
Cette fois, je vais vous apporter une explication détaillée des étapes pour installer npm dans vue.js Quelles sont les précautions pour installer npm dans vue.js Ce qui suit est un cas pratique, prenons. un regard.
node.js est un environnement d'exécution pour javascript, qui est une encapsulation du moteur Google V8. Il s'agit d'un interpréteur JavaScript côté serveur.
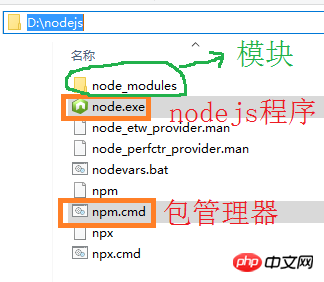
Relation d'inclusion, nodejs contient npm. Par exemple, si vous installez nodejs, vous trouverez le numéro de version de npm lorsque vous ouvrez cmd et entrez npm -v, indiquant que npm a été installé.
Citant le résumé du master :
En fait, npm est le gestionnaire de packages de nodejs. Lorsque nous développons sur Node.js, nous utiliserons beaucoup de codes javascript qui ont été écrits par d'autres. Si à chaque fois que nous avons besoin du code de quelqu'un d'autre, nous devons le rechercher par son nom, télécharger le code source, le décompresser, puis le décompresser. utilisez-le, ce sera très gênant. Ainsi, le gestionnaire de paquets npm est apparu. Tout le monde télécharge le code source qu'il a écrit sur le site officiel de npm. Si vous souhaitez en utiliser un ou plusieurs, vous pouvez l'installer directement via npm, quel que soit l'emplacement du code source. Et si nous voulons utiliser le module A et que le module A dépend du module B et que le module B dépend des modules C et D, npm téléchargera et gérera tous les packages dépendants en fonction des relations de dépendance. Imaginez à quel point ce serait difficile si nous devions faire tout ce travail nous-mêmes !
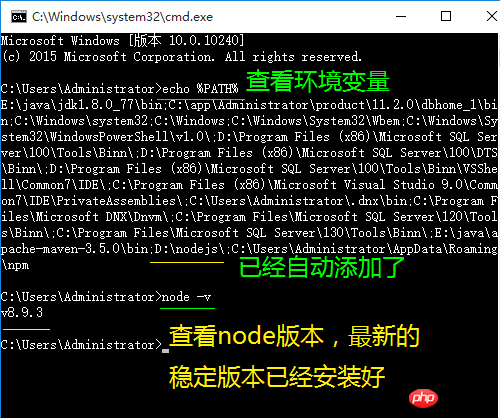
node -v Affichez la version node, qui inclut le npm Gestionnaire de packages pour installer les packages dépendants.
npm install -g typescript












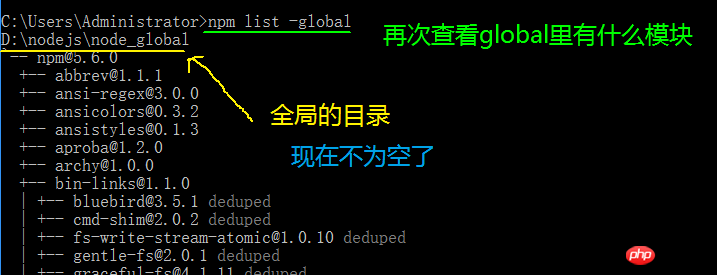
Comme indiqué ci-dessus, faisons à nouveau attention à l'entrepôt local de npm. Entrez la commande npm list -global

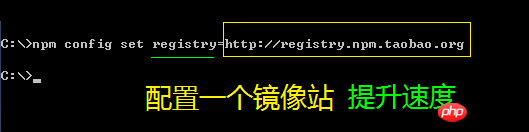
Entrez la commande npm config set Registry=http://. Registry.npm .taobao.org Configurez la station miroir
 Entrez la commande
Entrez la commande
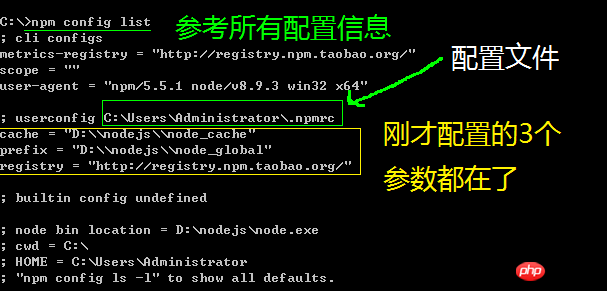
npm config list pour afficher toutes les informations de configuration. Nous nous concentrons sur un fichier de configuration . C:UsersAdministrator.npmrc

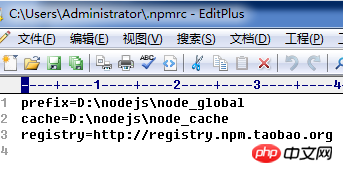
Utilisez l'éditeur de texte pour le modifier, vous pouvez voir les informations de configuration tout à l'heure


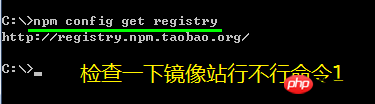
Vérifiez si la station miroir est OK. Commande 1 npm config get Registry

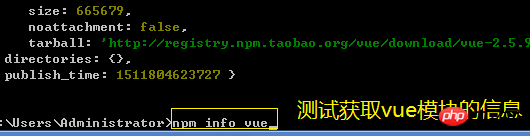
Vérifiez si la station miroir est OK. est OK. Commandez 2 Npm info vue pour voir s'il peut être obtenu des informations de vue


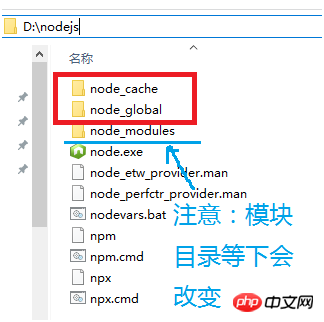
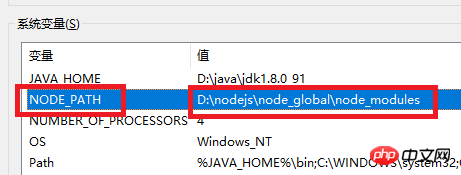
Notez qu'à ce moment, le module par défaut Le répertoire D:nodejsnode_modules sera remplacé par le répertoire D:nodejsnode_globalnode_modules si vous exécutez directement npm install et d'autres commandes signaleront une erreur. Nous devons faire 1 chose : 1. Ajouter la variable d'environnement NODE_PATH. Le contenu est : D:nodejsnode_globalnode_modules

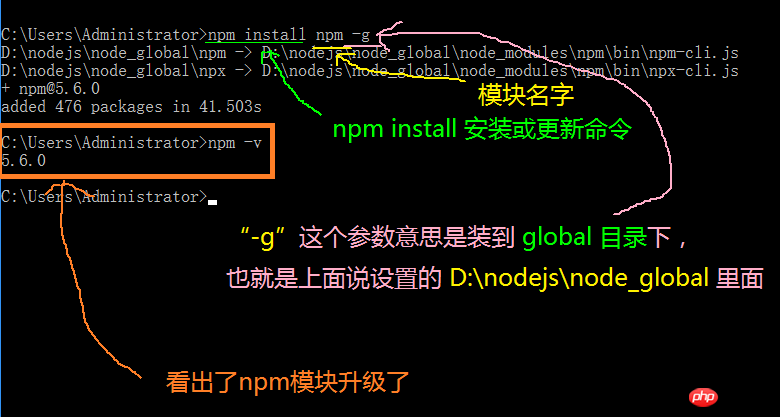
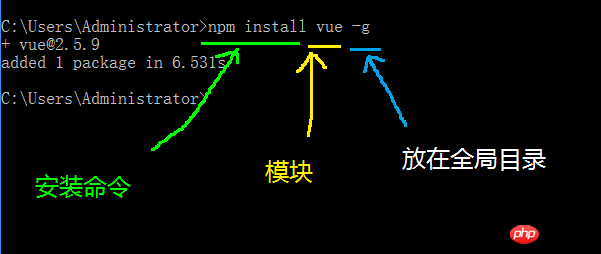
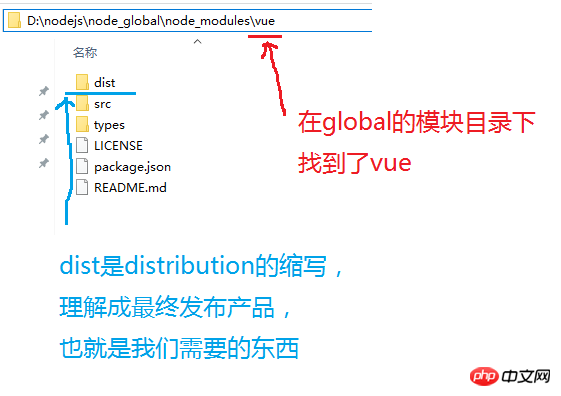
(notez que vous devez rouvrir CMD pour que cette opération soit effectuée. la variable d'environnement ci-dessus prend effet) 1. Testez la commande vue.js d'installation de NPM : npm install vue -g Le -g ici fait référence à l'installation dans le répertoire global global


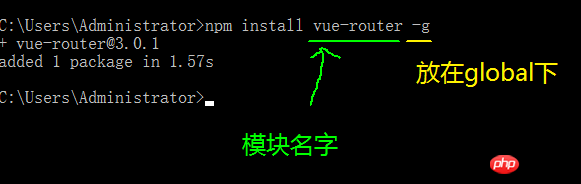
2. Testez la commande vue-router d'installation de NPM : npm install vue-router -g



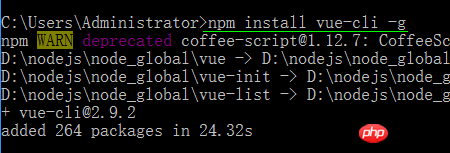
Exécutez npm install vue-cli -g pour installer vue scaffolding


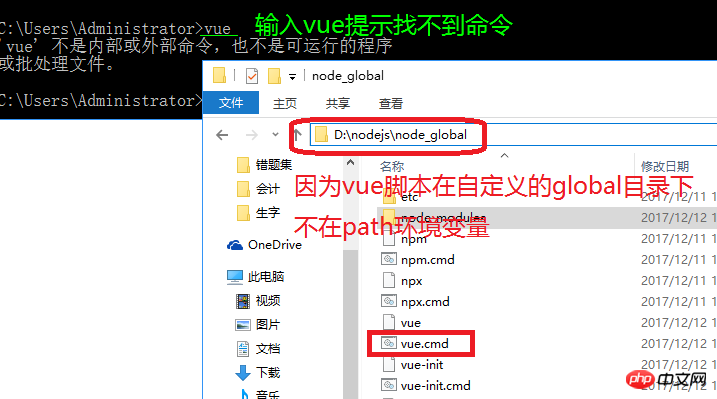
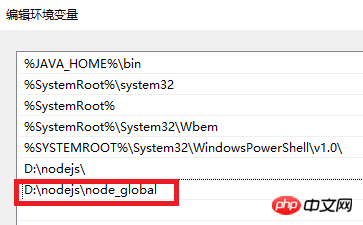
Édition de l'environnement Modifier le chemin

Ajoutez D:nodejsnode_global à la variable d'environnement path Pour les versions inférieures à win10, PATH sera affiché horizontalement lors de son ajout. à la fin, faites attention à ne pas avoir de point-virgule [;]

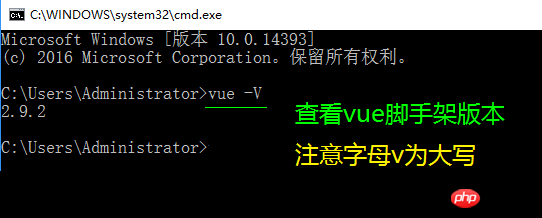
Rouvrez CMD et testez si vue fonctionne correctement

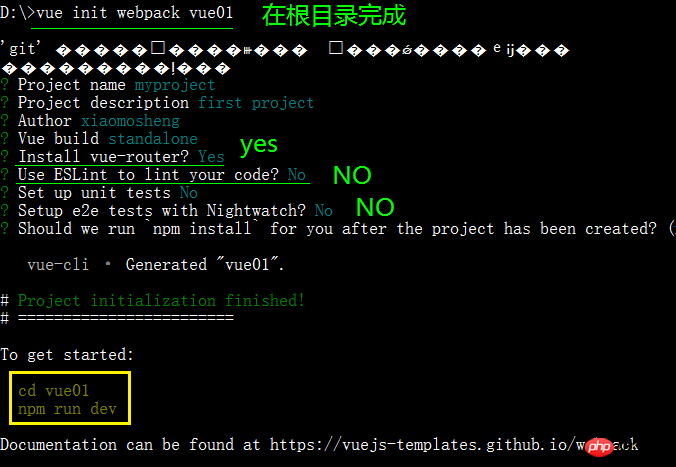
Notez que l'outil vue-cli a des modèles intégrés, notamment webpack et webpack-simple, le premier est un projet plus complexe et professionnel, et sa configuration n'est pas entièrement placée dans webpack.config.js dans le répertoire racine.

Initialisation, installation des dépendances

Exécutez npm install pour installer les dépendances

npm run dev

Interface de réussite, invite à ouvrir l'adresse http://localhost:8080

Ouvrir automatiquement le navigateur http://localhost:8080/#/

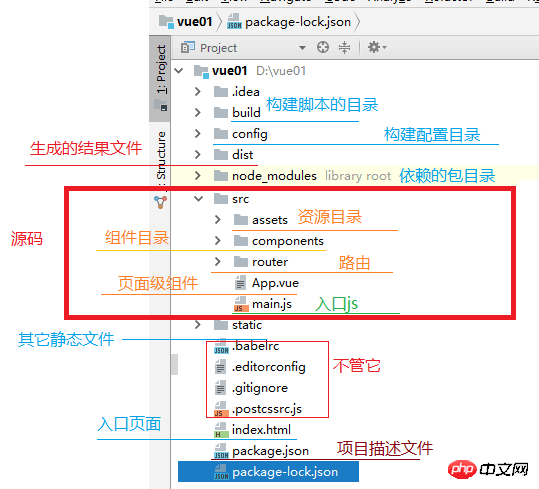
npm run build génère des fichiers statiques, ouvrez le fichier index.html nouvellement généré dans le dossier dist La description du répertoire de la vue01 nouvellement créée sous nmp :
 .
.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Saut de page sans utiliser le lien de routeur
Quelles sont les utilisations de $emit dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!