Comment Vue appelle le code de vérification tiers
Cette fois, je vais vous montrer comment Vue appelle un code de vérification tiers. Quelles sont les précautions lorsque Vue appelle un code de vérification tiers. Voici un cas pratique, jetons un coup d'œil.
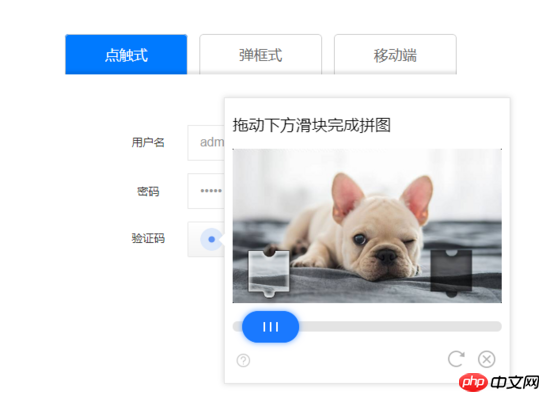
Qu'est-ce que le code de vérification Tencent ? Cela ressemble à ceci... :point_down:

Les projets récents de l'entreprise nécessitent l'introduction de la vérification Tencent Cloud. Les exigences sont les suivantes : Afin d'empêcher d'autres personnes de glisser de manière malveillante. Codes de vérification SMS, lorsque les utilisateurs court-circuitent Lorsque vous obtenez le code de vérification plusieurs fois au cours d'une certaine période de temps, vous devez appeler Tencent Verification Code Une fois la vérification réussie, le code de vérification continuera à être automatiquement envoyé. confus. Il n'y avait pas beaucoup d'articles connexes dans la recherche en ligne. Cependant, maintenant je suis connecté. Eh bien, c'est une chose très simple à découvrir (c'est peut-être juste parce que c'est trop simple que personne n'écrit 2333...)
Pas trop de BB, commençons !
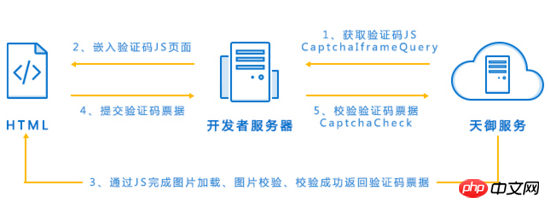
Premier coup d'œil au processus d'appel de l'interface du document :

(Adresse du document : cloud.tencent.com/document/pr… )
Elle se découpe en plusieurs petites étapes :
Aller sur Tencent Cloud en arrière-plan pour obtenir une adresse JS
-
Le background ; le transmet au front-end via l'interface ;
Le front-end charge le code de vérification en fonction de l'adresse JS
Après ; vérification réussie, vous obtiendrez un ticket (qui est un tas de chaînes ), puis le passerez en arrière-plan
Ticket de vérification backend, s'il est réussi, vous recevrez un code de vérification par SMS (ou e-mail).
Si nous ne nous soucions pas du backend, que devons-nous faire sur le front-end ?
Ajoutez d'abord une étiquette : point_down : dans le composant .vue qui doit introduire le code de vérification Tencent :
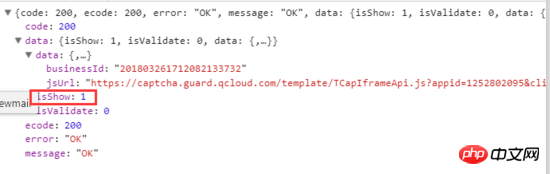
Ensuite, lorsque vous appelez fréquemment l'interface pour envoyer des messages texte jusqu'à ce que le code de vérification Tencent soit déclenché (ce jugement vous est indiqué par l'arrière-plan, par exemple, l'interface dans notre projet réussit. Il y a une variable isShow dans le paramètre JSON. Si elle est égale à 1, la vérification Tencent Cloud sera déclenchée. L'état par défaut est 0, ce qui signifie que la vérification Tencent n'est pas requise. , l'opération manuelle est ridicule)

L'image ci-dessus est le rappel d'interface réel dans notre projet. Vous pouvez voir qu'il y a une adresse Js et un businessId dans le rappel
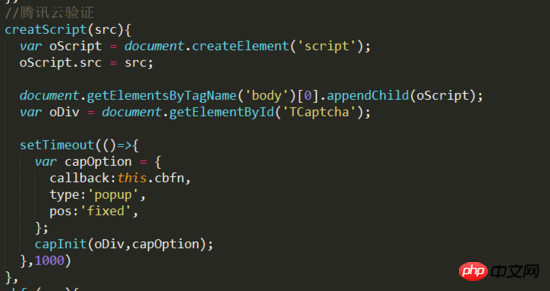
Cette adresse Js permet d'obtenir la vérification du cloud. Vous devez écrire une méthode pour ajouter dynamiquement ce Js à la balise body : point_down::
fonction de rappel est qu'après vérification de l'utilisateur, cette fonction sera appelée et les paramètres de vérification du format json seront transmis. :point_down :
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}Cette fonction, les options sont un objet Json et plusieurs les paramètres peuvent être définis. :point_down:capInit(iframe_p, options)
rappel : fonction de rappel de fermeture de la page de codes de vérification . Une fois l'utilisateur authentifié, cette fonction sera appelée et les paramètres de vérification du format json seront transmis. {ret:xxx,ticket:"xxx"}ret=0 signifie que la vérification de l'utilisateur est terminée et que l'entreprise peut vérifier le ticket ret=1 signifie ; l'utilisateur n'a pas été vérifié Code de vérification, il n'y a aucun paramètre de ticket pour le moment.Le document dit qu'avant d'appeler capInit(), appelez capDestroy(), mais je l'ai essayé, mais cela n'a pas fonctionné. Enfin, je l'ai mis dans le rappel, que la vérification soit réussie ou que l'utilisateur n'ait pas vérifié. et la fenêtre contextuelle de vérification est fermée, capDestroy() est appelé. Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :Le ticket de paramètre doit être soumis au backend de l'entreprise. Pour les champs spécifiques à remplir, veuillez vous référer à la section développement du serveur backend plus tard.
themeColor : Définissez la couleur du thème de la page, la valeur est une couleur hexadécimale, telle que ff572d. Après réglage, les boutons et icônes de la page prendront la couleur définie
showHeader
: Afficher l'en-tête de la page des codes de vérification (retour et aide, valable uniquement pour les pages mobiles)false : Ne pas afficher
type : Option facultative côté PC pour configurer le style du code de vérification. Pour des performances de style spécifiques, veuillez consulter le site officiel du code de vérification
"point": déclenché (par défaut)
"embed": intégré
"popup": pop -up style
pos : Définissez l'attribut de position du code de vérification pop-up. Ce paramètre n'est valide que pour le code de vérification pop-up PC
absolu : Positionnement absolu
corrigé : positionnement relatif absolu dans la fenêtre du navigateur statique : positionnement statique relatif : positionnement relatif keepOpen : définition de l'attribut de page qui passe vérification false : la vérification réussit Actualiser (par défaut) lang : définir le type de langue du code de vérification Chinois simplifié : 2052 (par défaut) Chinois traditionnel : 1028Anglais : 1033N'oubliez pas d'appeler capDestroy() à temps pour détruire la balise de script que vous avez créée, sinon il y aura de nombreuses balises de script...
L'implémentation JS reste dans la boîte d'invite de l'interface
Explication détaillée des 4 étapes du webpack de mise à niveau de vue cli
classe d'opération de clic vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Comment vérifier la signature dans un PDF
Feb 18, 2024 pm 05:33 PM
Nous recevons généralement des fichiers PDF du gouvernement ou d'autres agences, certains avec des signatures numériques. Après avoir vérifié la signature, nous voyons le message SignatureValid et une coche verte. Si la signature n'est pas vérifiée, la validité est inconnue. La vérification des signatures est importante, voyons comment le faire en PDF. Comment vérifier les signatures au format PDF La vérification des signatures au format PDF le rend plus fiable et le document est plus susceptible d'être accepté. Vous pouvez vérifier les signatures dans les documents PDF des manières suivantes. Ouvrez le PDF dans Adobe Reader Cliquez avec le bouton droit sur la signature et sélectionnez Afficher les propriétés de la signature Cliquez sur le bouton Afficher le certificat du signataire Ajoutez la signature à la liste des certificats de confiance à partir de l'onglet Confiance Cliquez sur Vérifier la signature pour terminer la vérification.
 Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
1. Après avoir ouvert WeChat, cliquez sur l'icône de recherche, entrez dans l'équipe WeChat et cliquez sur le service ci-dessous pour entrer. 2. Après avoir entré, cliquez sur l'option outil libre-service dans le coin inférieur gauche. 3. Après avoir cliqué, dans les options ci-dessus, cliquez sur l'option de déblocage/appel pour vérification auxiliaire.
 Comment utiliser Python pour appeler l'API Baidu Map afin d'implémenter la fonction de requête de localisation géographique ?
Jul 31, 2023 pm 03:01 PM
Comment utiliser Python pour appeler l'API Baidu Map afin d'implémenter la fonction de requête de localisation géographique ?
Jul 31, 2023 pm 03:01 PM
Comment utiliser Python pour appeler l'API Baidu Map afin d'implémenter la fonction de requête de localisation géographique ? Avec le développement d’Internet, l’acquisition et l’utilisation d’informations de localisation géographique deviennent de plus en plus importantes. Baidu Maps est une application cartographique très courante et pratique qui fournit une multitude de services de requête de localisation géographique. Cet article expliquera comment utiliser Python pour appeler l'API Baidu Map afin d'implémenter la fonction de requête de localisation géographique et joindra un exemple de code. Demander un compte de développeur et une application Baidu Map Tout d'abord, vous devez disposer d'un compte de développeur Baidu Map et créer une application. Se connecter
 Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
PHP8 est la dernière version de PHP, apportant plus de commodité et de fonctionnalités aux programmeurs. Cette version met un accent particulier sur la sécurité et les performances, et l'une des nouvelles fonctionnalités remarquables est l'ajout de capacités de vérification et de signature. Dans cet article, nous examinerons de plus près ces nouvelles fonctionnalités et leurs utilisations. La vérification et la signature sont des concepts de sécurité très importants en informatique. Ils sont souvent utilisés pour garantir que les données transmises sont complètes et authentiques. La vérification et les signatures deviennent encore plus importantes lorsqu'il s'agit de transactions en ligne et d'informations sensibles, car si quelqu'un est capable de falsifier les données, cela pourrait potentiellement
 Comment valider le code IFSC à l'aide d'expressions régulières ?
Aug 26, 2023 pm 10:17 PM
Comment valider le code IFSC à l'aide d'expressions régulières ?
Aug 26, 2023 pm 10:17 PM
Le Code du système financier indien est l'abréviation. Les succursales des banques indiennes participant au système de transfert électronique de fonds sont identifiées par un code spécial à 11 caractères. La Reserve Bank of India utilise ce code dans les transactions Internet pour transférer des fonds entre banques. Le code IFSC est divisé en deux parties. Les banques sont identifiées par les quatre premiers caractères, tandis que les succursales sont identifiées par les six derniers caractères. NEFT (National Electronic Funds Transfer), RTGS (Real Time Gross Settlement) et IMPS (Immediate Payment Service) sont quelques-unes des transactions électroniques qui nécessitent des codes IFSC. Méthode Voici quelques méthodes courantes pour valider les codes IFSC à l'aide d'expressions régulières : Vérifiez si la longueur est correcte. Vérifiez les quatre premiers caractères. Vérifiez le cinquième caractère. Che
 Comment vérifier si l'entrée est constituée de caractères pleine chasse dans Golang
Jun 25, 2023 pm 02:03 PM
Comment vérifier si l'entrée est constituée de caractères pleine chasse dans Golang
Jun 25, 2023 pm 02:03 PM
Dans Golang, le codage Unicode et le type de rune sont requis pour vérifier si l'entrée est constituée de caractères pleine chasse. Le codage Unicode est une norme de codage de caractères qui attribue un point de code numérique unique à chaque caractère du jeu de caractères, qui comprend des caractères pleine chasse et des caractères demi-chasse. Le type rune est le type utilisé pour représenter les caractères Unicode en golang. La première étape consiste à convertir l’entrée en une tranche de type rune. Cela peut être converti en utilisant le type []rune de Golang, par exemple.
 Comment valider les paramètres d'itinéraire dans Laravel ?
Sep 01, 2023 pm 02:41 PM
Comment valider les paramètres d'itinéraire dans Laravel ?
Sep 01, 2023 pm 02:41 PM
Dans Laravel, les routes sont définies dans le dossier paths/. Les routes sont définies dans le fichier web.php. Ce fichier est créé une fois l'installation de Laravel terminée. Les routes Laravel acceptent les URI et les fonctions de fermeture comme suit - useIlluminate\Support\Facades\Route;Route::get('/student',function(){return'HelloStudent';}); dans web/routes.php Les routes définies sont attribuées. aux groupes de middleware Web, et ils disposent d’un état de session et d’une protection CSRF. Vous pouvez également appeler le contrôleur sur l'itinéraire comme ci-dessous
 Compétences en appel de caméra PHP : Comment implémenter la commutation multi-caméras
Aug 04, 2023 pm 07:07 PM
Compétences en appel de caméra PHP : Comment implémenter la commutation multi-caméras
Aug 04, 2023 pm 07:07 PM
Compétences en matière d'appel de caméra PHP : comment basculer entre plusieurs caméras. Les applications de caméra sont devenues une partie importante de nombreuses applications Web, telles que la vidéoconférence, la surveillance en temps réel, etc. En PHP, nous pouvons utiliser diverses technologies pour appeler et faire fonctionner la caméra. Cet article se concentrera sur la façon de mettre en œuvre la commutation multi-caméras et fournira des exemples de code pour aider les lecteurs à mieux comprendre. Bases de l'appel de caméra En PHP, nous pouvons appeler la caméra en appelant l'API JavaScript. Plus précisément, nous






