 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Exemple de code pour la gestion des requêtes inter-domaines Django
Exemple de code pour la gestion des requêtes inter-domaines Django
Exemple de code pour la gestion des requêtes inter-domaines Django
Cet article présente principalement l'exemple de code sur le traitement des requêtes inter-domaines Django, qui a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Django gère Ajax. requêtes inter-domaines. Accès au domaine
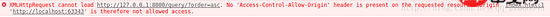
Lors de l'utilisation de javascript pour l'accès ajax, l'erreur suivante se produit

Cause de l'erreur : JavaScript est destiné à la sécurité. raisons et l'accès entre domaines n'est pas autorisé. La figure suivante est une explication de l'accès inter-domaines :

Concept :
Le cross-domain js mentionné ici fait référence à js ou Python effectue la transmission de données ou la communication entre différents domaines, par exemple en utilisant ajax pour demander des données à un domaine différent, ou en utilisant js pour obtenir des données dans le cadre (Django) de différents domaines de la page. Tant que le protocole, le nom de domaine ou le port sont différents, ils sont considérés comme des domaines différents.
Solution
1.Modifiez le fichier vues.py
Modifiez la fonction d'implémentation de l'API correspondante dans vues.py. Autoriser d'autres domaines à demander des données via Ajax :
todo_list = [
{"id": "1", "content": "吃饭"},
{"id": "2", "content": "吃饭"},
]
class Query(View):
@staticmethod
def get(request):
response = JsonResponse(todo_list, safe=False)
response["Access-Control-Allow-Origin"] = "*"
response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
response["Access-Control-Max-Age"] = "1000"
response["Access-Control-Allow-Headers"] = "*"
return response
@staticmethod
def post(request):
print(request.POST)
return HttpResponse()2 Ajoutez le middleware django-cors-headers
Adresse GitHub : https. : //github.com/ottoyiu/django-cors-headers
2.1. Installer pip install django-cors-headers
2 Ajouter une application
INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3 Ajouter un middleware
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
2.4 Configurer l'adresse qui permet l'accès cross-site à ce site
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 Définir les méthodes d'accès autorisées
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 Définir les en-têtes autorisés :
Valeur par défaut :
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )
Recommandations associées :
Django utilise la journalisation pour Exemples de journaux d'impression
Téléchargement et accès de l'avatar de l'utilisateur réel du projet Django
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire si le code d'écran bleu 0x0000001 apparaît
Feb 23, 2024 am 08:09 AM
Que faire avec le code d'écran bleu 0x0000001. L'erreur d'écran bleu est un mécanisme d'avertissement en cas de problème avec le système informatique ou le matériel. Le code 0x0000001 indique généralement une panne de matériel ou de pilote. Lorsque les utilisateurs rencontrent soudainement une erreur d’écran bleu lors de l’utilisation de leur ordinateur, ils peuvent se sentir paniqués et perdus. Heureusement, la plupart des erreurs d’écran bleu peuvent être dépannées et traitées en quelques étapes simples. Cet article présentera aux lecteurs certaines méthodes pour résoudre le code d'erreur d'écran bleu 0x0000001. Tout d'abord, lorsque nous rencontrons une erreur d'écran bleu, nous pouvons essayer de redémarrer
 Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Résoudre l'erreur du code 0xc000007b
Feb 18, 2024 pm 07:34 PM
Code de terminaison 0xc000007b Lors de l'utilisation de votre ordinateur, vous rencontrez parfois divers problèmes et codes d'erreur. Parmi eux, le code de terminaison est le plus inquiétant, notamment le code de terminaison 0xc000007b. Ce code indique qu'une application ne peut pas démarrer correctement, provoquant des désagréments pour l'utilisateur. Tout d’abord, comprenons la signification du code de terminaison 0xc000007b. Ce code est un code d'erreur du système d'exploitation Windows qui se produit généralement lorsqu'une application 32 bits tente de s'exécuter sur un système d'exploitation 64 bits. Cela signifie que ça devrait
 Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Programme de codes à distance universels GE sur n'importe quel appareil
Mar 02, 2024 pm 01:58 PM
Si vous devez programmer un appareil à distance, cet article vous aidera. Nous partagerons les meilleurs codes de télécommande universelle GE pour programmer n’importe quel appareil. Qu'est-ce qu'une télécommande GE ? GEUniversalRemote est une télécommande qui peut être utilisée pour contrôler plusieurs appareils tels que les téléviseurs intelligents, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, lecteurs multimédias en streaming et plus encore. Les télécommandes GEUniversal sont disponibles en différents modèles avec différentes caractéristiques et fonctions. GEUniversalRemote peut contrôler jusqu'à quatre appareils. Les meilleurs codes de télécommande universels à programmer sur n'importe quel appareil. Les télécommandes GE sont livrées avec un ensemble de codes qui leur permettent de fonctionner avec différents appareils. vous pouvez
 Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que représente le code écran bleu 0x000000d1 ?
Feb 18, 2024 pm 01:35 PM
Que signifie le code d'écran bleu 0x000000d1 ? Ces dernières années, avec la popularisation des ordinateurs et le développement rapide d'Internet, les problèmes de stabilité et de sécurité du système d'exploitation sont devenus de plus en plus importants. Les erreurs d’écran bleu sont un problème courant, le code 0x000000d1 en fait partie. Une erreur d'écran bleu, ou « Écran bleu de la mort », est une condition qui se produit lorsqu'un ordinateur subit une panne système grave. Lorsque le système ne parvient pas à récupérer de l'erreur, le système d'exploitation Windows affiche un écran bleu avec le code d'erreur à l'écran. Ces codes d'erreur
 Mar 22, 2024 pm 09:33 PM
Mar 22, 2024 pm 09:33 PM
Spécifications d'indentation et exemples du langage Go Le langage Go est un langage de programmation développé par Google. Il est connu pour sa syntaxe concise et claire, dans laquelle les spécifications d'indentation jouent un rôle crucial dans la lisibilité et la beauté du code. Cet article présentera les spécifications d'indentation du langage Go et les expliquera en détail à travers des exemples de code spécifiques. Spécifications d'indentation Dans le langage Go, les tabulations sont utilisées pour l'indentation au lieu des espaces. Chaque niveau d'indentation correspond à un onglet, généralement défini sur une largeur de 4 espaces. De telles spécifications unifient le style de codage et permettent aux équipes de travailler ensemble pour compiler
 Explication détaillée de la fonction Oracle DECODE et exemples d'utilisation
Mar 08, 2024 pm 03:51 PM
Explication détaillée de la fonction Oracle DECODE et exemples d'utilisation
Mar 08, 2024 pm 03:51 PM
La fonction DECODE dans Oracle est une expression conditionnelle souvent utilisée pour renvoyer différents résultats en fonction de différentes conditions dans les instructions de requête. Cet article présentera en détail la syntaxe, l'utilisation et un exemple de code de la fonction DECODE. 1. Syntaxe de la fonction DECODE DECODE(expr,search1,result1[,search2,result2,...,default]) expr : l'expression ou le champ à comparer. recherche1,
 Créer et exécuter des fichiers Linux '.a'
Mar 20, 2024 pm 04:46 PM
Créer et exécuter des fichiers Linux '.a'
Mar 20, 2024 pm 04:46 PM
Travailler avec des fichiers dans le système d'exploitation Linux nécessite l'utilisation de diverses commandes et techniques qui permettent aux développeurs de créer et d'exécuter efficacement des fichiers, du code, des programmes, des scripts et d'autres éléments. Dans l'environnement Linux, les fichiers portant l'extension « .a » sont d'une grande importance en tant que bibliothèques statiques. Ces bibliothèques jouent un rôle important dans le développement de logiciels, permettant aux développeurs de gérer et de partager efficacement des fonctionnalités communes sur plusieurs programmes. Pour un développement logiciel efficace dans un environnement Linux, il est crucial de comprendre comment créer et exécuter des fichiers « .a ». Cet article explique comment installer et configurer de manière complète le fichier Linux « .a ». Explorons la définition, l'objectif, la structure et les méthodes de création et d'exécution du fichier Linux « .a ». Qu'est-ce que L
 Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
Comment utiliser Copilot pour générer du code
Mar 23, 2024 am 10:41 AM
En tant que programmeur, je suis enthousiasmé par les outils qui simplifient l'expérience de codage. À l'aide d'outils d'intelligence artificielle, nous pouvons générer du code de démonstration et apporter les modifications nécessaires selon les exigences. Le nouvel outil Copilot dans Visual Studio Code nous permet de créer du code généré par l'IA avec des interactions de chat en langage naturel. En expliquant les fonctionnalités, nous pouvons mieux comprendre la signification du code existant. Comment utiliser Copilot pour générer du code ? Pour commencer, nous devons d’abord obtenir la dernière extension PowerPlatformTools. Pour y parvenir, vous devez vous rendre sur la page de l'extension, rechercher "PowerPlatformTool" et cliquer sur le bouton Installer.





