
Cette fois, je vais vous présenter l'utilisation de l'échafaudage vue-router. Quelles sont les précautions lors de l'utilisation de l'échafaudage vue-router ? Voici des cas réels, jetons un coup d'œil.
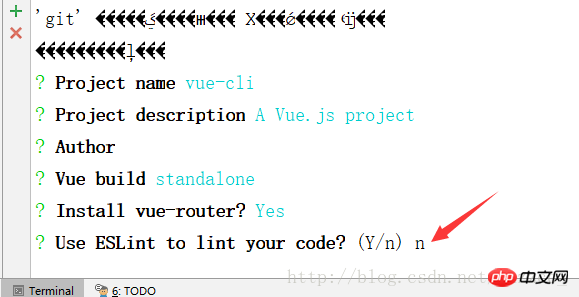
Tout d'abord, si vue-cli a été installé, et cnpm install (le site officiel utilise npm, mais il est recommandé d'utiliser ici cnpm, qui est plus rapide que npm et npm reste parfois bloqué. Phénomène ), voici un petit rappel pour savoir s'il faut activer eslint. Il s'agit d'un outil permettant de standardiser le code que vous écrivez. Pour les débutants, il est recommandé de le désactiver. Sinon, si le code écrit n'est pas conforme à ses spécifications, votre compilateur. continuera à signaler les erreurs, comme indiqué ci-dessous

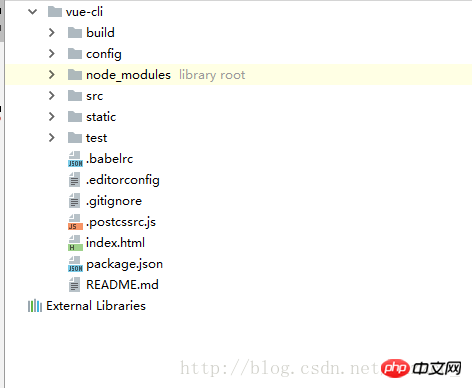
Après l'installation de l'échafaudage, cela ressemble à ceci

Entrée du terminal npm run dev

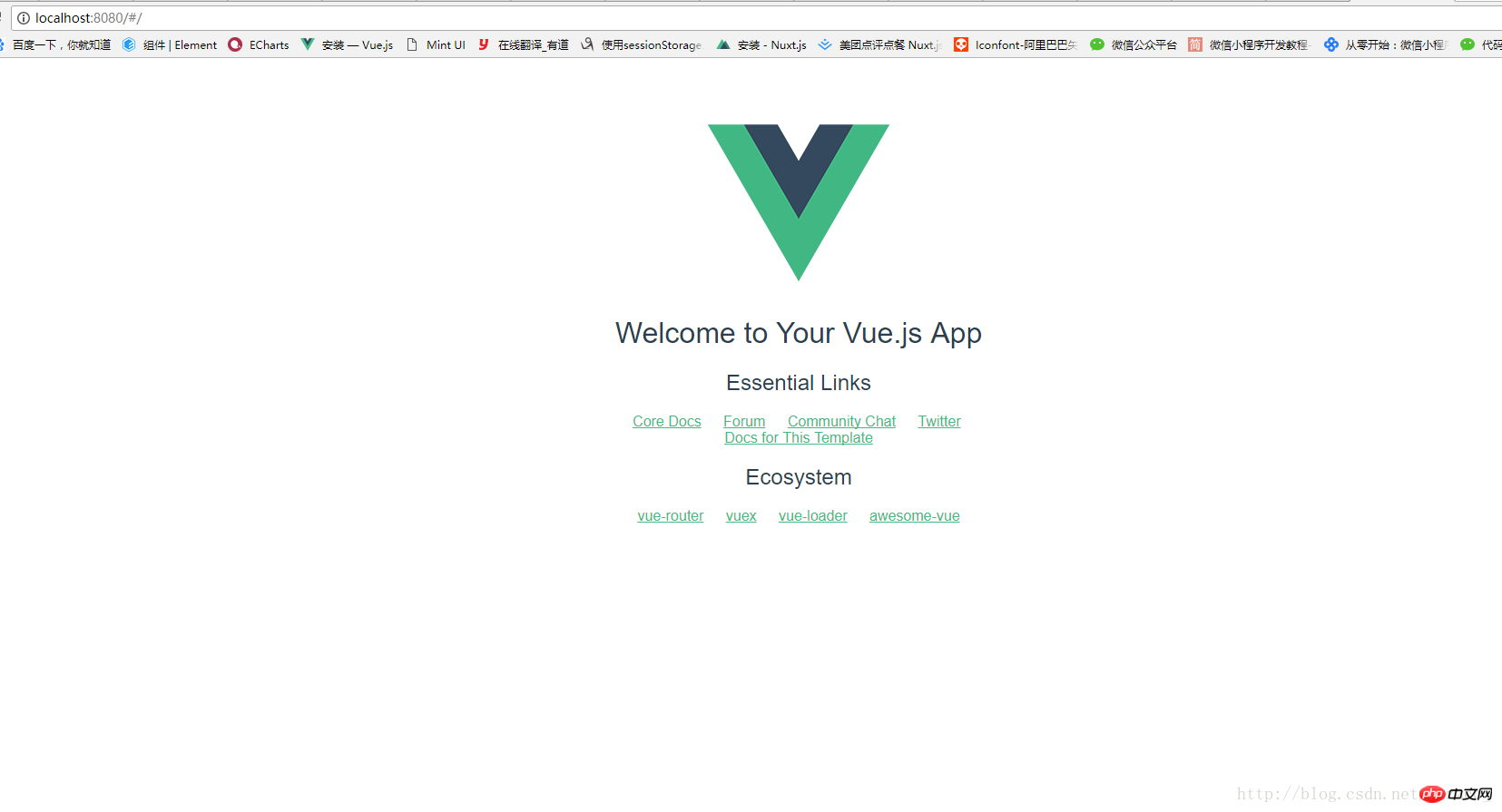
, puis ouvrez Vous pouvez voir le projet s'exécuter sur localhost :8080

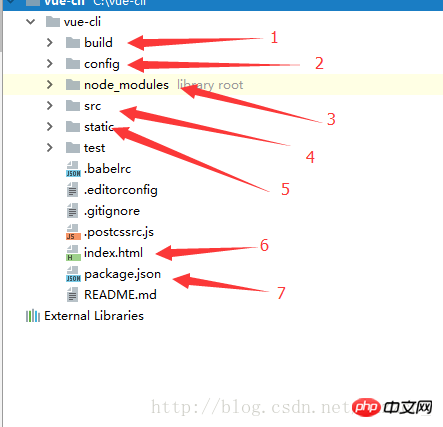
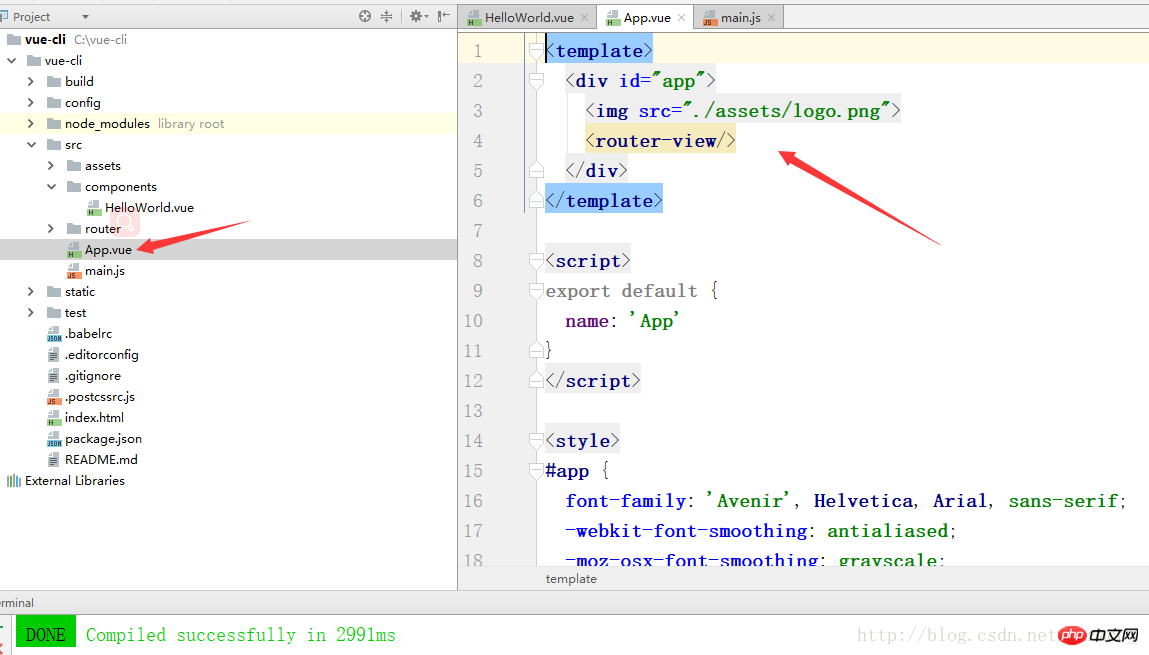
Analysons grossièrement certains des fichiers les plus couramment utilisés, comme indiqué ci-dessous
1.build : principalement utilisé pour configurer le projet de build et le webpack2.config : configuration de développement de projet3. cnpm 4. Votre code source 5. Dossier statique, webpack ne conditionnera pas ce fichier lors de l'empaquetage 6. Le titre de la page la plus externe est généralement défini ici
 🎜>
🎜>


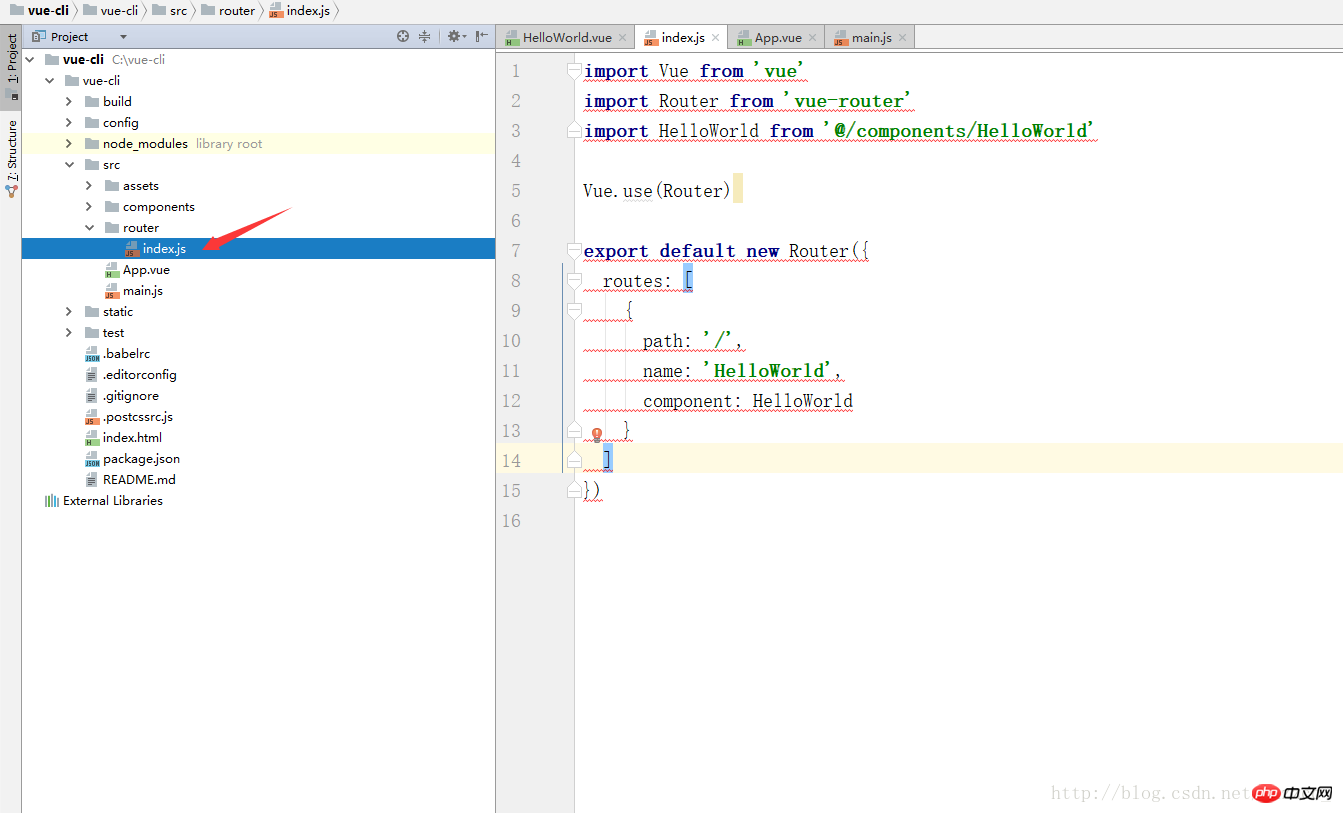
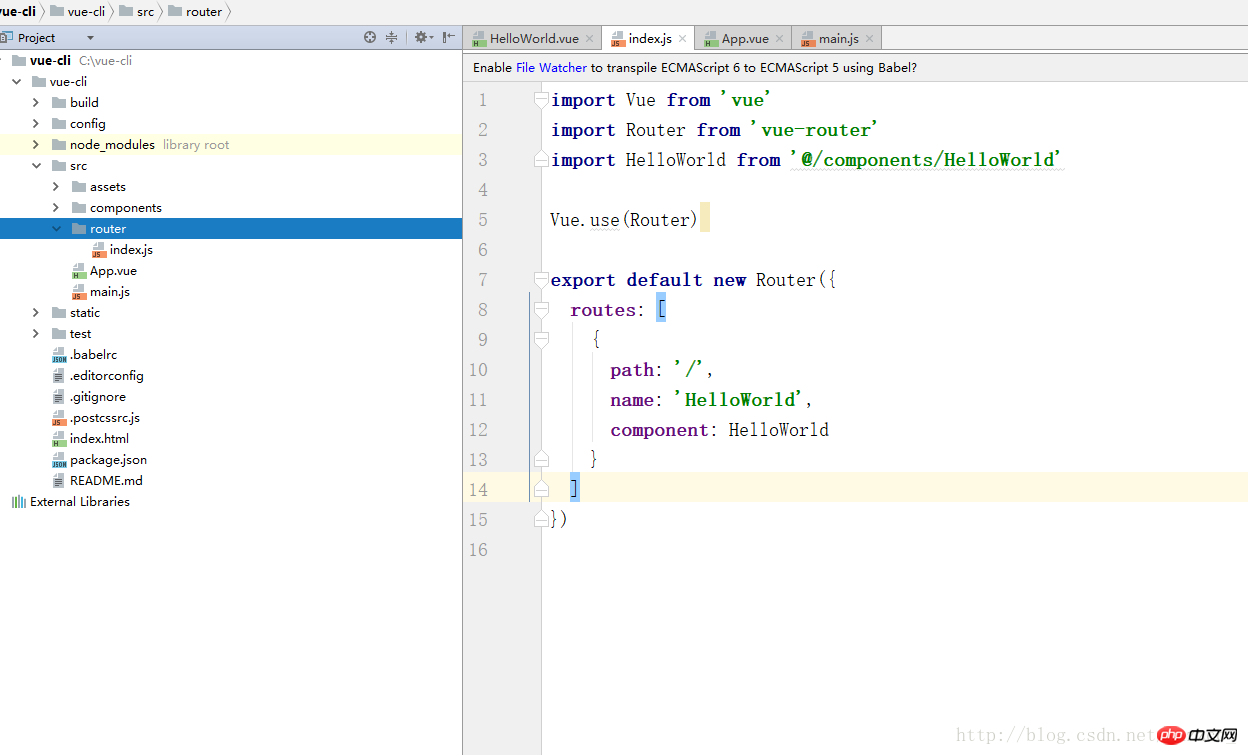
Après avoir lu la page, jetons un coup d'œil à la configuration de routage comme indiqué ci-dessous

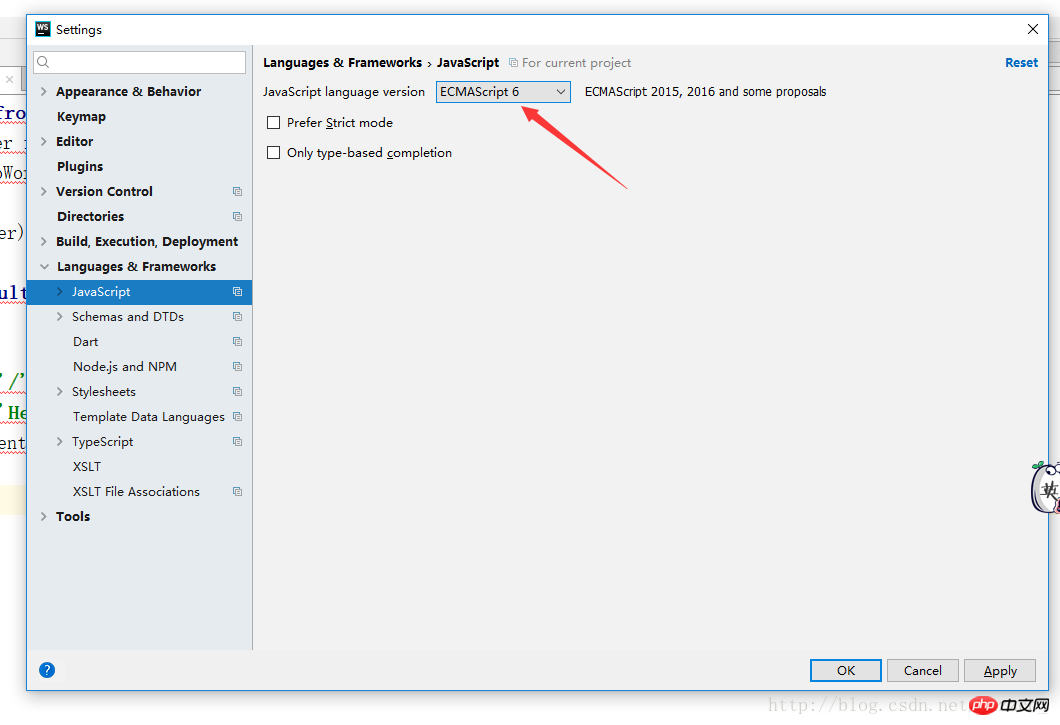
erreur de syntaxe , c'est parce que le compilateur compile la syntaxe es5 par défaut et que l'échafaudage vue utilise la syntaxe es6. . Le compilateur que j'utilise est webStorm, et il suffit de le configurer.
, c'est parce que le compilateur compile la syntaxe es5 par défaut et que l'échafaudage vue utilise la syntaxe es6. . Le compilateur que j'utilise est webStorm, et il suffit de le configurer.
Présentons brièvement la structure des routeurs. Elle est principalement utilisée pour configurer les routes. Comme mentionné ci-dessus, toutes les sous-routes se trouvent sous App.vue. Toutes les routes parentes les plus externes sont stockées ici. Il s'agit du tableau de routes et path est le chemin que vous souhaitez accéder à la page que vous avez créée. Ce qui est écrit ici est la séquence de chemin racine, donc si vous accédez directement à localhost:8080, une page avec un HelloWorld.vue inséré dans l'application. .vue apparaîtra (cela équivaut à Pour l'imbrication de routage), le nom n'a pas d'importance par rapport au nom. Le composant est équivalent à la page que vous souhaitez référencer. La page référencée ici est HelloWorld.vue, principalement l'import ci-dessus. voici une variable, correspondant au fichier Path ci-dessus
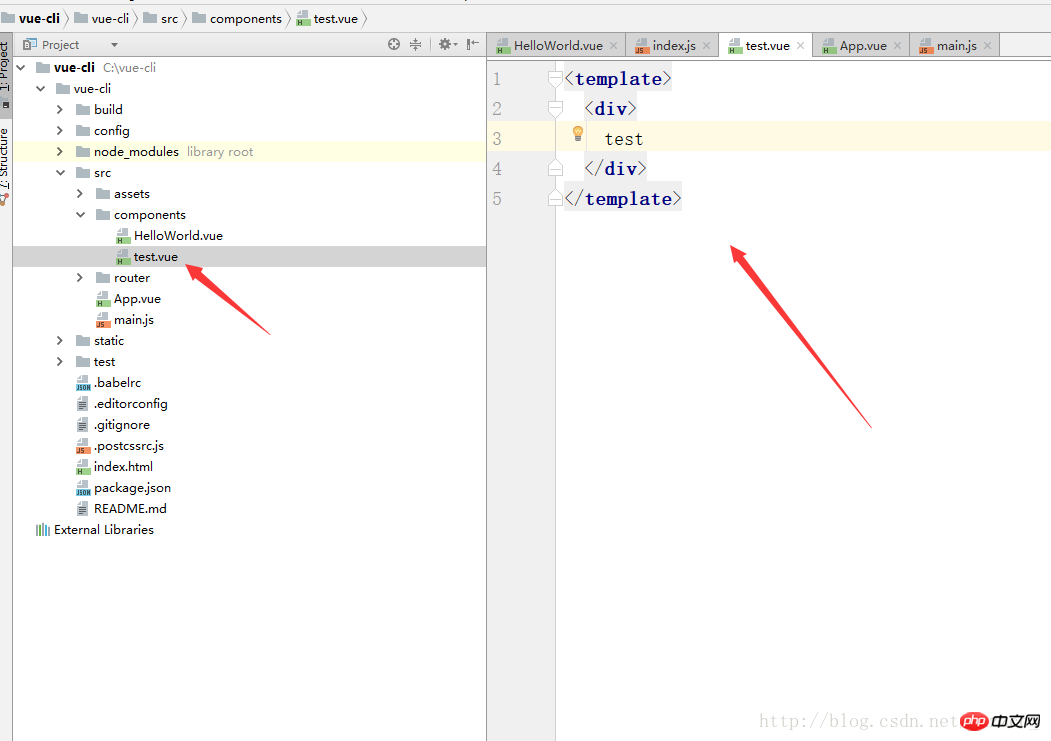
Maintenant, je vais vous apprendre à créer un fichier et configurer le routage
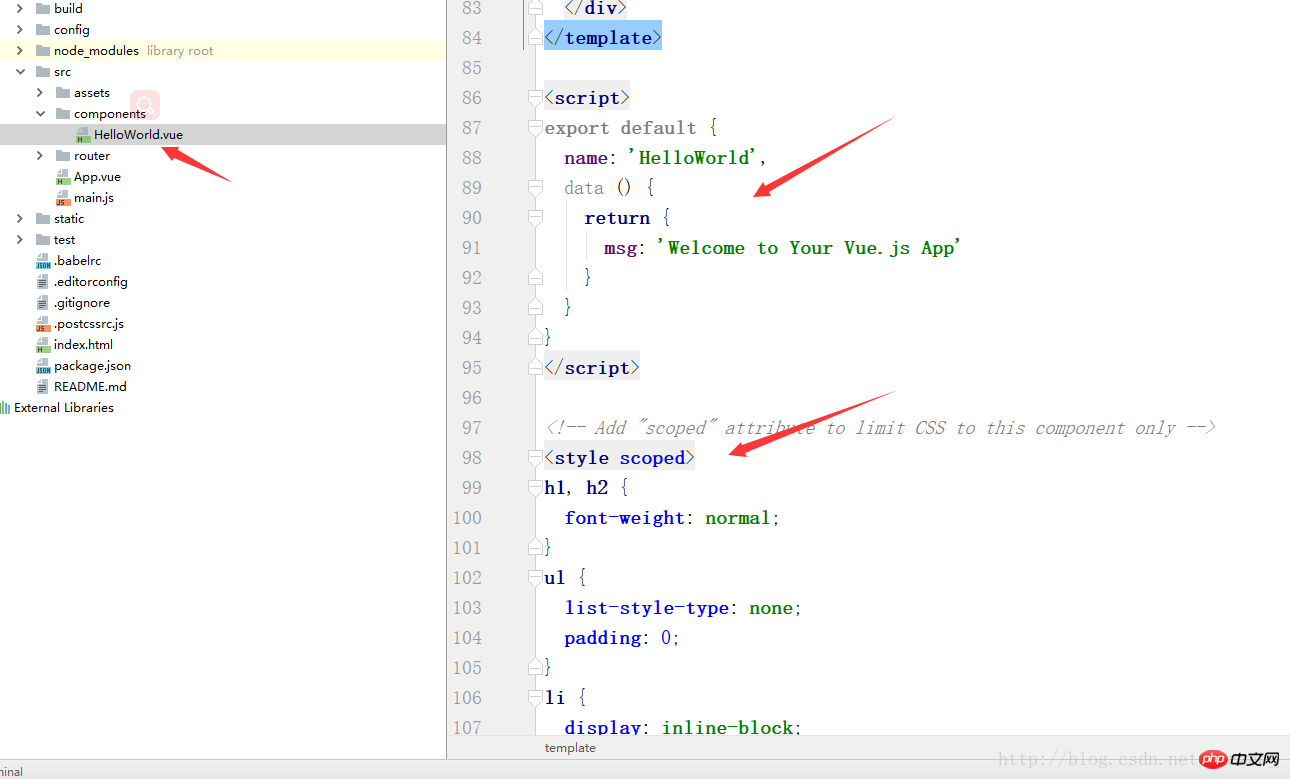
Créez d'abord un fichier avec le suffixe vue et écrivez le HTML le plus basique structure

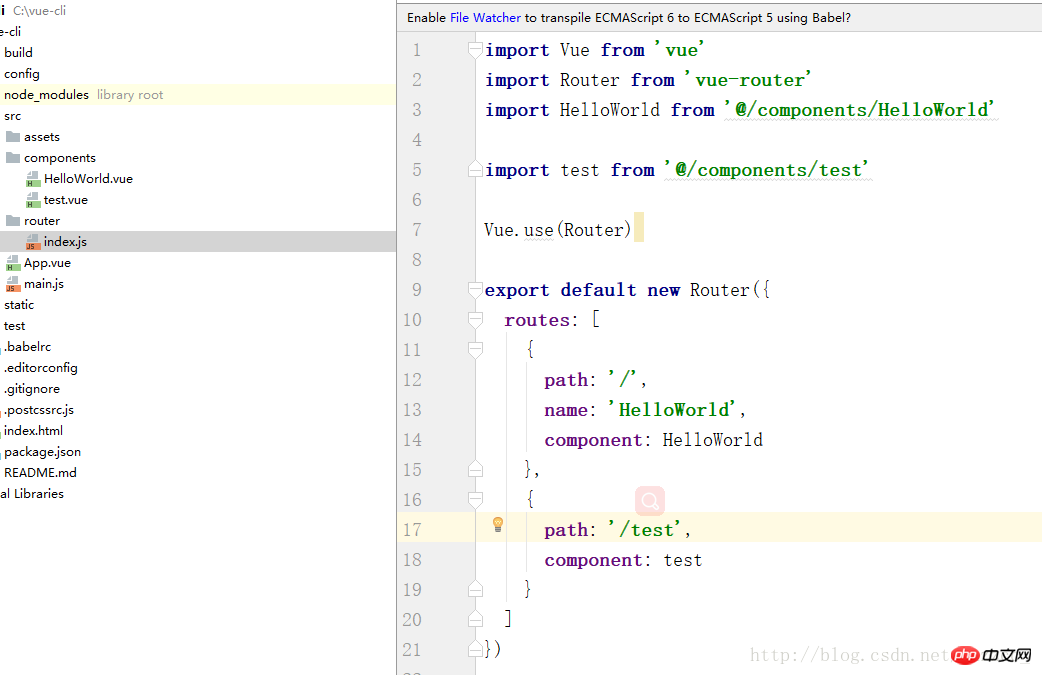
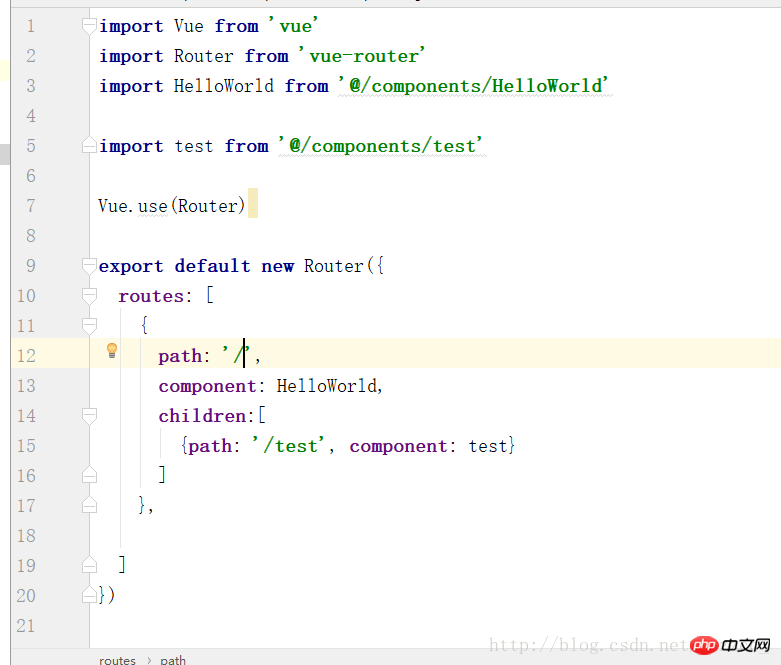
Configurez ensuite son routage. Introduisez d'abord ce fichier en utilisant import, puis remplissez le chemin pour accéder à ce fichier. J'utilise /test Pour ouvrir cette route, entrez. localhost:8080/#/test. Dans ceci Les fichiers importés sont pris dans le composant

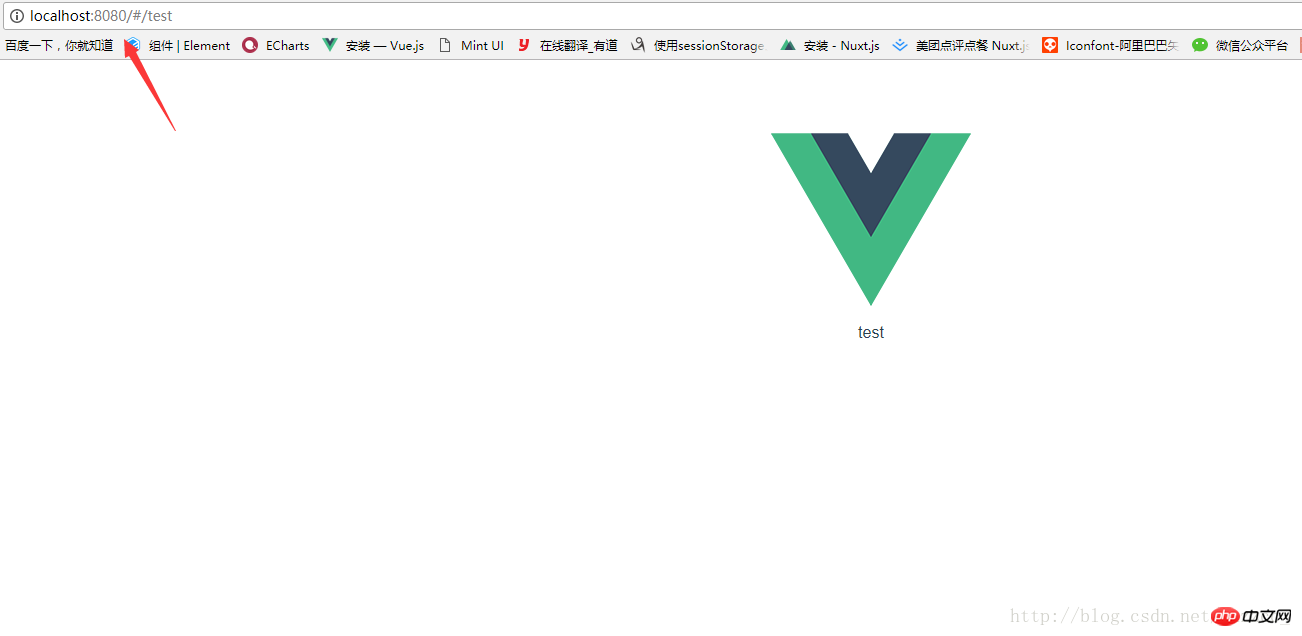
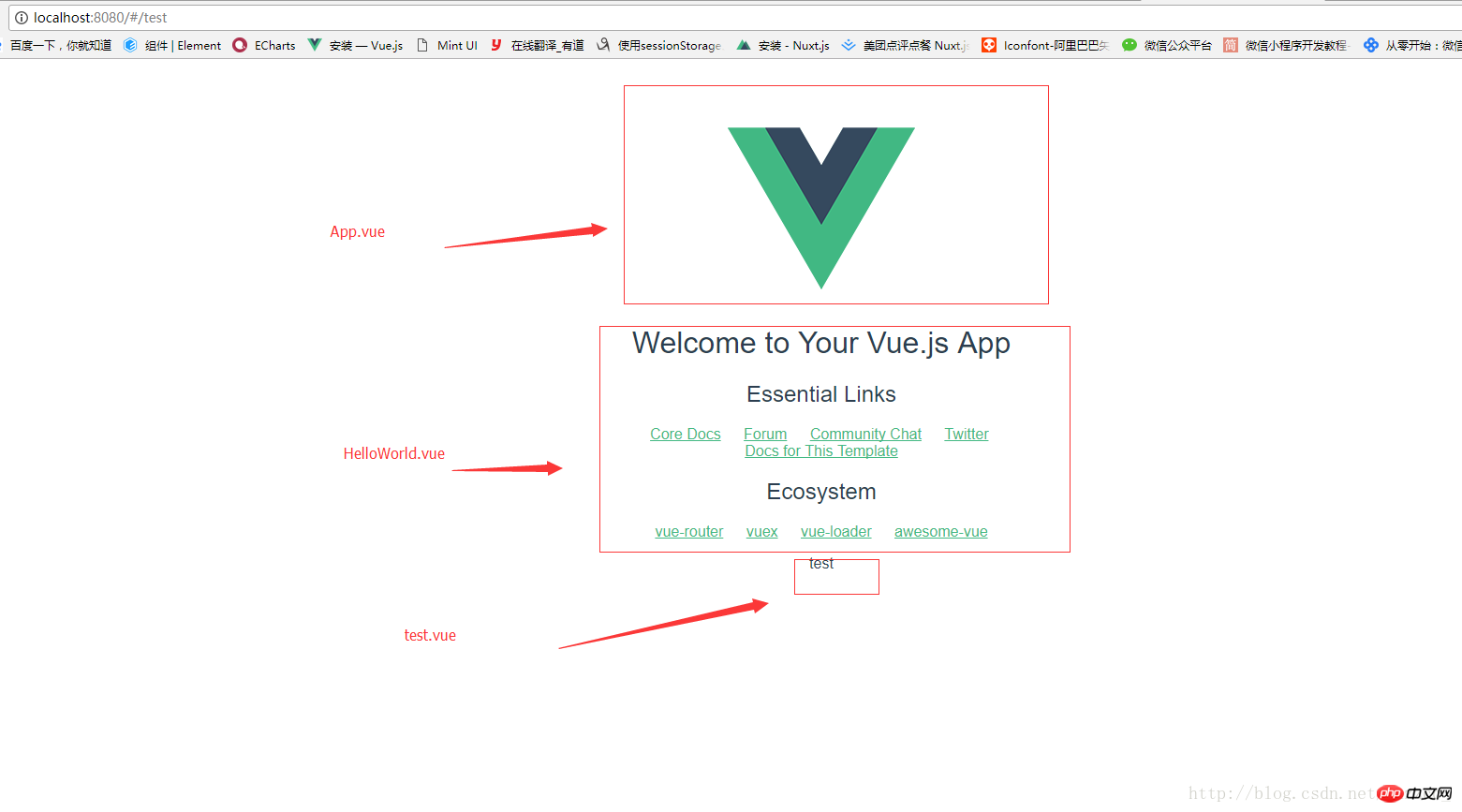
et l'url est saisie Une page avec test.vue imbriquée dans APP.vue. apparaîtra

L'imbrication par défaut de l'échafaudage de vue est que toutes les pages sont imbriquées sous la page App.vue. Maintenant, je vais vous apprendre à imbriquer vos propres pages librement. Maintenant, j'imbrique la page de test sous la page HelloWorld.vue
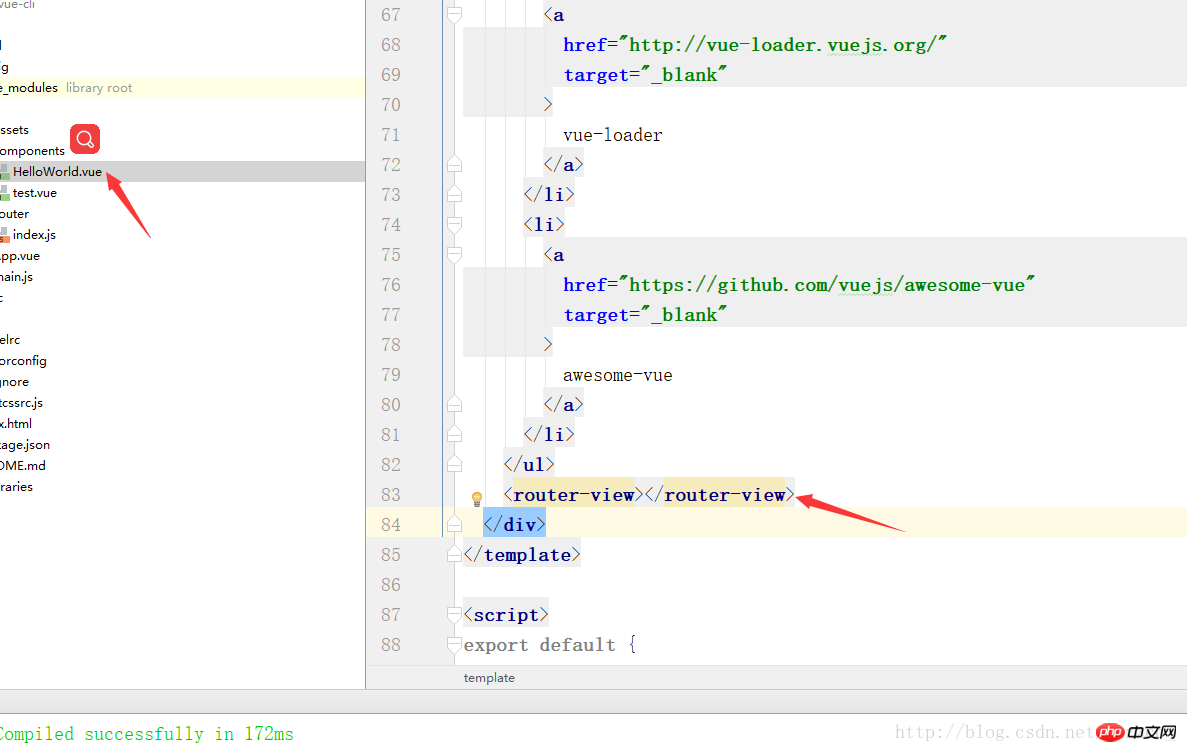
Ajoutez d'abord une balise router-view sous l'interface HelloWorld.vue

puis configurez le sous-route de HelloWorld.vue

De cette façon, localhost:8080/#/test est une page où APP.vue imbrique HelloWorld.vue et imbrique test.vue, comme indiqué ci-dessous

C'est aussi simple que cette imbrication de routage est terminée. Parlons maintenant du saut d'itinéraire. Par exemple, si vous liez une fonction à un bouton et cliquez sur le bouton. pour accéder à la page de test, vous pouvez utiliser
this.$router.push({path:'/test'})dans la fonction si vous souhaitez revenir. La page précédente utilise
this.$router.go(-1)
et c'est le contenu général s'il y en a. En cas d'erreur ou de regret, pardonnez-moi ou contactez-moi. Communiquons davantage !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment écrire des composants dans vue
Comment résoudre le conflit entre les événements de double-clic et de clic
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz
 utilisation du latex
utilisation du latex
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Comment vérifier les ports sous Linux
Comment vérifier les ports sous Linux
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open