
Cette fois, je vais vous donner une explication détaillée des étapes d'utilisation du middleware React Redux, et quelles sont les précautions d'utilisation du middleware React Redux. Voici des cas pratiques, voyons. jetez un oeil.
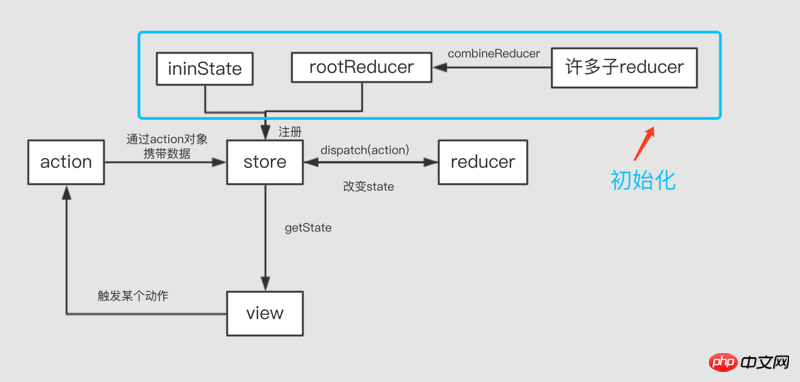
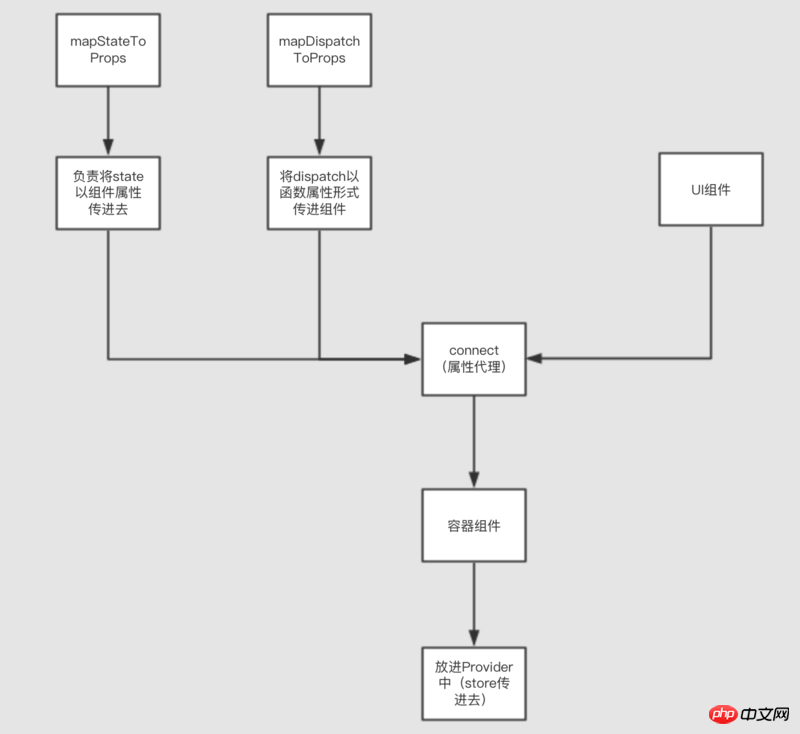
Les étudiants qui ont utilisé React connaissent tous l'existence de Redux. Redux est un entrepôt frontal utilisé pour stocker des données et un cadre pour ajouter, supprimer, modifier et vérifier l'entrepôt. Il n'est pas seulement applicable pour réagir. , également utilisé dans d'autres frameworks front-end. Quiconque a étudié le code source de Redux pense que le code source est très sophistiqué, et cet article de blog présentera le traitement du middleware dans Redux. Avant de parler du middleware redux, utilisons deux images pour présenter brièvement les principes de base de redux :

Middleware Redux
Dans des circonstances normales, Redux n'a pas la capacité de gérer les requêtes asynchrones. Young Communication renforce la répartition en indirect ou en ajoutant un middleware. a des capacités asynchrones ; De manière générale, il existe deux façons pour Redux de gérer l'asynchrone : la méthode indirecte et la méthode middlewareMéthode indirecte :
La méthode indirecte consiste à personnaliser le comportement asynchrone et à conserver la fonction de synchronisation de répartition. Idée : les résultats renvoyés de manière asynchrone sont insérés dans
action, puis synchronisés pour être réduits via la répartition, puis l'état est modifié

request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})Méthode middleware
La partie essentielle de la méthode middleware est la fonction d'ordre élevé applyMiddleWare fournie par redux, qui renvoie un tout nouveau magasin via plusieurs couches d'appelsCode source :const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));
const MiddleWare = store => next => action => {
...
}区别:
next(最右边的中间件):其实是真正触发reducer,改变state的dispatch,这里的dispatch和state是同步关系的;这里的action必须是一个对象,不能含有异步信息;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
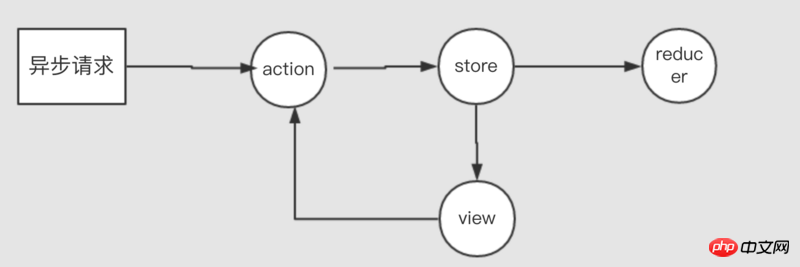
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel PHP
Tutoriel PHP
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Qu'est-ce que Spring MVC
Qu'est-ce que Spring MVC
 JavaScript : vide 0
JavaScript : vide 0