 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour introduire l'icône dans le projet Vue
Explication détaillée des étapes pour introduire l'icône dans le projet Vue
Explication détaillée des étapes pour introduire l'icône dans le projet Vue
Cette fois, je vais vous donner une explication détaillée des étapes pour introduire l'icône icône dans le projet Vue Quelles sont les précautions pour introduire l'icône icône dans le projet Vue. Voici les cas pratiques. Jetons un coup d'oeil une fois.
1. Téléchargez les icônes d'icônes, recommandez le site Web icomoon, qui contient un grand nombre de images vectorielles logos, qui peuvent également être personnalisés. Bien sûr, vous pouvez également accéder à l'icône vectorielle Alibaba. bibliothèque pour télécharger ce dont vous avez besoin Petite icône. Cliquez pour accéder au site Web d'icomoon, cliquez sur "IcoMoon App" dans le coin supérieur droit, recherchez l'icône dont vous avez besoin, sélectionnez-la et cliquez sur "Générer la police" dans le coin inférieur droit, puis cliquez sur le deuxième bouton "Préférences" dans le coin supérieur gauche pour personnaliser votre Pour télécharger les informations sur l'icône, j'entre généralement et modifie le "Nom de la police", puis je reviens en arrière et je clique sur "Télécharger" dans le coin inférieur droit pour télécharger l'icône.
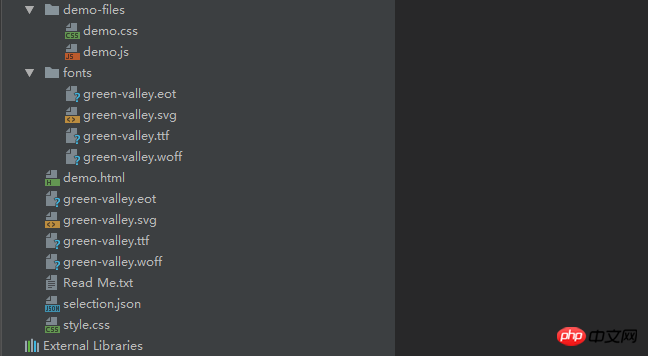
2. Décompressez le package compressé d'icônes téléchargé et obtenez un fichier comme celui-ci :

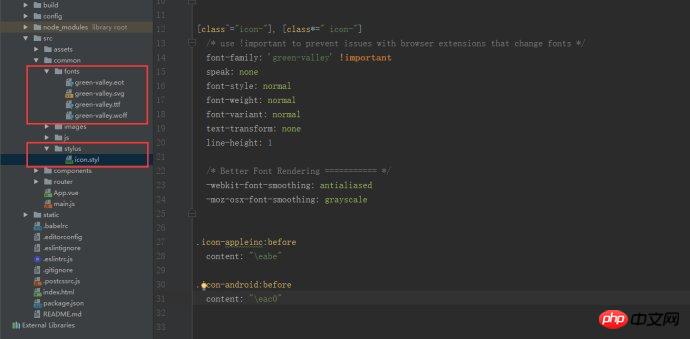
3. Créez un nouveau dossier commun dans le dossier src dans la vue. Copiez les polices ici dans le dossier commun, puis créez un nouveau dossier stylet dans le dossier commun et copiez le style.css ici dans le stylet. Ce fichier CSS contient le code de style pertinent de l'icône dans lequel je l'ai mis et je l'ai modifié. icon.styl est facile à identifier (PS : j'utilise le préprocesseur du stylet, je crée donc un nouveau stylet avec le suffixe styl. Différents préprocesseurs peuvent être différents. C'est une question d'opinion. J'essaie juste de suivre le spécification du code). La structure du dossier après avoir été placé est la suivante :

4. C'est maintenant le point clé de @font-face dans le style. .css dans le fichier que vous venez de décompresser est requis. Pour le modifier au chemin dans le projet, modifiez-le comme suit :

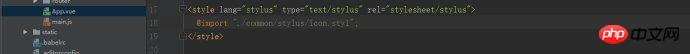
5. vue, sinon cela ne prendra pas effet :

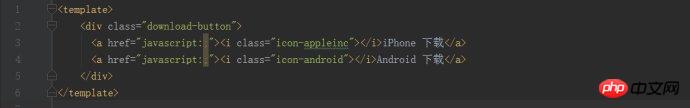
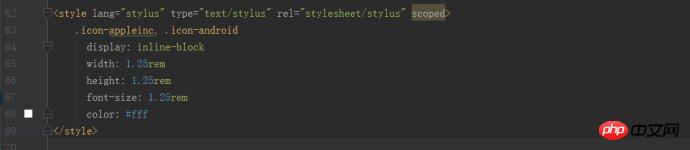
6 Ensuite, écrivez le nom de la class correspondante sur le modèle et ajoutez le style :


La page résultante est la suivante :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article .Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment le front-end transmet les données Json au backend
Koa2 effectue le téléchargement et le téléchargement de fichiers fonctions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Feb 29, 2024 pm 03:20 PM
Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
 Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat est l'une des plateformes de médias sociaux en Chine qui lance continuellement de nouvelles versions pour offrir une meilleure expérience utilisateur. La mise à niveau de WeChat vers la dernière version est très importante pour rester en contact avec sa famille et ses collègues, rester en contact avec ses amis et se tenir au courant des derniers développements. 1. Comprendre les fonctionnalités et améliorations de la dernière version Il est très important de comprendre les fonctionnalités et améliorations de la dernière version avant de mettre à niveau WeChat. Pour améliorer les performances et corriger des bugs, vous pouvez en savoir plus sur les différentes nouvelles fonctionnalités apportées par la nouvelle version en consultant les notes de mise à jour sur le site officiel ou sur l'App Store de WeChat. 2. Vérifiez la version actuelle de WeChat Nous devons vérifier la version de WeChat actuellement installée sur le téléphone mobile avant de mettre à niveau WeChat. Cliquez pour ouvrir l'application WeChat « Moi », puis sélectionnez le menu « À propos » où vous pouvez voir le numéro de version actuel de WeChat. 3. Ouvrez l'application
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Téléchargez l'icône des paramètres du téléphone sur le bureau « Savoir en quelques secondes : étapes pour modifier les icônes des applications sur les téléphones Android »
Feb 06, 2024 pm 04:27 PM
Afin d'embellir leur bureau, de nombreux utilisateurs aiment changer régulièrement les thèmes de leur bureau pour les garder à jour. Cependant, changer le thème ne changera pas l'icône de l'application tierce et l'embellissement personnalisé n'est pas assez approfondi. Si vous en avez assez des mêmes icônes d'application, remplacez-les. Théoriquement, si vous souhaitez modifier l'icône d'une application mobile, vous avez généralement besoin d'un système ROOT et de quelques outils pour décompresser et remplacer l'icône. Mais comme la grande majorité des téléphones mobiles ne supportent plus le système ROOT, il faut trouver d’autres méthodes pour y parvenir. Par exemple, certaines applications spécifiques peuvent offrir la possibilité de personnaliser l'icône ou de personnaliser l'icône via un lanceur tiers. En outre, certaines marques de téléphones mobiles ont également lancé des magasins de thèmes et d'icônes spéciaux permettant aux utilisateurs de choisir et de modifier des icônes. Dans les principaux magasins d'applications,
 Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Que signifient les icônes 5G UC et 5G UW sur votre smartphone T-mobile ?
Feb 24, 2024 pm 06:10 PM
Les utilisateurs de T-Mobile ont commencé à remarquer que l'icône de réseau sur l'écran de leur téléphone indique parfois 5GUC, tandis que d'autres opérateurs lisent 5GUW. Ce n’est pas une faute de frappe, mais représente un type différent de réseau 5G. En fait, les opérateurs étendent constamment leur couverture réseau 5G. Dans cette rubrique, nous examinerons la signification des icônes 5GUC et 5GUW affichées sur les smartphones T-Mobile. Les deux logos représentent différentes technologies 5G, chacune avec ses propres caractéristiques et avantages. En comprenant la signification de ces signes, les utilisateurs peuvent mieux comprendre le type de réseau 5G auquel ils sont connectés afin de pouvoir choisir le service réseau qui correspond le mieux à leurs besoins. Icône 5GUCVS5GUW en T
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Explication détaillée des étapes pour obtenir les autorisations d'administrateur système Win11
Mar 08, 2024 pm 09:09 PM
Explication détaillée des étapes pour obtenir les autorisations d'administrateur système Win11
Mar 08, 2024 pm 09:09 PM
Windows 11, en tant que dernier système d'exploitation lancé par Microsoft, est profondément apprécié des utilisateurs. Lors de l'utilisation de Windows 11, nous devons parfois obtenir les droits d'administrateur système afin d'effectuer certaines opérations nécessitant des autorisations. Ensuite, nous présenterons en détail les étapes pour obtenir les droits d'administrateur système dans Windows 11. La première étape consiste à cliquer sur "Menu Démarrer". Vous pouvez voir l'icône Windows dans le coin inférieur gauche. Cliquez sur l'icône pour ouvrir le "Menu Démarrer". Dans la deuxième étape, recherchez et cliquez sur "





