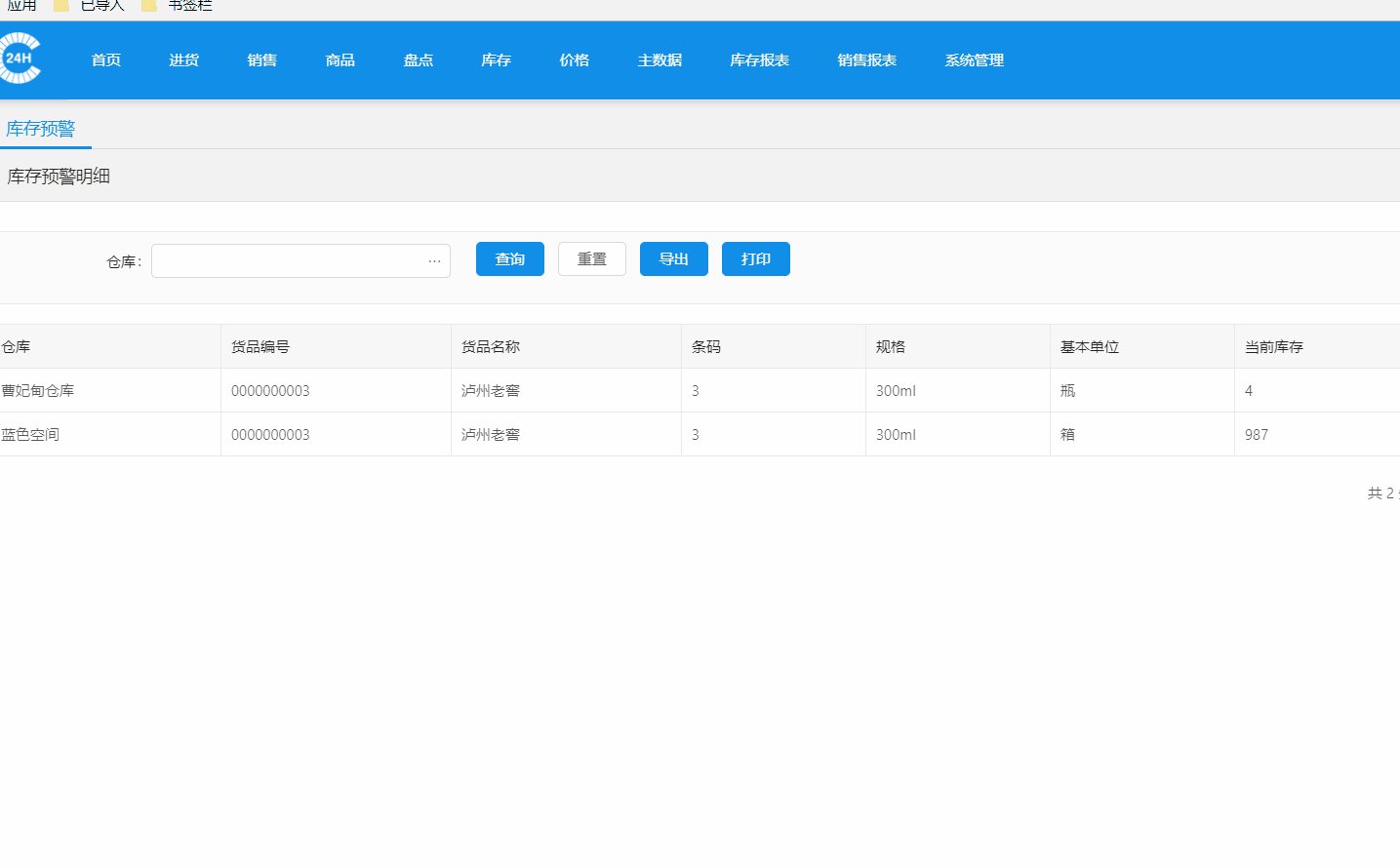
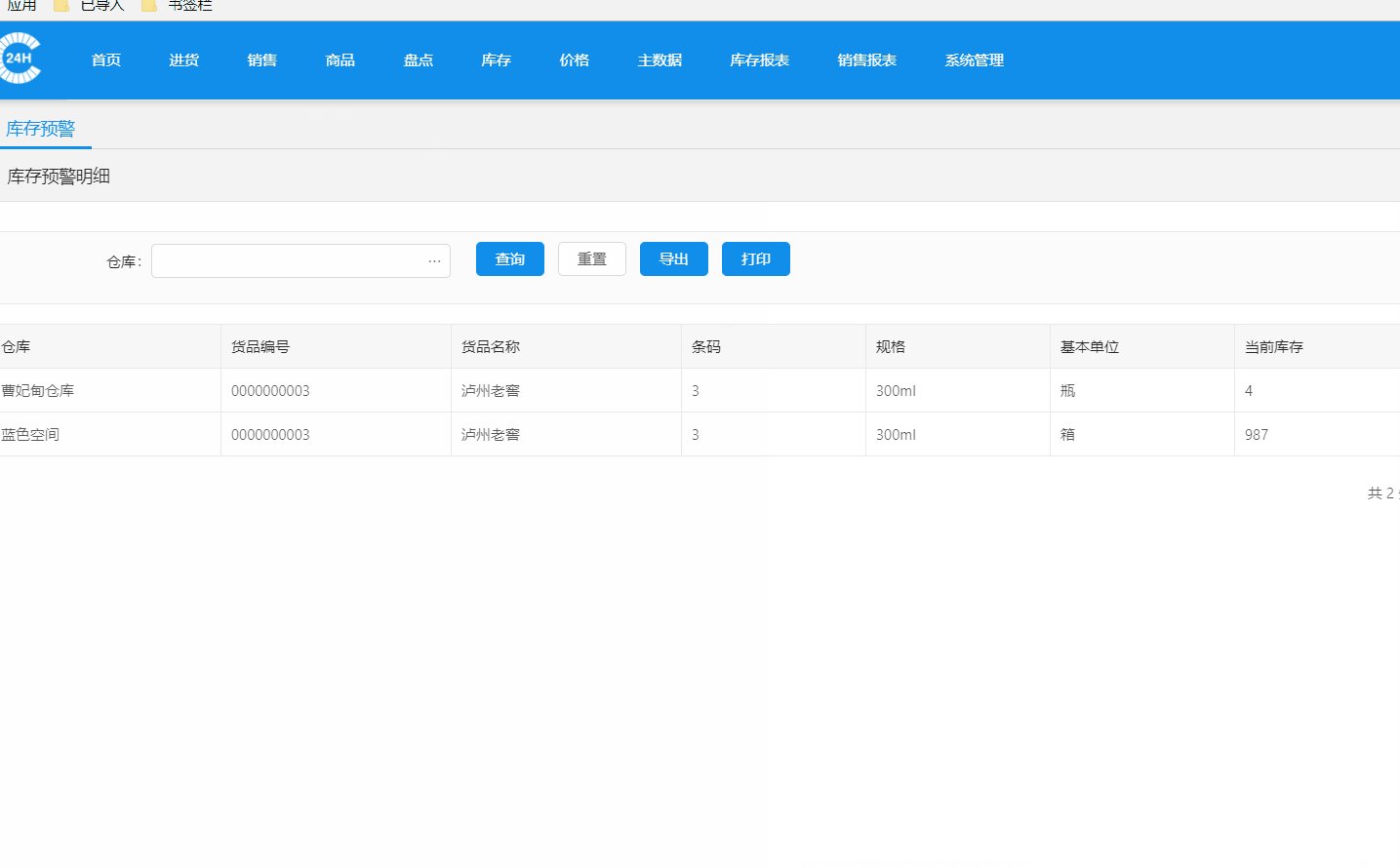
Scène
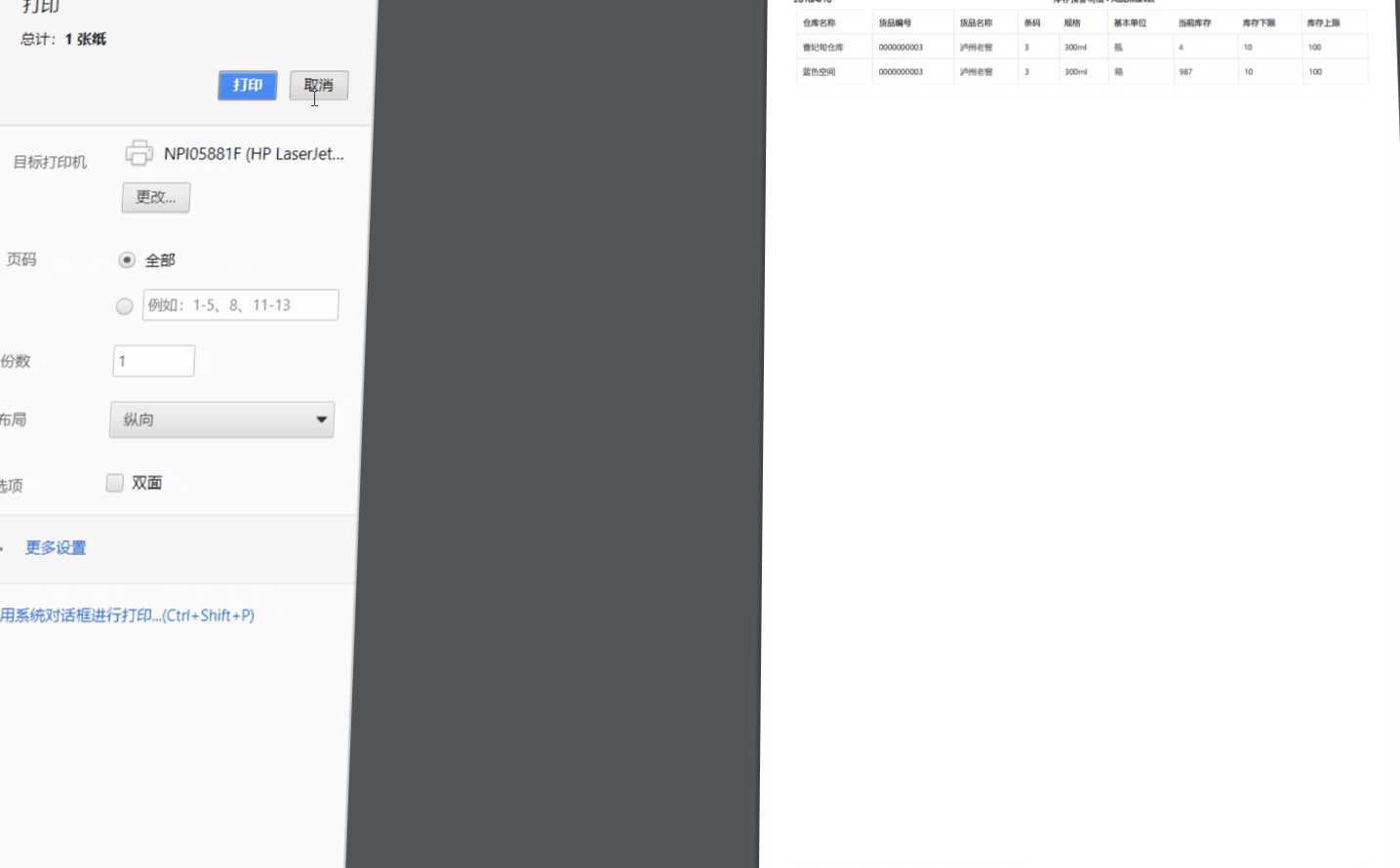
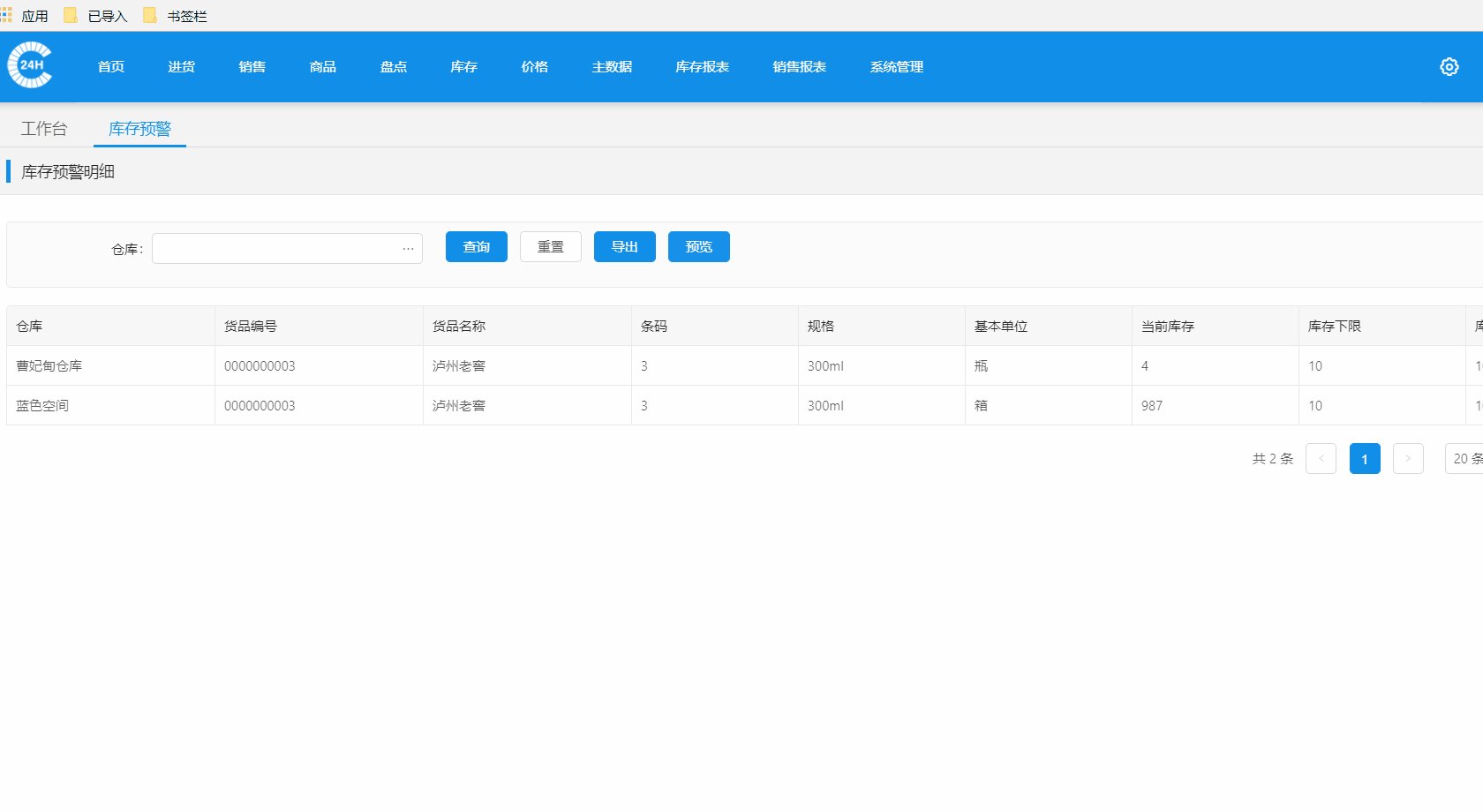
est affichée en pagination. La page actuelle ne contient que 10 éléments de données, mais l'impression nécessite l'impression de 100 éléments de données complets. .
Et la page actuelle contient des titres, des menus et d'autres éléments autres que des tableaux.
Les requêtes API d'après-demain doivent apporter des informations de jeton
La première page passe à la page d'impression puis revient en arrière
1. Transmettre les données via le cache,
2. Itinéraire pour accéder à la page d'impression,
3 La page obtient les données du cache,
<.>4. Méthode d'impression du navigateur d'appel, 5. Reculez de la page une fois l'opération terminéeAppelez la page d'impression
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去 ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
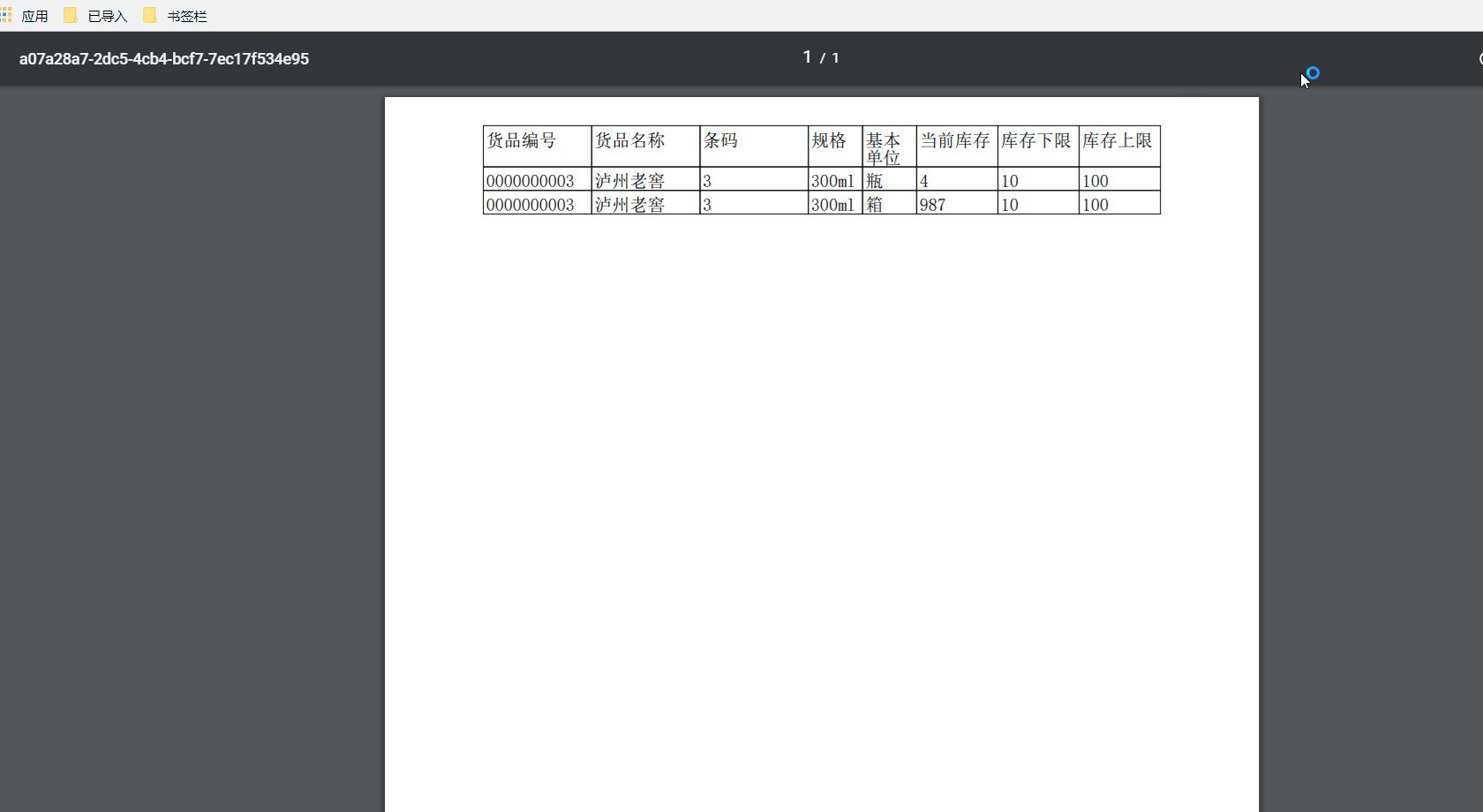
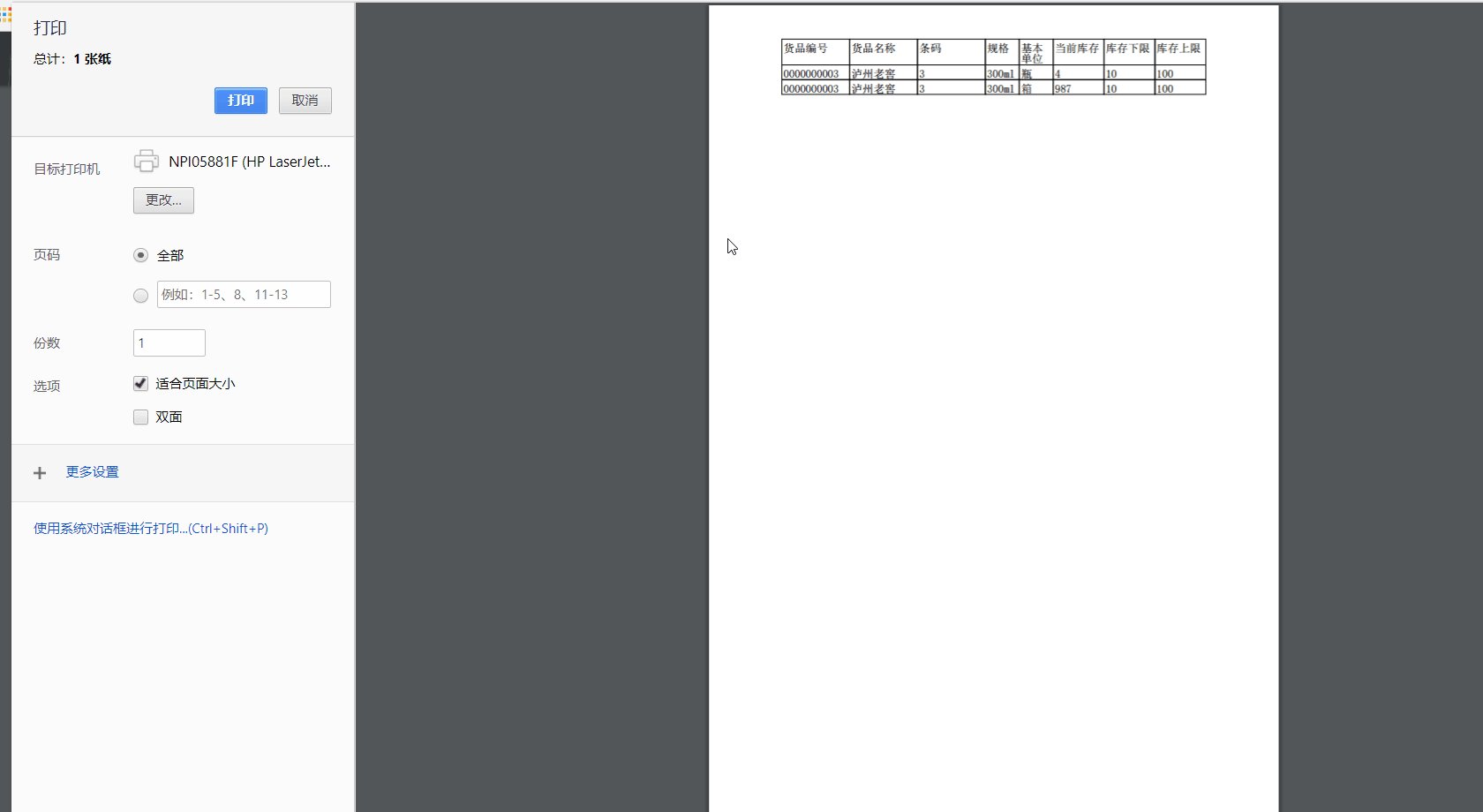
Générer une page PDF en arrière-plan pour afficher la fonction d'impression et de téléchargement
1. Générer des fichiers PDF en arrière-plan et renvoyer le flux binaire. 2. Si les informations sur le jeton ne sont pas requises et que la demande d'obtention est prise en charge, l'adresse peut être ouverte directement dans le navigateur. Ou utilisez une balise pour réaliser le téléchargement et l’affichage de la page. Et réalisez la fonction d'impression. 3. Si une vérification du jeton est requise, utilisez le type blob pour recevoir des données et créer une adresse locale pour l'accès au navigateur. Les opérations suivantes sont identiques à l'étape 2. private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
Impression des appels dans la page iframe
Cette méthode peut être combinée avec la première deux méthodes Utilisez, placez les deux premières pages dans une page iframe. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Explication détaillée de l'utilisation des composants communs dans vue
JS implémente la fonction de copie de texte fichiers (explication détaillée étape par étape)
Explication détaillée de l'utilisation des fermetures js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Que dois-je faire si la ligne du cadre disparaît lors de l'impression dans Excel ?
Mar 21, 2024 am 09:50 AM
Si lors de l'ouverture d'un fichier qui doit être imprimé, nous constatons que la ligne du cadre du tableau a disparu pour une raison quelconque dans l'aperçu avant impression. Lorsque nous rencontrons une telle situation, nous devons la traiter à temps si cela apparaît également dans votre impression. file Si vous avez des questions comme celle-ci, alors rejoignez l'éditeur pour apprendre le cours suivant : Que dois-je faire si la ligne du cadre disparaît lors de l'impression d'un tableau dans Excel ? 1. Ouvrez un fichier à imprimer, comme indiqué dans la figure ci-dessous. 2. Sélectionnez toutes les zones de contenu requises, comme indiqué dans la figure ci-dessous. 3. Cliquez avec le bouton droit de la souris et sélectionnez l'option "Formater les cellules", comme indiqué dans la figure ci-dessous. 4. Cliquez sur l'option « Bordure » en haut de la fenêtre, comme indiqué dans la figure ci-dessous. 5. Sélectionnez le motif de ligne continue fine dans le style de ligne de gauche, comme indiqué dans la figure ci-dessous. 6. Sélectionnez « Bordure extérieure »
 Mémoire ou espace disque insuffisant pour repaginer ou imprimer ce document Erreur Word
Feb 19, 2024 pm 07:15 PM
Mémoire ou espace disque insuffisant pour repaginer ou imprimer ce document Erreur Word
Feb 19, 2024 pm 07:15 PM
Cet article explique comment résoudre le problème de mémoire ou d'espace disque insuffisant pour repagener ou imprimer le document dans Microsoft Word. Cette erreur se produit généralement lorsque les utilisateurs tentent d'imprimer un document Word. Si vous rencontrez une erreur similaire, veuillez vous référer aux suggestions fournies dans cet article pour la résoudre. Mémoire ou espace disque insuffisant pour repagener ou imprimer ce document. Erreur Word Comment résoudre l'erreur d'impression Microsoft Word « Il n'y a pas assez de mémoire ou d'espace disque pour repagener ou imprimer le document. » Mettre à jour Microsoft Office Fermer les applications gourmandes en mémoire Changer votre imprimante par défaut Démarrer Word en mode sans échec Renommer le fichier NorMal.dotm Enregistrer le fichier Word sous un autre
 4 façons d'imprimer depuis un iPhone
Feb 02, 2024 pm 04:10 PM
4 façons d'imprimer depuis un iPhone
Feb 02, 2024 pm 04:10 PM
Dans ce monde numérique, le besoin de pages imprimées n’a pas disparu. Même si vous pensez peut-être qu'il est plus pratique d'enregistrer le contenu sur votre ordinateur et de l'envoyer directement à l'imprimante, vous pouvez faire la même chose sur votre iPhone. Avec l'appareil photo de votre iPhone, vous pouvez prendre une photo ou un document, et vous pouvez également stocker le fichier directement pour l'imprimer à tout moment. Vous pourrez ainsi matérialiser rapidement et facilement les informations dont vous avez besoin et les enregistrer dans un document papier. Que ce soit au travail ou dans la vie quotidienne, iPhone vous offre une solution d'impression portable. L'article suivant vous aidera à comprendre tout ce que vous devez savoir si vous souhaitez utiliser votre iPhone pour imprimer des pages sur une imprimante. Imprimer depuis un iPhone : demandez à Apple
 Impossible d'imprimer à partir de l'outil de capture sous Windows 11/10
Feb 19, 2024 am 11:39 AM
Impossible d'imprimer à partir de l'outil de capture sous Windows 11/10
Feb 19, 2024 am 11:39 AM
Si vous ne parvenez pas à imprimer à l'aide de l'outil Capture sous Windows 11/10, cela peut être dû à des fichiers système corrompus ou à des problèmes de pilote. Cet article vous fournira des solutions à ce problème. Impossible d'imprimer à partir de l'outil Snipping sous Windows 11/10 Si vous ne pouvez pas imprimer à partir de l'outil Snipping dans Windows 11/10, utilisez ces correctifs : Redémarrez l'imprimante PC Effacez la file d'attente d'impression Mettez à jour l'imprimante et le pilote graphique Réparez ou réinitialisez l'outil Snipping Exécutez SFC et DISM Scan utilise les commandes PowerShell pour désinstaller et réinstaller Snipping Tool. Commençons. 1] Redémarrez votre PC et votre imprimante Le redémarrage de votre PC et de votre imprimante permet d'éliminer les problèmes temporaires
 Comment imprimer toutes les pièces jointes dans Outlook
Feb 20, 2024 am 10:30 AM
Comment imprimer toutes les pièces jointes dans Outlook
Feb 20, 2024 am 10:30 AM
Outlook est l'un des clients de messagerie les plus riches en fonctionnalités et est devenu un outil indispensable pour la communication professionnelle. L'un des défis consiste à imprimer toutes les pièces jointes en même temps dans Outlook. Habituellement, vous devez télécharger les pièces jointes une par une avant de pouvoir les imprimer, mais si vous souhaitez tout imprimer en même temps, c'est le problème que la plupart des gens rencontrent. Comment imprimer toutes les pièces jointes dans Outlook Bien que la plupart des informations soient conservées en ligne dans l'application Outlook, il peut arriver que vous deviez imprimer les informations à des fins de sauvegarde. Doit signer des documents en personne pour satisfaire aux exigences légales telles que des contrats, des formulaires gouvernementaux ou des devoirs. Il existe plusieurs méthodes qui vous permettent d'imprimer toutes les pièces jointes dans Outlook en un seul clic au lieu de les imprimer une par une. Examinons chacun en détail. Perspectives
 Le publipostage Word imprime une page blanche
Feb 19, 2024 pm 04:51 PM
Le publipostage Word imprime une page blanche
Feb 19, 2024 pm 04:51 PM
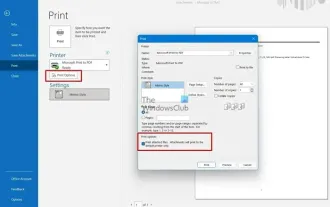
Si vous constatez que des pages vierges apparaissent lors de l'impression d'un document de publipostage à l'aide de Word, cet article vous aidera. Le publipostage est une fonctionnalité pratique qui vous permet de créer facilement des documents personnalisés et de les envoyer à plusieurs destinataires. Dans Microsoft Word, la fonctionnalité de fusion et publipostage est très appréciée car elle permet aux utilisateurs de gagner du temps en copiant manuellement le même contenu pour chaque destinataire. Afin d'imprimer le document de publipostage, vous pouvez accéder à l'onglet Mailings. Mais certains utilisateurs de Word ont signalé que lorsqu'ils essayaient d'imprimer un document de publipostage, l'imprimante imprimait une page vierge ou n'imprimait pas du tout. Cela peut être dû à un formatage ou à des paramètres d'imprimante incorrects. Essayez de vérifier les paramètres du document et de l'imprimante et assurez-vous de prévisualiser le document avant de l'imprimer pour vous assurer que le contenu est correct. si
 Comment implémenter la fonction d'impression dans Vue
Nov 07, 2023 pm 12:33 PM
Comment implémenter la fonction d'impression dans Vue
Nov 07, 2023 pm 12:33 PM
Comment implémenter la fonctionnalité d'impression dans Vue nécessite des exemples de code spécifiques. Vue.js est un framework JavaScript progressif pour la création d'interfaces utilisateur. Dans de nombreuses applications Web, la fonctionnalité d’impression constitue un élément très important. Cet article expliquera comment implémenter la fonction d'impression dans Vue et fournira des exemples de code spécifiques. Pour implémenter la fonction d'impression dans Vue, vous devez d'abord clarifier quel est le contenu imprimé. Habituellement, nous mettrons le contenu à imprimer dans un élément HTML, comme un div. Puis, via Jav
 Comment suspendre l'impression sous Windows 11
Feb 19, 2024 am 11:50 AM
Comment suspendre l'impression sous Windows 11
Feb 19, 2024 am 11:50 AM
Vous avez imprimé un gros fichier par erreur ? Besoin d'arrêter ou de suspendre l'impression pour économiser de l'encre et du papier ? Il existe de nombreuses situations dans lesquelles vous devrez peut-être suspendre une tâche d'impression en cours sur votre appareil Windows 11. Comment suspendre l’impression sous Windows 11 ? Sous Windows 11, la suspension de l’impression mettra en pause la tâche d’impression, mais n’annulera pas la tâche d’impression. Cela offre aux utilisateurs un contrôle plus flexible. Il existe trois manières de procéder : Suspendre l'impression à l'aide de la barre des tâches Suspendre l'impression à l'aide des paramètres Windows Imprimer à l'aide du panneau de commande Examinons-les maintenant en détail. 1] Imprimer à l'aide de la barre des tâches Cliquez avec le bouton droit sur la notification de la file d'attente d'impression dans la barre des tâches. Cliquez pour ouvrir toutes les options d'imprimante actives. Ici, faites un clic droit sur le travail d'impression et sélectionnez Suspendre tout





