
Cette fois, je vais vous présenter la méthode d'implémentation de la liste déroulante vueet quelles sont les précautions pour implémenter la liste déroulante vue. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Si vous l'aimez, donnez-lui une étoile. Si vous rencontrez des problèmes, veuillez les signalerInstaller
cnpm install vue-droplist --save
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
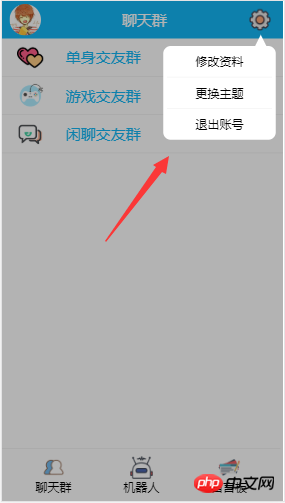
list: [ // 设置下拉列表数据和对应的点击事件
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
} Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site php chinois !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site php chinois !
Lecture recommandée :
Explication détaillée du chargement paresseux de vue-router pour résoudre la lenteur de la première vitesse de chargementmodule angulaire2 et module partagé Comment utiliserCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre nohup et &
La différence entre nohup et &
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Que signifie pycharm lors d'une exécution en parallèle ?
Que signifie pycharm lors d'une exécution en parallèle ?
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Aucun service sur les données mobiles
Aucun service sur les données mobiles
 Comment supprimer le verrou de sécurité de Firefox
Comment supprimer le verrou de sécurité de Firefox
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd