
Cette fois, je vais vous donner une explication détaillée des étapes inter-domaines pour utiliser le serveur de nœuds dans vue-cli. Quelles sont les précautions pour utiliser le serveur de nœuds sur plusieurs domaines dans vue-cli. Ce qui suit est un cas pratique. Jetons un coup d'œil.
Contexte
Nous savons tous que les navigateurs disposent d'une fonctionnalité de sécurité essentielle et la plus élémentaire, la politique de même origine. Les mêmes origines sont : le protocole, le nom de domaine et le port. Si le navigateur accède au serveur à partir d'une source différente, il ne pourra pas accéder aux données. Si les serveurs fréquemment consultés lors du développement proviennent de sources différentes, vous pouvez utiliser un serveur comme intermédiaire pour accéder au serveur auquel vous devez accéder pour obtenir des données. La politique de même origine étant un mécanisme de sécurité du navigateur, les serveurs ne sont pas soumis à cette restriction. Auparavant, il y avait un fichier dev-serve.js dans le dossier build du modèle vue-cli. Vous pouvez configurer le serveur de nœud local dans ce fichier pour réaliser un inter-domaine. Cependant, il n'existe pas de fichier de ce type dans le modèle actuel. Alors, comment pouvons-nous utiliser les nœuds inter-domaines ? Ne forcez pas, utilisez simplement la méthode.
Opérations spécifiques
1. Créez un nouveau fichier dev-serve.js sous le dossier build et ajoutez le code suivant :
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2. Pour introduire et exécuter build.js, il vous suffit d'ajouter require('./dev-serve.js')() en haut
Lorsque nous exécutons npm run dev pour exécuter le projet. , le serveur de nœud démarrera l'écoute automatique sur le port 3000
3. Envoyez une requête ajax localement et vous pourrez accéder aux données via le serveur de nœud. J'utilise axios pour la requête. La demande est la suivante :
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
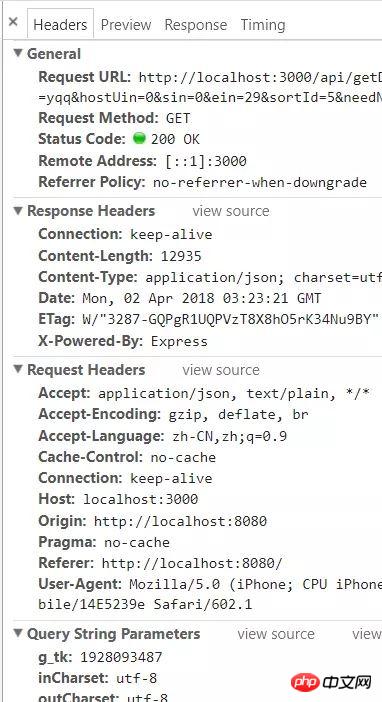
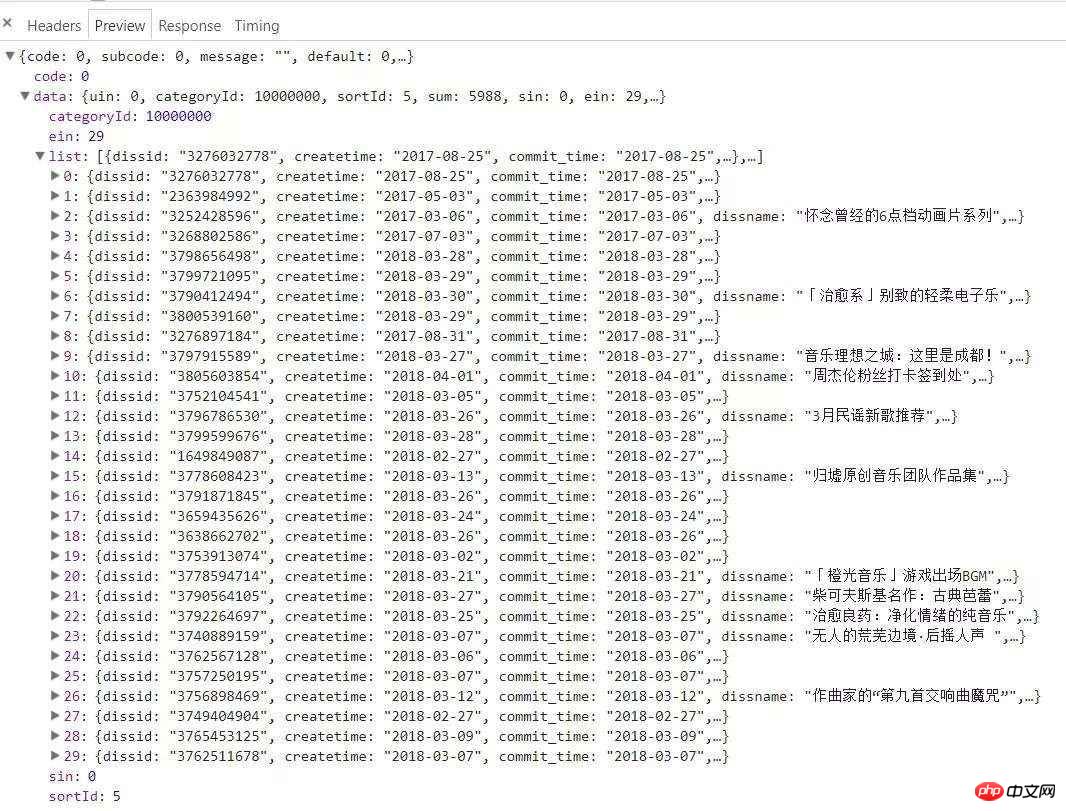
}Les données demandées sont les suivantes :


Je crois que vous avez Je l'ai maîtrisé après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ajouter un chargement pendant le processus de chargement paresseux
Implémentation de la méthode de conversion Babel es6
Introduction détaillée et utilisation du filtre vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple
 Construire un serveur Internet
Construire un serveur Internet
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Comment activer le serveur TFTP
Comment activer le serveur TFTP
 Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur