
Cette fois, je vais vous montrer comment implémenter le passage des paramètres de jeton, et quelles sont les précautions pour le passage des paramètres de jeton. Ce qui suit est un cas pratique, jetons un coup d'œil.
Description du problème :
Il existe une interface de connexion pour obtenir un token. Pour accéder à nouveau à d'autres interfaces, vous devez apporter le token
Solution :
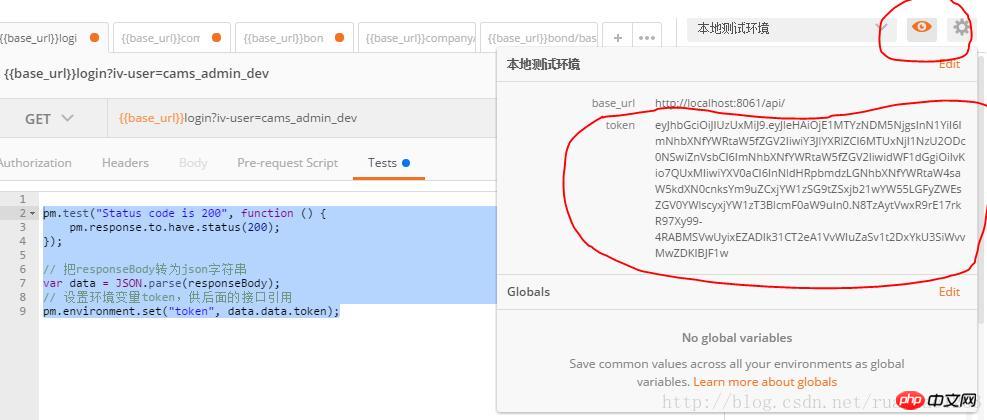
1. Définissez la variable d'environnement Postman (Environnement) après avoir accédé à l'interface de connexion, par exemple,Définissez la variable d'environnement. Nom : token, La valeur est la valeur du jeton dans ResponseBody après un accès réussi à l'interface de connexion. Veuillez consulter la description détaillée ci-dessous pour savoir comment la définir.
2. Lors de l'accès à d'autres interfaces, la valeur du jeton peut être directement lue à partir de la variable. La syntaxe pour obtenir des variables dans Postman est : {{Nom de la variable}}
Étapes spécifiques :
1. Introduction à l'interface de connexion

{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}2. Après avoir accédé à l'interface de connexion, il est automatiquement défini sur la variable d'environnement Postman
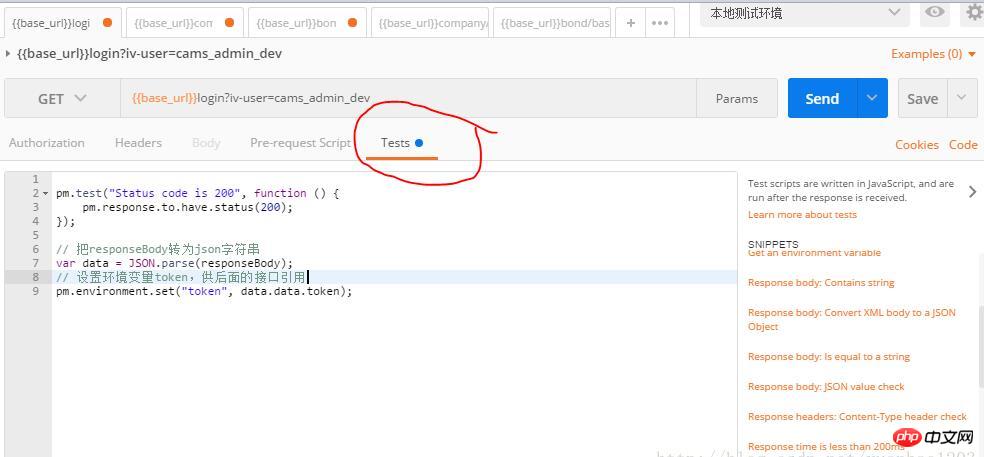
Écrivez le code suivant dans les tests du logiciel Postman pour définir l'environnement. variablepm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);

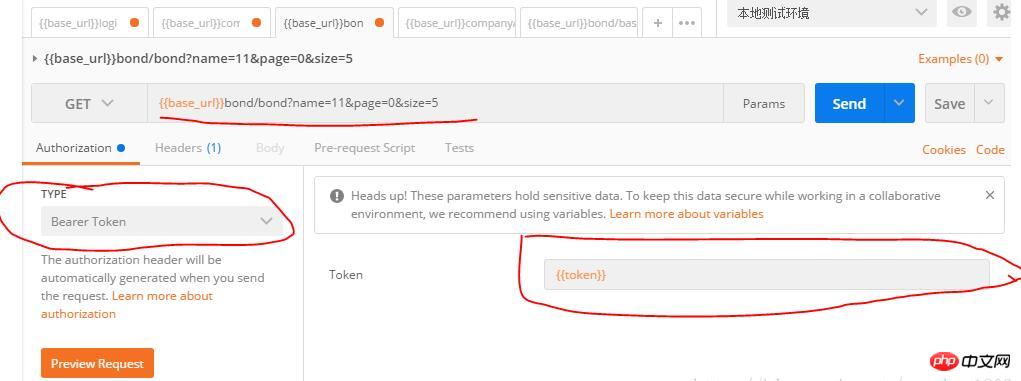
3. Accédez aux autres interfaces, à l'environnement. jeton variable

Comme indiqué en rouge marqué sur la figure
1 Une autre interface.2. Sélectionnez le type de jeton dans TYPE. Ce que j'utilise ici est le jeton du porteur3. Définissez la valeur du jeton dans la partie marquée en rouge à droite. }} pour obtenir l'interface de connexion précédente. Si le jeton est défini dynamiquement lors de l'accès, alors cette interface peut être utilisée Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. veuillez faire attention aux autres articles connexes sur le site Web PHP chinois ! Lecture recommandée :
Explication détaillée de la méthode d'utilisation du sélecteur composé jQuery
Explication détaillée du premier écran d'optimisation CDN méthode de chargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le jeton de connexion n'est pas valide
Le jeton de connexion n'est pas valide
 Que faire si le jeton de connexion n'est pas valide
Que faire si le jeton de connexion n'est pas valide
 Comment obtenir un jeton
Comment obtenir un jeton
 Que signifie le jeton ?
Que signifie le jeton ?
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment actualiser le cache DNS
Comment actualiser le cache DNS
 Topologie du réseau
Topologie du réseau
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment utiliser la fonction de classement
Comment utiliser la fonction de classement