D3.js crée des tableaux de bord dynamiques
Cette fois je vais vous apporter D3.js pour réaliser un tableau de bord dynamique. Quelles sont les précautions pour réaliser un tableau de bord dynamique avec D3.js Voici un cas pratique, jetons un oeil.
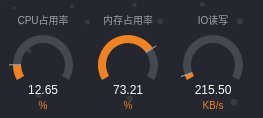
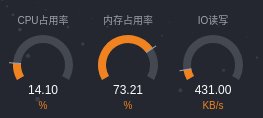
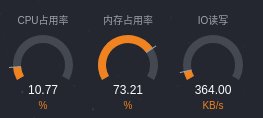
Rendus dynamiques :

Rendus du tableau de bord
En regardant attentivement les rendus dynamiques ci-dessus, vous pouvez trouver :
Lorsqu'une valeur passe à une nouvelle valeur, c'est un processus progressif
Il y a une ligne verticale à la fin de l'arc, qui sert de pointeur ; du tableau de bord. Il y a un effet d'animation flexible lorsque la valeur du tableau de bord change.
Au début, j'ai utilisé Echarts pour implémenter le tableau de bord, mais il ne pouvait pas répondre aux deux exigences ci-dessus. J'ai donc ensuite changé pour utiliser D3.js.
D3.js peut parfaitement personnaliser les graphiques et répondre parfaitement à nos besoins en termes de détails.
Initialisez le tableau de bord
1. Définissez d'abord un élément svg :
<svg id="myGauge" width="80" height="108" ></svg>
Ensuite, déclarez quelques variables pour l'initialisation :
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2. Créez une méthode arc et définissez tous les attributs sauf endAngle. Lors de la création d'un arc, transmettez un objet contenant la propriété endAngle à cette méthode pour calculer le chemin SVG pour un angle donné.
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
Comment régler l'angle de l'arc ?
Correspondant à un cercle à une horloge, alors l'angle correspondant à 12 heures est 0, l'angle à 3 heures dans le sens des aiguilles d'une montre est Math.PI/2, et l'angle à 6 heures dans le sens inverse des aiguilles d'une montre est -Math.PI. Par conséquent, la forme de l'arc de -Math.PI*2/3 à Math.PI*2/3 est celle indiquée dans le rendu ci-dessus. Pour plus d'informations, reportez-vous à arc.startAngle dans la documentation de l'API.
3. Récupérez l'élément SVG et convertissez l'origine au centre du canevas, afin que nous n'ayons pas besoin de spécifier leurs positions séparément lors de la création d'arcs ultérieurement
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");4. Ajouter du texte (titre, valeur, unité) dans le tableau de bord
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");Par rapport au Canvas dessiné par Echarts, un avantage important des graphiques SVG produits par D3 est que le style SVG peut être défini avec CSS. Par exemple, le style du titre du tableau de bord ici est le suivant :
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}5. Ajoutez un arc d'arrière-plan
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);6. Ajoutez un arc représentant le pourcentage, où le pourcentage est quoi. doit être exprimé en pourcentage, décimal de 0 à 1.
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);7. Ajoutez un pointeur à la fin de l'arc
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')Le paramètre en rotation est le degré, Math.PI correspond à 180, vous devez donc personnaliser une méthode angleToDegree pour changer le currentAngle Convertissez-le.
À ce stade, un tableau de bord SVG a été créé, mais il l'est toujours. Alors comment mettre à jour ce tableau de bord ?
Mettre à jour le tableau de bord
Nécessite une mise à jour : arc représentant une nouvelle valeur de pourcentage en dessous de l'arc.
Modifier la valeur sous l'arc est très simple :
valueLabel.text(newValue)
La mise à jour de l'arc est un peu plus compliquée. L'idée spécifique est : modifier l'angle de fin de l'arc et modifier la transformation. du pointeur de fin de la valeur de l'arc.
Pendant le processus d'implémentation, vous devez utiliser l'API :
selection.transition : https://github.com/d3/d3-transition/blob/ master/ README.md#selection_transition
transition.attrTween : https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTween
d3.interpolate : https://github. com/ d3/d3-interpolate/blob/master/README.md#interpolate
1. Mettez à jour l'arc, où angle est l'angle d'extrémité du nouvel arc.
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));La méthode arcTween est définie comme suit. Il renvoie une méthode d'animation interpolation (dégradé) de l'attribut d, qui crée un dégradé d'arc de l'angle actuel vers un nouvel angle.
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}Pour une description plus détaillée de cette méthode, veuillez vous référer aux commentaires dans Arc Tween.
2. Le principe de mise à jour du pointeur à la fin de l'arc est le même que ci-dessus, où oldAngle est l'angle de fin de l'ancien arc.
//更新圆弧末端的指针标记,并且设置渐变动效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween('transform', function(){ //设置“transform”属性的渐变,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})À ce stade, nous avons réussi à créer un magnifique tableau de bord SVG, actualisé de manière dynamique.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
vue réalise une liaison à trois niveaux
Utilisation du plug-in swiper dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Les étapes pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python nécessitent des exemples de code spécifiques Résumé : ECharts est un excellent outil de visualisation de données qui peut facilement effectuer le traitement des données et le dessin graphique via l'interface Python. Cet article présentera les étapes spécifiques pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python, et fournira un exemple de code. Mots clés : ECharts, interface Python, tableau de bord, visualisation de données Introduction Le tableau de bord est une forme couramment utilisée de visualisation de données, qui utilise
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).






