
Cette fois, je vais vous montrer comment diviser le code de la page et le charger à la demande. Quelles sont les précautions pour diviser le code de la page et le charger à la demande. Voici un cas pratique, prenons. un regard.
Modifier la configuration
Environnement de développement : webpack@v3, réagir-router@v4
InstallationDépendances :
$ yarn add babel-plugin-syntax-dynamic-import -dev
Modifier le fichier .babelrc : ajouter "syntax-dynamic-import" dans les plugins
Modifier le code du projet
Installer les dépendances :
$ yarn add react-loadable
Selon la documentation de React-Loadable, nous devons fournir un composant Loading lors du chargement d'une nouvelle page, ainsi qu'une invite différente pour le chargement et l'état du délai d'attente :
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};Modifier le méthode d'importation des composants de page :
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>Ensuite, le résultat de l'empaquetage séparera le code de chaque page :

Dans la page, il suffit de charger le fichier d'entrée app.js, d'autres scripts seront chargés via ce fichier lors de l'accès à la page correspondante.
Résultats de la vérification
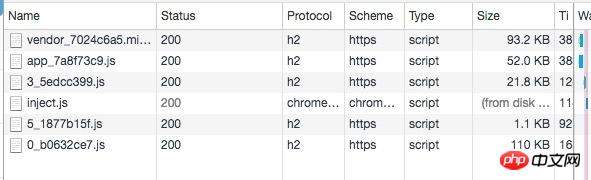
Après avoir téléchargé les ressources statiques sur cdn, chargez app.css et app.js dans la page et accédez après l'exécution Chaque page chargera tour à tour le script correspondant, et le résultat est tel qu'indiqué sur la figure :

Comme vous pouvez le voir, le script de la page chargé lors de la visite de la première page est seulement 21,8 après compression gzip KB ! ! ! Bien sûr, cela est également lié à la complexité de la page, mais par rapport au chargement de tous les scripts, cette optimisation est particulièrement évidente pour les utilisateurs ayant un accès très ciblé.
Un autre avantage de cette procédure est que lorsque nous modifions uniquement le code métier de certaines pages du projet, le code des autres pages reste inchangé, donc à ce moment-là, d'autres pages utilisent le cache client. été fait.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des sockets slot dans les composants vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Qu'est-ce qu'Ethereum
Qu'est-ce qu'Ethereum
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Solution d'erreur httpsstatus500
Solution d'erreur httpsstatus500
 Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
Quels sont les niveaux de notation par étoiles des utilisateurs mobiles ?
 Comment acheter du Bitcoin
Comment acheter du Bitcoin
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Pare-feu Kaspersky
Pare-feu Kaspersky
 puissance de l'ordinateur portable
puissance de l'ordinateur portable